second attempt.
I hope I enter everything correctly this time
Hello everyone,
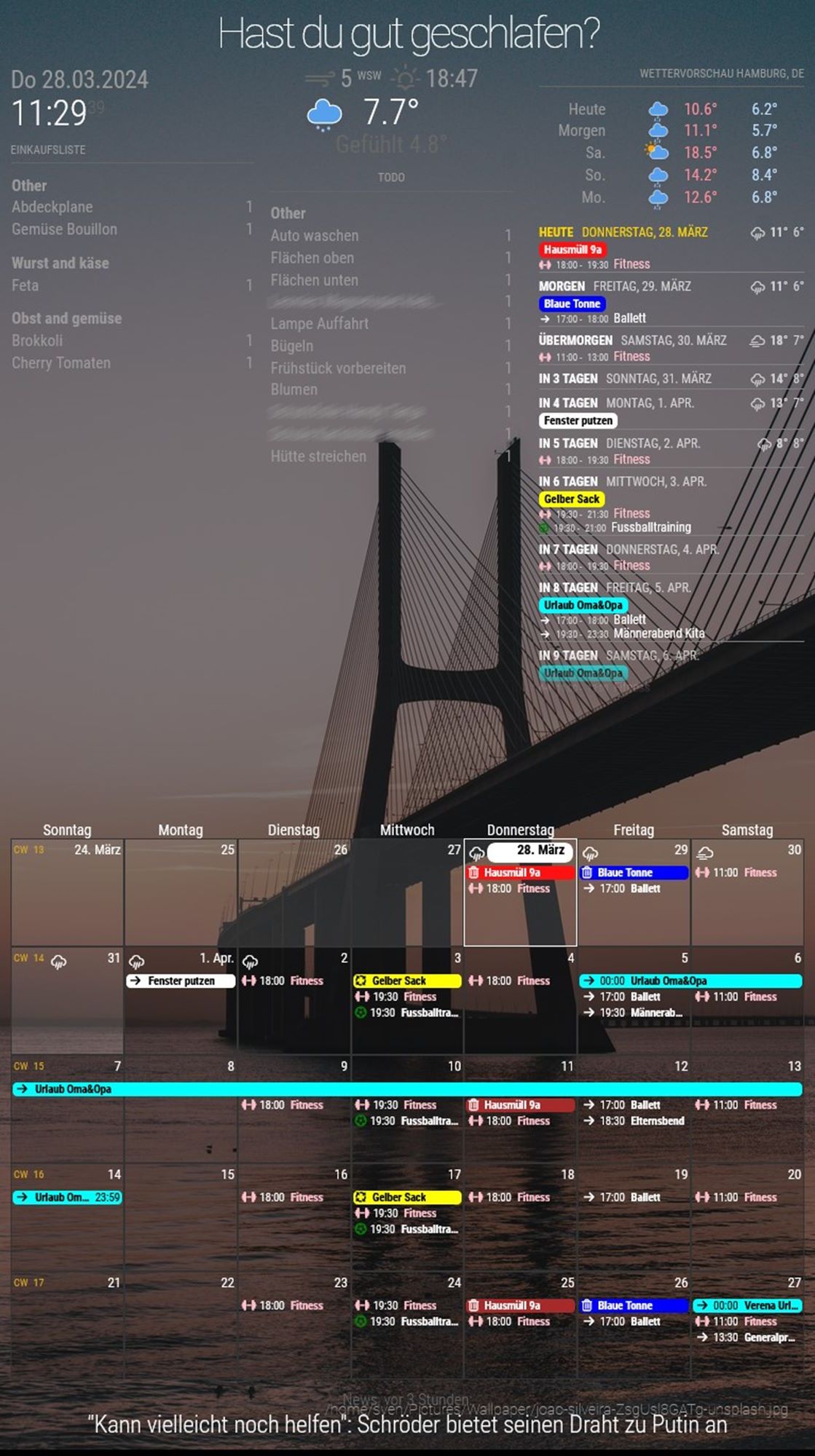
After a long time of work, I would now like to introduce you to my Magic Mirror and also try to provide you with the information from Config.js and custom.css to give you a clue as to which settings have resulted.
I’m still not finished, especially with my calendar settings, but the basics are in place.

It was important to me that I have changing backgrounds, that the calendar is displayed in an agenda and in the correct monthly calendar format, that I have a shopping list and a to-do list and of course standard functions such as weather forecast, temperature and current news.
