Read the statement by Michael Teeuw here.
Calendar / CalendarExt3 Font-Color and Symbol
-
{ module: "MMM-CalendarExt3", position: "bottom_bar", config: { ... // other configs... eventTransformer: (ev) => { const customEvents = [ { keyword: "Gelber Sack", symbol: "fas fa-arrows-spin", color: "yellow" }, { keyword: "Hausmüll", symbol: "fas fa-trash-can", color: "green" }, ] const found = customEvents.find((condition) => { return ev.title.search(condition.keyword) !== -1 }) if (found) { ev.icon = [ found.symbol ] ev.color = found.color } return ev }, } },PS. It was a somewhat late answer. For your new questions, I’ll reply again.
-
if I use ev.sybol = ‘trash-can’ my calendar module is no longer displayed, but if I use ev.symbol = [‘trash-can’] the entry is displayed without a symbol.
Broadcasted events information from default calendar module is not so well-formed. You should use like this.
["fa-solid fa-trash-can"]I’m not sure somebody fix this issue, I reported long days ago. Anyway, until fix, use that way.
for “Fitness” I have selected the color “pink”. However, the “Fitness” entry is not colored pink, only the symbol. How do I make the font pink?
That was my intention. (I hate colored text. :D)
If you really want
colored text, append belows into yourcss/custom.css/* custom.css */ .CX3 .event.singleday .headline .title { color: var(--calendarColor); }If I abbreviate a birthday with “Geb.” and want to see the “birthday-cake” symbol instead of “Geb.”, how would I have to execute the “Replace” entry?
Maybe this… (not tested)
... if (ev.title.search('Geb.') !== -1) { ev.title = ev.title.replace('Geb.', '') ev.symbol = ["fas fa-birthday-cake"] } ... -
@MMRIZE Many thanks for the quick reply, but unfortunately that didn’t work either.
This is how I stored it in Config.js
{ module: "MMM-CalendarExt3", position: "bottom_bar", title: "Kalender", config: { mode: "week", useSymbol: true, eventTransformer: (ev) => { const customEvents = [ { keyword: "Gelber Sack", symbol: ["fa-solid fa-arrows-spin"], color: "yellow" }, { keyword: "Hausmüll", symbol: ["fa-regular fa-trash-can"], color: "green" }, { keyword: "Fitness", symbol: ["fa-solid fa-dumbbell"], color: "pink" }, ] const found = customEvents.find((condition) => { return ev.title.search(condition.keyword) !== -1 }) if (found) { ev.icon = [ found.symbol ] ev.color = found.color } return ev }, } },result

The all-day events are yellow and green.
I can understand the colorful font, but then I’ll see how I can get it into the .CX3. Can you do it there only for the keywords or only completely? I just want Fitness to be pink but everything else to stay black or white.Unfortunately, the desired symbols are still not displayed.
They still remain at "arrow-right as I set it in the module: “Calendar”.
I have tried it in the config with [] and also without. Both here the same result.I’ll try the “replace” later. Thank you! :-)
-
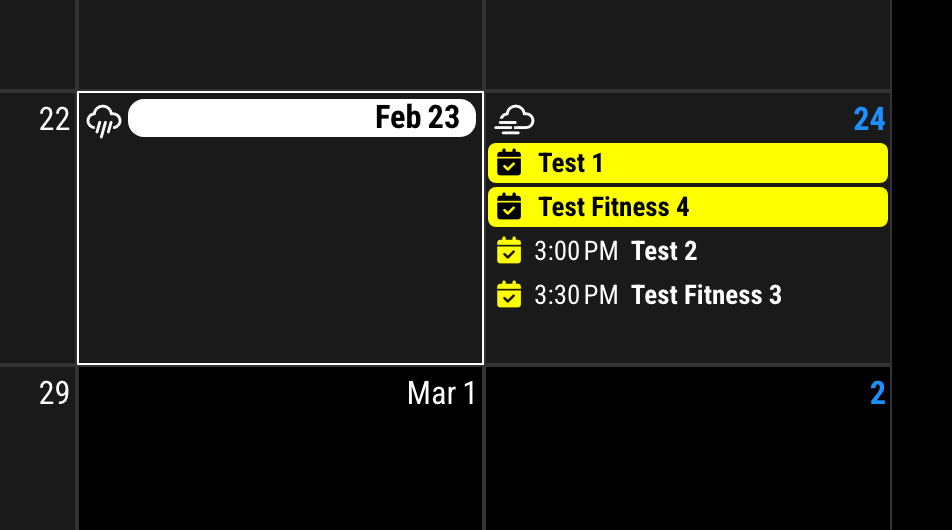
Original. (All these
testevents are from the same calendar)

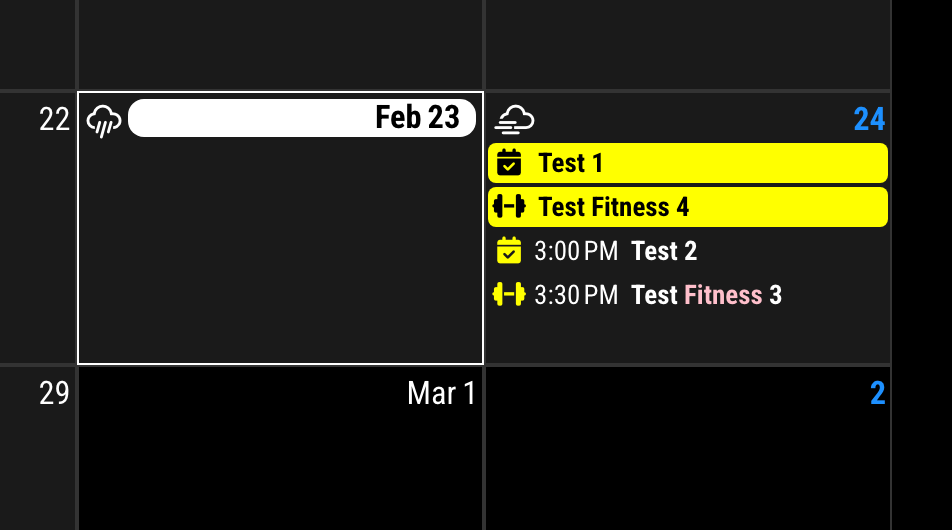
eventTransformer: (ev) => { if (ev.title.search('Fitness') !== -1) { ev.symbol = [ 'fa-solid fa-dumbbell' ] if (!ev.isFullday) ev.title = ev.title.replace('Fitness', '<font color="pink">Fitness</font>') } return ev }After.

-
@MMRIZE Awesome!!!
It’s awesome!!! Thank you very very much. It works perfectly.
Since I use both CalendarExt3 and CalendarExt3 Agenda, I have stored the key lines and if lines in both modules in the config.For all-day events, the symbols are displayed in the calendar, but not in the agenda. And only for all-day events. But I don’t care. I’m happy.
Just in case you want to make an improvement here or I have made a mistake!!!So thank you very much. I will post my project soon in the forum under “Show my Mirror” incl. all information from the config and custom.
Maybe someone will be interested… :-) -
J justme2024 referenced this topic on
