A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
How can elements in the default weather module be moved
-
@sdetweil
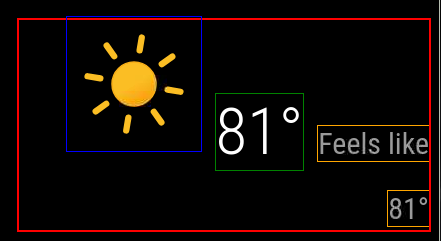
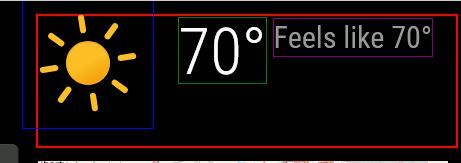
I have made some progress. I commented out everything in vendor\node_modules\weathericons\css\weather-icons.css. and changed .weather . larger to flex and have more control of the icon..weather .large { line-height: 1; display: flex; } .weather .weathericon { font-size: unset !important; line-height: unset !important; transform: unset !important; outline: 1px solid blue; width: 2em !important; height: 2em !important; position:relative; top: -18px; left: -15px; } .weather .light.bright { outline: 1px solid green; position:absolute; top: 2px; left: 147px; } .weather .normal.medium.feelslike { outline: 1px solid purple; position:absolute; top: 3px; left: 242px; }
The icons in this set have a lot of background “dead space” so it is skewed up and left to get it to the corner. The height of the module space is being controlled by the height of the icon. How can I decrease the height of the module space by the amount I moved the icon up plus a little extra for the dead space?
-
@DDE12 make the icon 1.5em
then you need to size the div the spans are in