Read the statement by Michael Teeuw here.
set the calendar day to a short version
-
sry but i am not a native en …
if its possible to set the day of an calendar entry to a short version? The problem is that the entry with a day and a time are bigger as the table / cell and it will oversize all … but if we use “mon” (and also an the correct translation) instead of monday would it will fit …
-
check out this site
https://www.npmjs.com/package/dateformat
then play around with these settings
-
sorry but i am not a programmer … idk what this is meaning …
-
 B bugsounet referenced this topic on
B bugsounet referenced this topic on
-
@skyzuma said in set the calendar day to a short version:
sorry but i am not a programmer … idk what this is meaning …
you and I are not programmers, but we’re programming.
the link I sent tells you about date formats.
you can match their list of date formats for what you have
and then use what they mention to give you what you want.
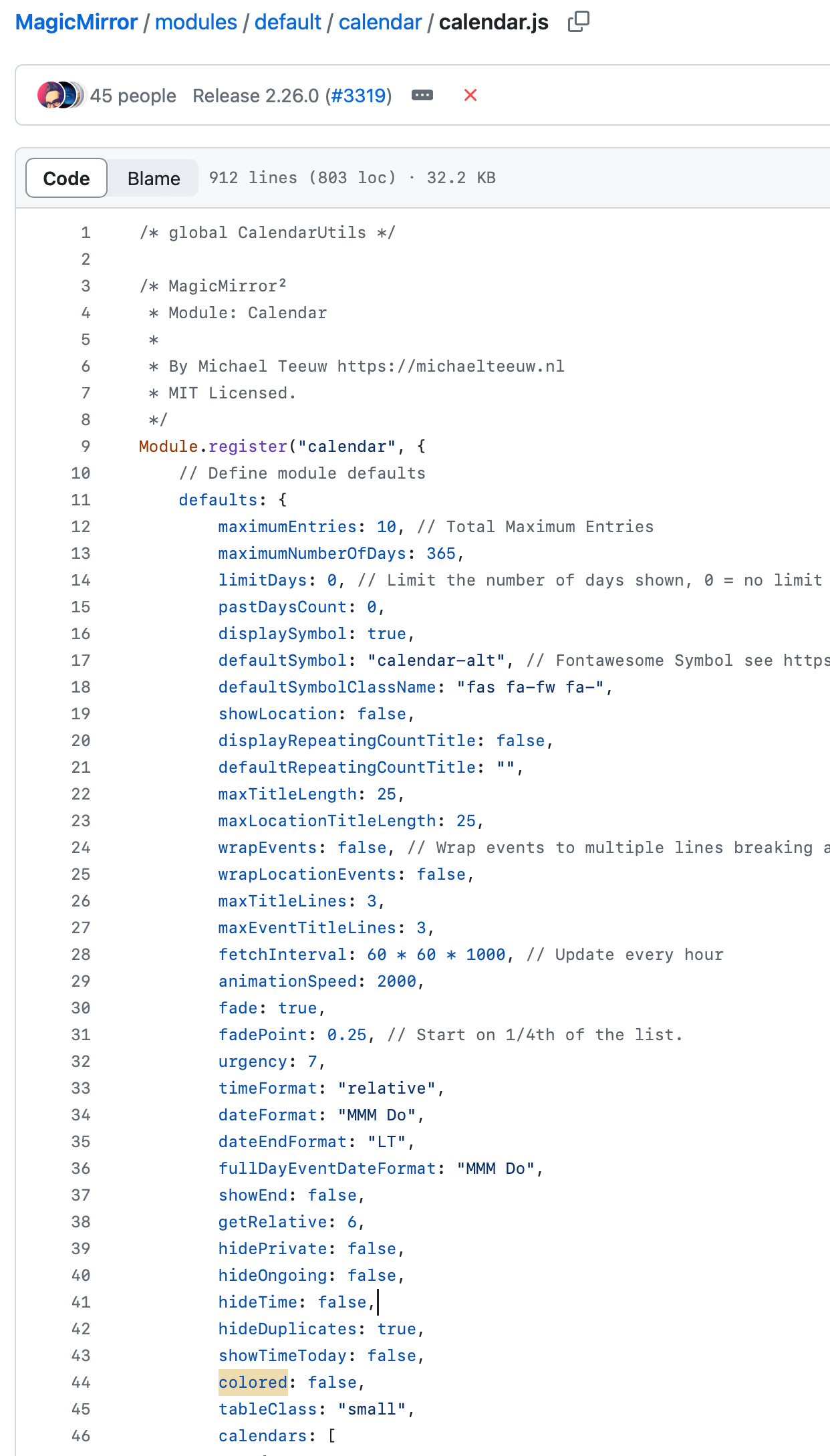
the area you want to change is in the calendar.js file
but add it to the config file of the module{ module: "calendar", header: position: config: { calendars: [ { fetchInterval: 7 * 24 * 60 * 60 * 1000, symbol: "calendar-check", dateEndFormat: "the date format you want",I’ve learned that SOMETIMES the people on the forum can just give you the slice of cake, but then you’ll be back for another slice.
other times, you’ll receive the cake recipe.
-
@greedyvegan said in set the calendar day to a short version:
calendar.js
Never modify the module code directly. You override settings in config/config.js. For css you override it in the css/custom.css, but never change the module code. This will cause issues when upgrading to the latest versions.
-
thank you
-
and now? what i need to change in the configs.js?
-
what you want to modify is listed in calender.js
dateEndFormatin the file config.js change your module’s config section
(look at the red font){ module: "calendar", header: position: **config**: { calendars: [ { fetchInterval: 7 * 24 * 60 * 60 * 1000, symbol: "calendar-check", dateEndFormat: "the date format you want", -
its not:
calender.js > dateEndFormat = “LT”
https://www.npmjs.com/package/dateformat > there is no “dateEndFormat”, only “dateFormat” and no “LT”, what means LT?and there is no example of what i need … if i add the calendar module to MM there is a table with 2 cells with this informations:
name of the event : “full dayname of the week” at 00:00 … and this full dayname i need to a shorter verion … on a german language this name is much much longer …
-
@skyzuma the calendar module like many others, has a lot of configuration options.
the design of MagicMirror provides for a module to set default values, that can be overridden by the user independantly., only if they need to change from the options default value.
if you look at the sample config.js, the clock and compliments modules don’t list any config options, as they are using the defaults set by those modules.
the documentation should list all of the options for a module, and their default values.
i see that the doc for calendar has lost quite a bit of that info, and have opened an issue to get this resolved.dateEndFormat is missing from the doc. its default value is ‘LT’
calendar uses the moment library for date processing, including formatting output
see
https://momentjscom.readthedocs.io/en/latest/moment/04-displaying/01-format/LT is shorthand for ‘h:mm A’, which means
h - hour, 12 hour format, no leading zero
mm - minutes, leading 0 to make 2 numbers always
A - am or pm, capitalized
colon and space are treated as literal characters in the output, any characters not used by formst to specify the formatting options may be used as literalsby specifying the dateEndFormat in config.js, the execution will use your definition for that option instead of the modules default value (‘LT’)
