Read the statement by Michael Teeuw here.
Trying to create a white background with black text to the clock module title block.
-
@synint I re-read your original post
you said clock title block…
what is that ? the header? (which is optional and not used on the clock)
-
Hi Sam,
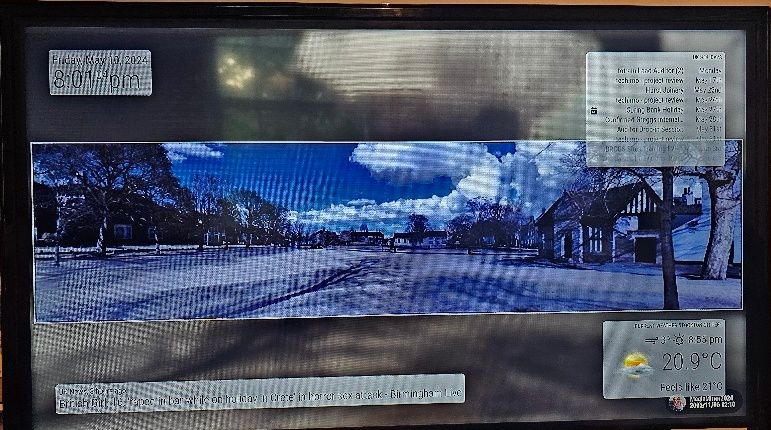
I thought it would be easier if I showed an image of my MagicMirror screen and explain what I mean.
As you can see the clock text top left of the image covers the image and when the image has a light background you can not see/read the text easily. So I would like to make the background of the text white with say 50% opacity and the text black. I have also added below the last CSS.Custom file but still not showing white background.

CSS Custom file
/* Custom CSS Sample * * Change color and fonts here. * * Beware that properties cannot be unitless, so for example write '--gap-body: 0px;' instead of just '--gap-body: 0;' */ /* Uncomment and adjust accordingly if you want to import another font from the google-fonts-api: */ /* @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;300;400;700&display=swap'); */ } .module.clock ( background-color:rgba(255,255,255,0.5); border-radius:8px; padding:8px; ) )Cheers,
John -
-
@synint tge stuff before the open brace {
is called the selector clauseit selects the elements the stuff inside the braces will be applied to
.module.clock
on the elements with BOTH classes ( no space between them)… AND ONLY THOSE elements
but (it, only one) doesn’t have text or a background
Mine says
for the elements within class .clock and below change its background.
and secondly within .clock change the text color in .time
-
Hi Sam,
Thank you and based on your comments the clock is now working correctly.
I have 3 other modules I am trying to apply the same styling and using the CSS Customer file as detailed below I am getting the following visual appearance.
clock - Working
calendar - White box appears but text is also white
MMM-OpenmapWeather - No change to appearance
newsfeed - No change to appearance/* Custom CSS Sample * * Change color and fonts here. * * Beware that properties cannot be unitless, so for example write '--gap-body: 0px;' instead of just '--gap-body: 0;' */ /* Uncomment and adjust accordingly if you want to import another font from the google-fonts-api: */ /* @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;300;400;700&display=swap'); */ .clock { background-color:white; border-radius:8px; padding:8px; } .clock .time, .date{ color: black; } .calendar { background-color:white; border-radius:8px; padding:8px; } .calendar .calendar-check{ color: black; .MMM-OpenmapWeather { background-color:white; border-radius:8px; padding:8px; } .MMM-OpenmapWeather { color: black; } .newsfeed { background-color:white; border-radius:8px; padding:8px; } .newsfeed { color: black; }Kind regards,
John -
@synint every module is different
many styles are not inherited from its parent
see this on how to use the developers window elements tab to find the classes and styles to use
-
Hi Sam,
Thank you for the link and I am going to try and sort the style issue over the weekend.
I will let you know how I get on.
Cheers,
John -
Hi Sam,
It has taken me some time but I have now managed to get white boxes around the module text. The white box was created adding additional lines of code to custom.css file see code below. However I was unable to change the text colour in the white boxes so ended up changing the root section of the main.css file see code below. I know you said do not change the root code but could not find any other way of changing font colour.
The one thing I would still like to do is remove image and date/time at the bottom right hand corner.
Cheers,
JohnCustom CSS Code
/* Custom CSS Sample * * Change color and fonts here. * * Beware that properties cannot be unitless, so for example write '--gap-body: 0px;' instead of just '--gap-body: 0;' */ /* Uncomment and adjust accordingly if you want to import another font from the google-fonts-api: */ /* @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;300;400;700&display=swap'); */ .clock { background-color:rgba(255,255,255,0.5); border-radius:8px; padding:8px; } .clock .time{ color: black; } .MMM-OpenmapWeather { background-color:rgba(255,255,255,0.5); border-radius:8px; padding:8px; } .calendar { background-color:rgba(255,255,255,0.5); border-radius:8px; padding:8px; } .newsfeed { background-color:rgba(255,255,255,0.5); border-radius:8px; padding:8px; } .newsfeed .module-content{ color: black; }main.css file code
:root { --color-text: #OOOOOO; --color-text-dimmed: #OOOOOO; --color-text-bright: #OOOOOO; --color-background: #000; --font-primary: "Roboto Condensed"; --font-secondary: "Roboto"; --font-size: 20px; --font-size-xsmall: 0.75rem; --font-size-small: 1rem; --font-size-medium: 1.5rem; --font-size-large: 3.25rem; --font-size-xlarge: 3.75rem; --gap-body-top: 60px; --gap-body-right: 60px; --gap-body-bottom: 60px; --gap-body-left: 60px; --gap-modules: 30px; }
-
Did not attach image on past post.
-
@synint said in Trying to create a white background with black text to the clock module title block.:
so ended up changing the root section of the main.css file see code below
just copy that root section to custom.css
then modify.again the developers window should make quick work of finding the right selector and style setting