Read the statement by Michael Teeuw here.
Font for non-latin characters
-
Hi.
I have Open Sans Condensed Thin for my primary font, which is fine for Latin characters. But I don’t like the font for Korean characters in the primary fontset. So want to create a custom.css which should use the primary font for Latin letters but a different font (Noto Sans KR) for Korean.
Both are installed in the /usr/share/font directory of my RPI5.So I have tried several options of which none were working. Please correct me as I am not familiar with the font-face command.
The 2 last options were suggestions from ChatGPT…Option 1:
@font-face { font-family: 'korean'; src: local('Noto Sans KR'); unicode-range: U+110-11FF, U+3130-318F, AC00-FFFD; } @font-face { font-family: 'korean'; src: local('Open Sans Condensed Light'); unicode-range: U+0000-017F; } body { font-family: 'korean'; }Option 2:
/* Define font face for Noto Sans KR */ @font-face { font-family: 'Noto Sans KR'; src: local('Noto Sans KR'), url('path/to/noto-sans-kr.woff2') format('woff2'); /* Adjust the path to your font file */ } /* Define font face for Open Sans Condensed */ @font-face { font-family: 'Open Sans Condensed'; src: local('Open Sans Condensed'), url('path/to/open-sans-condensed.woff2') format('woff2'); /* Adjust the path to your font file */ } /* Apply Noto Sans KR to Korean text */ html[lang="ko-KR"] body { font-family: 'Noto Sans KR', sans-serif; } /* Apply Open Sans Condensed to non-Korean text */ body:not([lang="ko-KR"]) { font-family: 'Open Sans Condensed', sans-serif; }Option 3:
/* Define font face for Noto Sans KR */ @font-face { font-family: 'Noto Sans KR'; src: local('Noto Sans KR'), url('path/to/noto-sans-kr.woff2') format('woff2'); /* Adjust the path to your font file */ } /* Define font face for Open Sans Condensed */ @font-face { font-family: 'Open Sans Condensed'; src: local('Open Sans Condensed'), url('path/to/open-sans-condensed.woff2') format('woff2'); /* Adjust the path to your font file */ } /* Apply Open Sans Condensed by default */ body { font-family: 'Open Sans Condensed', sans-serif; } /* Apply Noto Sans KR to Korean text within English content */ body:lang(en-GB)::before, body:lang(en)::before, body:lang(en-US)::before { content: attr(data-korean); font-family: 'Noto Sans KR', sans-serif; } -
@jv2007
Option 1 is almost right, but each font-face needs to have a different name.
Option 2 or 3 seems something related to lang attribute. If your content has explicit lang attribute on the element, it might be work, but, as far as I understand, that might not be your thing. -
@jv2007
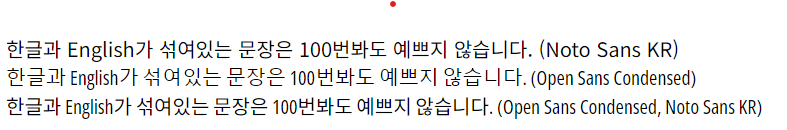
But, more simple way is; just use this;body { font-family: 'Open Sans Condensed', 'Noto Sans KR'; }Open Sans Condensedfont doesn’t have any Korean characters, so when the renderer meet Korean chars, the second fallbackNoto Sans KRwould be applied instead ofOpen Sans Condensed.
-
you can take a look at
<mm-folder>/fonts/roboto.csswhere the mm fonts are defined -
@jv2007
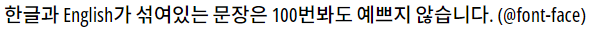
If you want to use@font-face, you can use like this;@font-face { font-family: 'korean'; src: url('./notosans.ttf') format('truetype'); unicode-range: U+AC00-FFDD; } @font-face { font-family: 'english'; src: url('./opensanscondensed.ttf') format('truetype'); } div.test { font-family: 'korean', 'english'; }
-
Thanks @MMRIZE and @karsten13 !
I have tried following your instructions but it didn’t help.
I figured out it’s hidden in the modules css-file. I should have thought about that beforehand.
When I change the font as suggested by @MMRIZE to set asfont-family: 'Open Sans Condensed', 'Noto Sans KR';It works now.
Thanks guys!
Case closed! -
J jv2007 marked this topic as a question on
-
J jv2007 has marked this topic as solved on
