Read the statement by Michael Teeuw here.
Calendar / CalendarExt3 Font-Color and Symbol
-
@svenpisa you can’t change them from the default calendar… only ‘color’:xxx is sent in the broadcast message… so all same color to ext3.
BUT ext3 has filters too, so you can do it over there…
-
@svenpisa
The changed attributes bycustomEventsof default calendar module will not be broadcasted, so those changes will not be delivered to CX3. You may request that feature to volunteers who manage MagicMirror default modules.Or you can use
eventTransformerfeature of CX3. For that kind of inconvenience, I prepared that feature in CX3. Read the README. -
Hello you two,
I spent at least 4 hours last night reading the readme and searching through other forum entries, but I still don’t really understand it and at some point I got pretty confused.Of course it is a normal standard entry if you are familiar with the language, but I am just trying to learn everything on my own, but I still need a lot of information and occasionally need to be told how the whole thing works
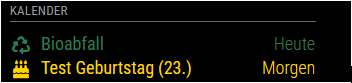
Can you perhaps create an example entry for the Custom.css or show me what the entry should look like so that I get the entries in CalendarExt3 and Agenda as shown in the following picture?
So that I can assign a color to a specific keyword and also create a separate symbol for the keyword?And the whole thing for several keywords that you want to color differently and provide with a symbol?

The screenshot is from the standard calendar, but I would like to be able to enter the entries in your calendar @MMRIZE in exactly the same way.
-
@svenpisa the eventTransformer goes in the Ext3 config.js, not in css. it is code.
effectively the same code as in the default calendar. check the subject and set the color and symbol if you want different than what calendar sends
calendar sends the hard coded values from config.js.
-
Do you mean that what I have entered in the standard calendar module can simply be entered in the Ext3 module in Config.js? That simple?
customEvents: [{keyword: "Gelber Sack", symbol: "arrow-spin", color: "yellow"}, {keyword: "Hausmüll", symbol: "trash-can", color: "green"}], -
@svenpisa no… similar but different
in Ext3 is a function instead of a black of values
eventTransformer: (ev) => { if (ev.title.search("Gelber Sack") > -1) ev.color = 'yellow' // you would need a line like this for each color thing u want to change // and symbol return ev } -
Good morning,
I worked on it again last night and the colors are now partially working… ;-).
But I still can’t see any symbols.My Config.js now looks like this
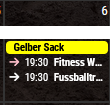
eventTransformer: (ev) => { if (ev.title.search("Gelber Sack") > -1) ev.color = 'yellow' if (ev.title.search("Gelber Sack") > -1) ev.symbol = ['trash-can'] if (ev.title.search("Blaue Tonne") > -1) ev.color = 'blue' if (ev.title.search("Fitness") > -1) ev.color = 'pink' return ev }But now I get the following result

The following problems occur.
- all-day event such as “Gelber Sack” is well colored yellow. Everything is fine.
- if I use ev.sybol = ‘trash-can’ my calendar module is no longer displayed, but if I use ev.symbol = [‘trash-can’] the entry is displayed without a symbol.
- for “Fitness” I have selected the color “pink”. However, the “Fitness” entry is not colored pink, only the symbol. How do I make the font pink?
And finally, one more question:
If I abbreviate a birthday with “Geb.” and want to see the “birthday-cake” symbol instead of “Geb.”, how would I have to execute the “Replace” entry?
-
{ module: "MMM-CalendarExt3", position: "bottom_bar", config: { ... // other configs... eventTransformer: (ev) => { const customEvents = [ { keyword: "Gelber Sack", symbol: "fas fa-arrows-spin", color: "yellow" }, { keyword: "Hausmüll", symbol: "fas fa-trash-can", color: "green" }, ] const found = customEvents.find((condition) => { return ev.title.search(condition.keyword) !== -1 }) if (found) { ev.icon = [ found.symbol ] ev.color = found.color } return ev }, } },PS. It was a somewhat late answer. For your new questions, I’ll reply again.
-
if I use ev.sybol = ‘trash-can’ my calendar module is no longer displayed, but if I use ev.symbol = [‘trash-can’] the entry is displayed without a symbol.
Broadcasted events information from default calendar module is not so well-formed. You should use like this.
["fa-solid fa-trash-can"]I’m not sure somebody fix this issue, I reported long days ago. Anyway, until fix, use that way.
for “Fitness” I have selected the color “pink”. However, the “Fitness” entry is not colored pink, only the symbol. How do I make the font pink?
That was my intention. (I hate colored text. :D)
If you really want
colored text, append belows into yourcss/custom.css/* custom.css */ .CX3 .event.singleday .headline .title { color: var(--calendarColor); }If I abbreviate a birthday with “Geb.” and want to see the “birthday-cake” symbol instead of “Geb.”, how would I have to execute the “Replace” entry?
Maybe this… (not tested)
... if (ev.title.search('Geb.') !== -1) { ev.title = ev.title.replace('Geb.', '') ev.symbol = ["fas fa-birthday-cake"] } ... -
@MMRIZE Many thanks for the quick reply, but unfortunately that didn’t work either.
This is how I stored it in Config.js
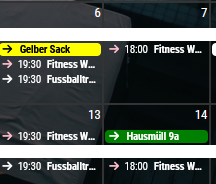
{ module: "MMM-CalendarExt3", position: "bottom_bar", title: "Kalender", config: { mode: "week", useSymbol: true, eventTransformer: (ev) => { const customEvents = [ { keyword: "Gelber Sack", symbol: ["fa-solid fa-arrows-spin"], color: "yellow" }, { keyword: "Hausmüll", symbol: ["fa-regular fa-trash-can"], color: "green" }, { keyword: "Fitness", symbol: ["fa-solid fa-dumbbell"], color: "pink" }, ] const found = customEvents.find((condition) => { return ev.title.search(condition.keyword) !== -1 }) if (found) { ev.icon = [ found.symbol ] ev.color = found.color } return ev }, } },result

The all-day events are yellow and green.
I can understand the colorful font, but then I’ll see how I can get it into the .CX3. Can you do it there only for the keywords or only completely? I just want Fitness to be pink but everything else to stay black or white.Unfortunately, the desired symbols are still not displayed.
They still remain at "arrow-right as I set it in the module: “Calendar”.
I have tried it in the config with [] and also without. Both here the same result.I’ll try the “replace” later. Thank you! :-)
