A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
MMM-CalendarExt3 24hr time
-
@siujd2001 can you show the ext3 config?
-
I also have MMM-Config installed if that makes a difference.
/* Config Sample * * For more information on how you can configure this file * see https://docs.magicmirror.builders/configuration/introduction.html * and https://docs.magicmirror.builders/modules/configuration.html * * You can use environment variables using a `config.js.template` file instead of `config.js` * which will be converted to `config.js` while starting. For more information * see https://docs.magicmirror.builders/configuration/introduction.html#enviromnent-variables */ let config = { address: "localhost", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "0.0.0.0", "::" to listen on any interface // Default, when address config is left out or empty, is "localhost" port: 8080, basePath: "/", // The URL path where MagicMirror² is hosted. If you are using a Reverse proxy // you must set the sub path here. basePath must end with a / ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], useHttps: false, // Support HTTPS or not, default "false" will use HTTP httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true language: "en", locale: "en-US", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 24, units: "metric", modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: 'MMM-2Day-NOAA-Forecast', position: 'top_right', config: { lat: LAT, lon: LONG, units: 'imperial', fontSize: '32px', interval: 10 * 60 * 1000 } }, { module: "MMM-OnThisDayWikiApi", position: "top_center", // All available positions // <= this works in landscape // position: "middle_left", // trying for vertical mode config: { // See below for configurable options, this is optional reloadInterval: 10000 } }, { module: "calendar", /* default/calendar module configuration */ // position: "top_left", config: { broadcastPastEvents: true, // <= IMPORTANT to see past events calendars: [ { url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics", name: "us_holiday", // <= RECOMMENDED to assign name color: "orange" // <= RECOMMENDED to assign color }, { url: "CALENDAR", name: "NAME", color: "purple" }, ] } }, { module: "MMM-CalendarExt3", // position: "bottom_bar", position: "lower_third", // <= works in landscape mode // position: "upper_third", // trying for vertical mode title: "", config: { mode: "month", instanceId: "basicCalendar", locale: 'en-US', maxEventLines: 5, firstDayOfWeek: 0, calendarSet: ['us_holiday', 'CALENDAR'], eventTransformer: (event) => { if (event.title.search("STB") > -1) event.color = "blue"; else if (event.title.search("St. B") > -1) event.color = "blue"; else if (event.title.search("FMCHS") > -1) event.color = "green"; else if (event.title.search("B-Day") > -1) event.color = "red"; // else if (event.description.search("Birthday") > -1) event.color = "red"; // else if (event.getDescription()?.toLowerCase().includes("birthday")) event.setColor(CalendarApp.EventColor.red); return event; } } }, { module: "MMM-Dad-Jokes", position: "top_center", // <= this works in landscape mode // position: "middle_right", // <= trying for vertical mode // color: "red", config: { updateInterval: 15000 } }, { module: 'MMM-Pir', position: 'top_left', config: { debug: false, Display: { // timeout: 2 * 60 * 1000, timeout: 60 * 1000, animate: true, // style: 1, stile: 2, colorFrom: "#FF0000", colorTo: "#00FF00", // mode: 1, mode: 2, counter: true, lastPresence: true, lastPresenceTimeFormat: "LL H:mm", availability: false, // availability: true, autoDimmer: false, xrandrForceRotation: "normal", wrandrForceRotation: "normal", wrandrForceMode: null, waylandDisplayName: "wayland-0", relayGPIOPin: 0 }, Pir: { mode: 0, // gpio: 21 gpio: 4 }, Motion: { deviceId: 0, captureIntervalTime: 1000, scoreThreshold: 100 }, Cron: { ON: [], OFF: [] }, Touch: { mode: 3 }, Governor: { sleeping: 4, working: 2 }, Sounds: { on: "open.mp3", off: "close.mp3" } } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") { module.exports = config; } -
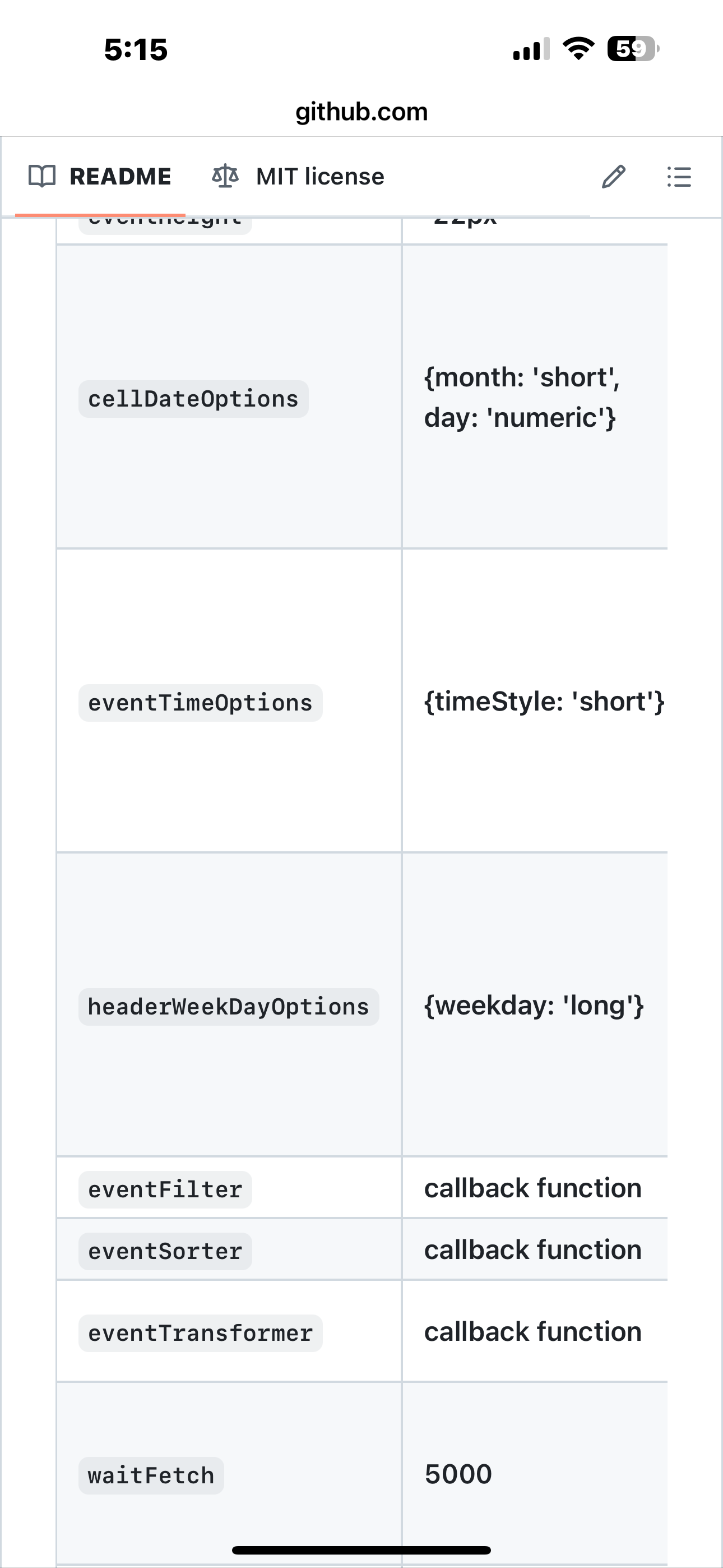
@siujd2001 you need to set the eventTimeOptions in ext3


-
Thank you.
I used the following in the Ext3 section and it seemed to work:
locale: “en-GB”,
eventTimeOptions: {timeStyle: ‘short’}, -
@siujd2001 awesome
-
S sdetweil has marked this topic as solved on
