A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
camera module by alexyak
-
hi,
need help with camera module by alexyak(https://github.com/alexyak/camera).
how to change the size of the image/video preview on the magicmirror.
i want the image preview fit from center to the bottom of the magicmirror. -
@shramik49 Try
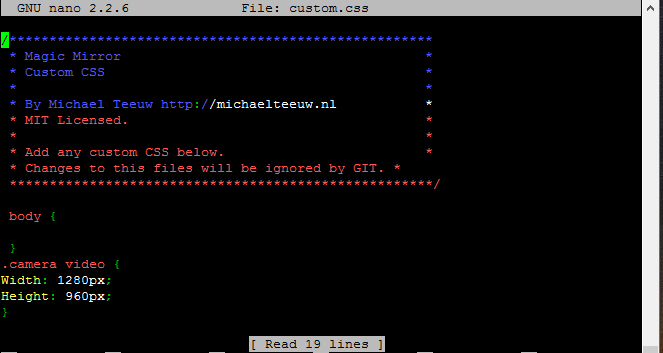
.camera video { Width: 1280px; Height: 960px; } -
thank you @broberg
.camera video { Width: 1280px; Height: 960px; }sorry but where to put this lines ?
-
@shramik49 yeah sorry, in the custom.css
-
@broberg
i added the above lines but the size dint change. -

-
@shramik49 then I’m clueless
-
@shramik49 the video size gets inserted as style attribute directly to the element. If you want to override those you have to use the following rules
.camera video { width: 1280px !important; height: 960px !important; } -
@strawberry-3.141
thank you so much…
now i can adjust the image preview. -
the camera module by alexyak is voice controlled. can it be controlled from a switch connected to gpio??