I used the following default modules:
Clock
Weather (changed icons)
Calendar (hidden)
Compliments
Newsfeed (NTV)
And additional modules
MMM-Wallpaper
For the background
https://github.com/kolbyjack/MMM-Wallpaper
MMM-Sonos
To display what is currently playing on SONOS (is displayed above the shopping list and only if it is running)
https://github.com/tbouron/MMM-Sonos
MMM-CalendarExt3
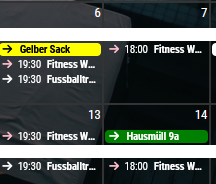
To display the complete monthly overview
https://github.com/MMRIZE/MMM-CalendarExt3
MMM-CalendarExt3Agenda
To display the agenda analogous to MMM-CalendarExt3
https://github.com/MMRIZE/MMM-CalendarExt3Agenda
MMM-AnyList
Use for shopping list and to-do
https://github.com/codetheweb/MMM-AnyList
config.js
language: "de",
locale: "de-DE",
logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging
timeFormat: 24,
units: "metric",
modules: [
{
module: "alert",
},
{
module: "MMM-Wallpaper",
position: "fullscreen_below",
config: { // See "Configuration options" for more information.
source: "local:/home/sven/Pictures/Wallpaper", //"photos/<sven>/Pictures/<Wallpaper>", // bing, chromecast, firetv, apod
caption: "false",
crossfade: "true",
slideInterval: 60 * 1000 // Change slides every minute
}
},
{
module: "clock",
position: "top_left",
config: {
dateFormat: "dd D.MM.YYYY"
}
},
{
module: 'MMM-Sonos',
header: 'Was läuft',
position: 'top_left',
config: {
animationSpeed: Number,
showFullGroupName: Boolean,
showArtist: Boolean,
showAlbum: Boolean,
showMetadata: Boolean
}
},
{
module: "weather",
classes: "forecast",
position: "top_right",
header: "Wettervorschau",
config: {
weatherProvider: "openweathermap",
type: "forecast",
location: "Hamburg",
locationID: "2911298", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city
apiKey: "c64bb3321848fe4e7616335dxxxxxxxx"
}
},
{
module: "weather",
classes: "wetter",
position: "top_center",
config: {
weatherProvider: "openweathermap",
type: "current",
location: "Hamburg",
locationID: "2911xxx", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city
apiKey: "c64bb3321848fe4e7616335dxxxxxxxx"
}
},
{
module: "MMM-CalendarExt3",
position: "bottom_bar",
title: "Kalender",
config: {
mode: "week",
useSymbol: true,
eventTransformer: (ev) => {
const customEvents = [
{ keyword: "Gelber Sack", symbol: ["fa-solid fa-arrows-spin"], color: "yellow" },
{ keyword: "Hausmüll", symbol: ["fa-regular fa-trash-can"], color: "brown" },
{ keyword: "Fitness", symbol: ["fa-solid fa-dumbbell"], color: "pink" },
{ keyword: "Blaue Tonne", symbol: ["fa-solid fa-dumbbell"], color: "blue" },
{ keyword: "Geb.", symbol: ["fa-solid fa-dumbbell"], color: "magenta" },
{ keyword: "Urlaub", symbol: ["fa-solid fa-dumbbell"], color: "cyan" },
{ keyword: "Fussballtraining", symbol: ["fa-solid fa-futbol"], color: "green" },
]
const found = customEvents.find((condition) => {
return ev.title.search(condition.keyword) !== -1
})
if (found) {
ev.icon = [ found.symbol ]
ev.color = found.color
}
if (ev.title.search('Fitness WSV') !== -1) {
ev.symbol = [ 'fa-solid fa-dumbbell' ]
if (!ev.isFullday) ev.title = ev.title.replace('Fitness WSV', '<font color="pink">Fitness</font>')
}
if (ev.title.search('Hausmüll') !== -1) {
ev.symbol = [ "fa-regular fa-trash-can" ]
}
if (ev.title.search('Blaue Tonne') !== -1) {
ev.symbol = [ "fa-regular fa-trash-can" ]
}
if (ev.title.search('Gelber Sack') !== -1) {
ev.symbol = [ "fa-solid fa-arrows-spin" ]
}
if (ev.title.search('Fussballtraining') !== -1) {
ev.symbol = [ "fa-solid fa-futbol" ]
}
if (ev.title.search('Geb.') !== -1) {
ev.title = ev.title.replace('Geb.', '')
ev.symbol = [ "fa-solid fa-cake-candles" ]
}
return ev
},
}
},
{
module: "MMM-CalendarExt3Agenda",
position: "top_right",
title: "Kalender",
config: {
eventTransformer: (ev) => {
const customEvents = [
{ keyword: "Gelber Sack", symbol: ["fa-solid fa-arrows-spin"], color: "yellow" },
{ keyword: "Hausmüll", symbol: ["fa-regular fa-trash-can"], color: "brown" },
