Read the statement by Michael Teeuw here.
Font for non-latin characters
-
@jv2007
Option 1 is almost right, but each font-face needs to have a different name.
Option 2 or 3 seems something related to lang attribute. If your content has explicit lang attribute on the element, it might be work, but, as far as I understand, that might not be your thing. -
@jv2007
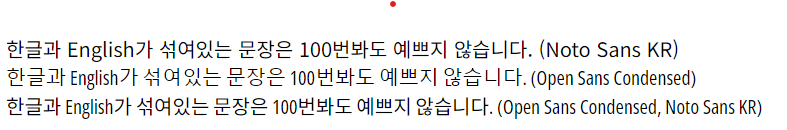
But, more simple way is; just use this;body { font-family: 'Open Sans Condensed', 'Noto Sans KR'; }Open Sans Condensedfont doesn’t have any Korean characters, so when the renderer meet Korean chars, the second fallbackNoto Sans KRwould be applied instead ofOpen Sans Condensed.
-
you can take a look at
<mm-folder>/fonts/roboto.csswhere the mm fonts are defined -
@jv2007
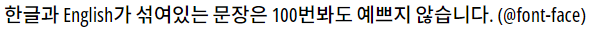
If you want to use@font-face, you can use like this;@font-face { font-family: 'korean'; src: url('./notosans.ttf') format('truetype'); unicode-range: U+AC00-FFDD; } @font-face { font-family: 'english'; src: url('./opensanscondensed.ttf') format('truetype'); } div.test { font-family: 'korean', 'english'; }
-
Thanks @MMRIZE and @karsten13 !
I have tried following your instructions but it didn’t help.
I figured out it’s hidden in the modules css-file. I should have thought about that beforehand.
When I change the font as suggested by @MMRIZE to set asfont-family: 'Open Sans Condensed', 'Noto Sans KR';It works now.
Thanks guys!
Case closed! -
J jv2007 marked this topic as a question on
-
J jv2007 has marked this topic as solved on
