Read the statement by Michael Teeuw here.
Large Numbers
-
You can get a hint from this thread.
https://forum.magicmirror.builders/topic/18069/multiple-modules-in-a-region?page=1 -
@MMRIZE That is an excellent thread! I will read through that and see if I can figure out how to duplicate the results, and then adjust to what I want. The first question that comes to mind, and this may be a really dumb question, but would it make more sense to modify the EXT3 module rather than making so many changes in the css?
-
@NotMyCircus said in Large Numbers:
would it make more sense to modify the EXT3 module rather than making so many changes in the css?
It is up to you. But when you modify the source code, you may have the problem on the next update of the module.
-
@NotMyCircus i think everything you want is all about style and placement, not about data
have you made any progress?
in the css header for this module, make the cell
lines disappear
hide the current week number
set the weekday format to narrow, to get the one letter
set the date format to just the day number
i think you can hide the footer.
override the cell background color, set its opacity to 0, transparentoverride the day number color to .today
may need to customize that for the circle too.then you can set the background of the calendar grid div to your blue gradient
-
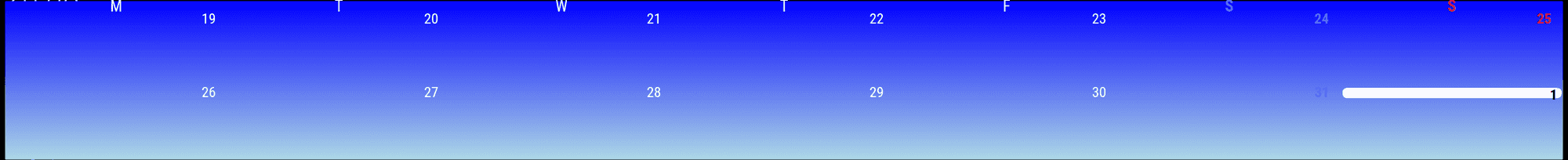
as an example with css changes I did this in about 20 minutes
config{ module: "MMM-CalendarExt3", position: "middle_center", disabled: false, config: { mode: "week", weeksInView:2, firstDayOfWeek: "1", fontSize:'30px', headerWeekDayOptions: { weekday: 'narrow' // this makes the weekday 1 characater wide }, } }css
.CX3 .cw { display: none !important; } .CX3.bodice { background:linear-gradient( blue,lightblue); } .CX3 .cell { background: transparent; border: transparent; } .CX3 .cell.today { border: transparent; } .CX3 .cellDate { margin-right: 20px; } .CX3 .cellHeader .cellDate span.dateParts.month.seq_0 { display: none; }
-
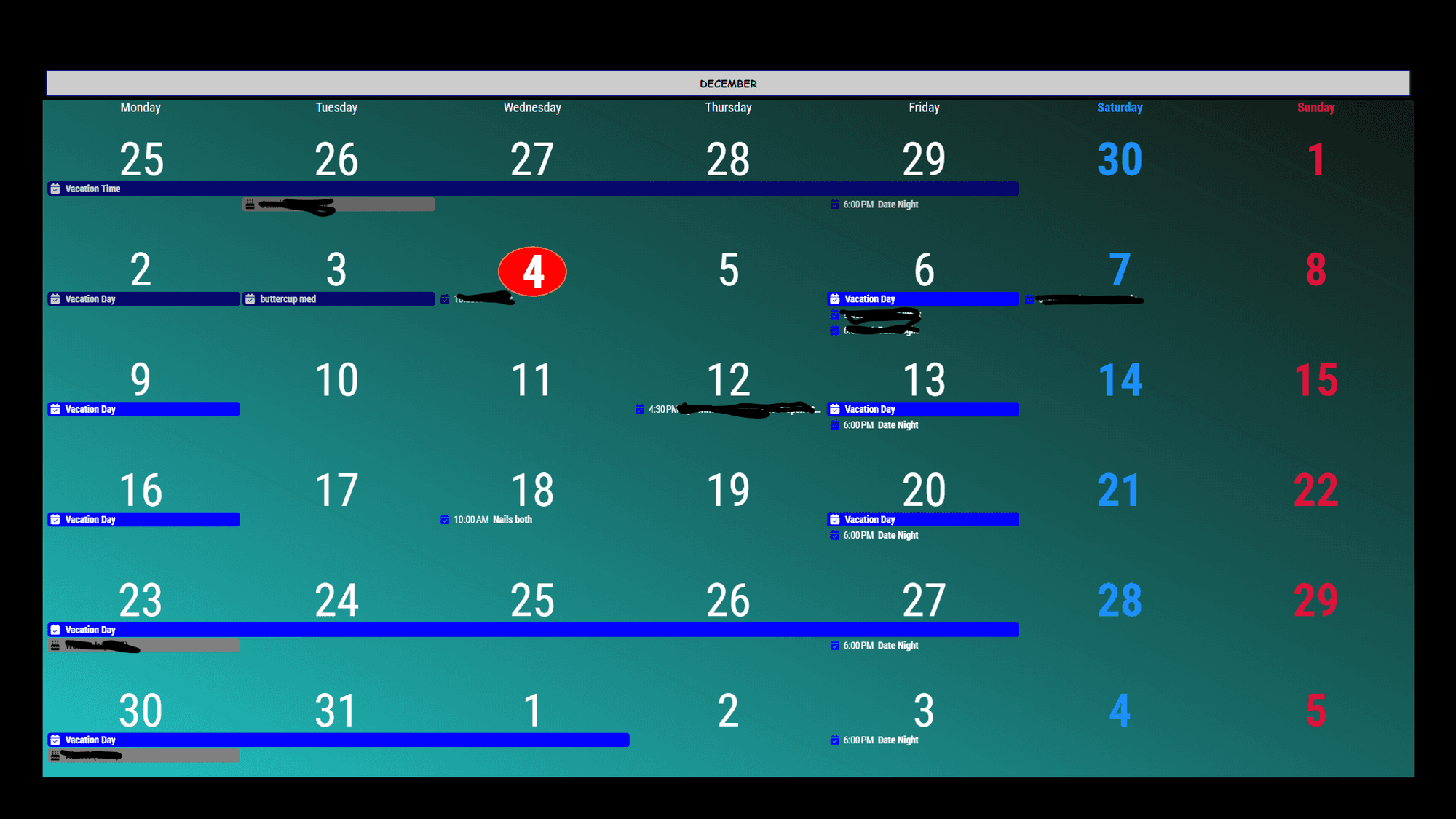
@NotMyCircus