{ keyword: "Fitness", symbol: ["fa-solid fa-dumbbell"], color: "pink" },
{ keyword: "Blaue Tonne", symbol: ["fa-solid fa-dumbbell"], color: "blue" },
{ keyword: "Geb.", symbol: ["fa-solid fa-dumbbell"], color: "magenta" },
{ keyword: "Urlaub", symbol: ["fa-solid fa-dumbbell"], color: "cyan" },
{ keyword: "Fussballtraining", symbol: ["fa-solid fa-futbol"], color: "green" },
]
const found = customEvents.find((condition) => {
return ev.title.search(condition.keyword) !== -1
})
if (found) {
ev.icon = [ found.symbol ]
ev.color = found.color
}
if (ev.title.search('Fitness WSV') !== -1) {
ev.symbol = [ 'fa-solid fa-dumbbell' ]
if (!ev.isFullday) ev.title = ev.title.replace('Fitness WSV', '<font color="pink">Fitness</font>')
}
if (ev.title.search('Hausmüll') !== -1) {
ev.symbol = [ "fa-regular fa-trash-can" ]
}
if (ev.title.search('Blaue Tonne') !== -1) {
ev.symbol = [ "fa-regular fa-trash-can" ]
}
if (ev.title.search('Gelber Sack') !== -1) {
ev.symbol = [ "fa-solid fa-arrows-spin" ]
}
if (ev.title.search('Fussballtraining') !== -1) {
ev.symbol = [ "fa-solid fa-futbol" ]
}
if (ev.title.search('Geb.') !== -1) {
ev.title = ev.title.replace('Geb.', '')
ev.symbol = [ "fa-solid fa-cake-candles" ]
}
return ev
},
}
},
{
module: "calendar",
header: "Kalender",
//position: "top_left",
config: {
calendars: [
{
fetchInterval: 7 * 24 * 60 * 60 * 1000,
symbol: "arrow-right",
coloredText: "true",
maxTitleLength: "10",
dateFormat: "M MM",
timeFormat: "absolute",
maximumEntries: "10",
fade: "false",
tableClass: "xsmall",
customEvents: [{keyword: "Gelber Sack", symbol: "arrow-spin", color: "yellow"},
{keyword: "Hausmüll", symbol: "trash-can", color: "green"}],
url: "https://calendar.google.com/calendar/ical/vonhachtschulz%40gmail.com/private-17bde7ed8b912891083exxxxxxxxxx/basic.ics"
}
]
}
},
{
module: "compliments",
position: "top_bar"
},
{
module: 'MMM-AnyList',
position: 'top_center',
config: {
email: 'meineMailAdresse@gmail.com',
password: 'zEkTiCzxxxxxxxx',
config: {
em,
list: 'ToDo',
// Optional, values listed are the defaults
onlyShowUnchecked: true,
maxItemsInList: 20,
fade: false,
fadePoint: 0.5,
animationSpeed: 2000,
trimText: true,
showCategories: true,
showQuantities: true,
textAlign: 'left'
}
},
{
module: 'MMM-AnyList',
position: 'top_left',
config: {
email: 'meineMailAdresse@gmail.com',
password: 'zEkTiCzxxxxxxxx',
list: 'Einkaufsliste',
// Optional, values listed are the defaults
onlyShowUnchecked: true,
maxItemsInList: 20,
fade: false,
fadePoint: 0.5,
animationSpeed: 2000,
trimText: true,
showCategories: true,
showQuantities: true,
textAlign: 'left'
}
},
{
module: "newsfeed",
position: "bottom_bar",
config: {
feeds: [
{
title: "News",
lengthDescription: "400",
url: "https://www.n-tv.de/rss"
}
],
showSourceTitle: true,
showPublishDate: true,
broadcastNewsFeeds: true,
broadcastNewsUpdates: true
}
},
]
};
Perhaps a little more information about custom.css
CUSTOM.CSS
:root {
--color-text: #999;
--color-text-dimmed: #666;
--color-text-bright: #fff;
--color-background: #000;
--font-primary: "Roboto Condensed";
--font-secondary: "Roboto";
--font-size: 15px;
--font-size-xsmall: 0.75rem;
--font-size-small: 1rem;
--font-size-medium: 1.5rem;
--font-size-large: 2.25rem;
--font-size-xlarge: 2.75rem;
--gap-body-top: 10px;
--gap-body-right: 10px;
--gap-body-bottom: 10px;
--gap-body-left: 10px;
--gap-modules: 10px;
}
//body {
margin-left: 10px;
position: absolute;
margin-right: 10px;
margin-top: 10px;
margin-bottom: 10px;
border: 10px;
}//
//Default Modules //
html {
cursor: default;
}
.region.top.center {
width: 230px;
padding-right: 30px;
}
.region.top.left {
width: 230px;
}
.MMM-AnyList .itemCellQuantity.style.textAlign {
text-align: left;
}
.newsfeed {
font-size: 20px;
line-height: 20px;
}
.clock {
font-size: 20px;
line-heith: 20px;
}
.comliments .xlarge {
font-size: 10px;
}
// CalendarExt3 Module //
.CX3 .cell.month_8.date_18 {
background-image: url("/modules/MMM-CalendarExt3/Herz.jpeg");
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.
// Weather Module //
.weather {
text-align: left;
min-width: 250px;
max-width: 250px;
}
.forecast .weathericon {
position:absolute; // absolute
z-index: 0;
height: 200px;
right: 120px;
margin-top: -65px;
padding-left: 60px;
padding-top: 50px;
height: 35px;
}
.forecast .wi-day-sunny {
content: url("/css/icons/day.svg");
}
.forecast .wi-day-cloudy {
content: url("/css/icons/cloudy-day-1.svg");
}
.forecast .wi-rain {
content: url("/css/icons/rainy-6.svg");
}
forecast .wi-night-clear {
content: url("/css/icons/night.svg");
}
.forecast .wi-night-cloudy {
content: url("/css/icons/cloudy-night-2.svg");
}
.forecast .wi-cloudy {
content: url("/css/icons/cloudy.svg");
}
.forecast .wi-showers {
content: url("/css/icons/rainy-7.svg");
}
.forecast .wi-thunderstorm {
content: url("/css/icons/thunder.svg");
}
.forecast .wi-snow {
content: url("/css/icons/snowy-6.svg");
}
.forecast .wi-cloudy-windy {
content: url("/css/icons/cloudy-day-3.svg");
}
.forescast.wi-night-rain {
content: url("/css/icons/rainy-6.svg");
}
.forecast .wi-night-snow {
content: url("/css/icons/snowy-6.svg");
}
.forecast .wi-night-thunderstorm {
content: url("/css/icons/thunder.svg");
}
.forecast .wi-night-showers {
content: url("/css/icons/rainy-7.svg");
}
.forecast .wi-fog {
content: url("/css/icons/cloudy.svg");
}
.forecast .wi-night-alt-cloudy-windy {
content: url("/css/icons/cloudy-night-1.svg");
}
/* Aenderungen Wettervorhersage */
.wetter .weathericon {
position: absolute;
z-index: 1;
margin-top: -33px;
padding-top: 20px;
left: 20px;
}
.wetter .wi-day-sunny {
content: url("/css/icons/day.svg");
}
.wetter .wi-day-cloudy {
content: url("/css/icons/cloudy-day-1.svg");
}
.wetter .wi-rain {
content: url("/css/icons/rainy-6.svg");
}
.wetter .wi-night-clear {
content: url("/css/icons/night.svg");
}
.wetter .wi-night-cloudy {
content: url("/css/icons/cloudy-night-2.svg");
}
.wetter .wi-cloudy {
content: url("/css/icons/cloudy.svg");
}
.wetter .wi-showers {
content: url("/css/icons/rainy-7.svg");
}
.wetter .wi-thunderstorm {
content: url("/css/icons/thunder.svg");
}
.wetter .wi-snow {
content: url("/css/icons/snowy-6.svg");
}
.wetter .wi-cloudy-windy {
content: url("/css/icons/cloudy-day-3.svg");
}
.wetter .wi-night-rain {
content: url("/css/icons/rainy-6.svg");
}
.wetter .wi-night-snow {
content: url("/css/icons/snowy-6.svg");
}
.wetter .wi-night-thunderstorm {
content: url("/css/icons/thunder.svg");
}
.wetter .wi-night-showers {
content: url("/css/icons/rainy-7.svg");
}
.wetter .wi-fog {
content: url("/css/icons/cloudy.svg");
}
.wetter .wi-night-alt-cloudy-windy {
content: url("/css/icons/cloudy-night-1.svg");
}
I have taken the root area from the main.css and adjusted the margins and font sizes. I had previously tried to customize the body, but decided against it and left the entry in and excluded it.
I tried to adjust the width of the regions a little.
I also added a background image to a segment in the CalendarExt3 module. Works fine
And finally, I changed the icons of my weather display. The files are stored in an extra folder in the CSS folder. Access works perfectly.
If you have any questions, please let me know
Best regards
Sven