Made some changes to custom.css file working towards that style….CX3 .cw { display: none !important; } .CX3.bodice { background-image: linear-gradient(to top right, #22c1c3, #176561, #131813); } .CX3 .cell { background: transparent; border: transparent; display: flex; /* Use flexbox for layout */ flex-direction: column; /* Stacks elements vertically */ align-items: center; /* Centers items horizontally */ justify-content: flex-start; /* Ensures content starts at the top */ padding: 0.5em; /* Adds space inside the cell */ text-align: center; /* Centers text content */ overflow: hidden; /* Ensures no content overlaps outside the cell */ } .CX3 .cell.today { border: transparent; } .CX3 .cell.today .cellDate { font-size: 4em; /* Adjust the size of the date text */ line-height: 1; /* Avoids extra spacing */ text-align: center; /* Centers the text within the circle */ width: 1.5em; /* Set equal width and height */ height: 1.5em; /* Matches width to create a circle */ display: flex; /* Use flexbox to align text */ justify-content: center; /* Centers text horizontally */ align-items: center; /* Centers text vertically */ background-color: red; /* Background color for the circle */ color: #ffffff; /* Text color */ border: 2px solid #e76f51; /* Optional border for the circle */ border-radius: 50%; /* Makes the box a circle */ margin: auto; /* Ensures proper alignment within the cell */ } .CX3 .cellDate { font-size: 4em; /* Adjust font size for the date */ line-height: 1; /* Avoids extra spacing */ text-align: center; margin-bottom: 1em; /* Adds space below the date */ width: auto; /* Removes fixed width */ height: auto; /* Removes fixed height */ } .CX3 .cellHeader { display: flex; flex-direction: column; align-items: center; justify-content: flex-start; text-align: center; } .CX3 .cellHeader .cellDate span.dateParts.month.seq_0 { display: none; } /* Ensures the eventContainer is placed below the date numbers */ .CX3 .eventContainer { margin-top: 1em; /* Adds space above the eventContainer */ top: 74px; width: 100%; /* Ensures it spans the cell width */ text-align: left; /* Aligns event text to the left, adjust if needed */ word-wrap: break-word; /* Prevents event text from overflowing */ //display: block; /* Ensures it behaves as a block element */ position: relative; /* Ensures it respects the flow of the document */ }