Read the statement by Michael Teeuw here.
MMM-cryptocurrency - v1.4
-
Very nice !
Thank you for doing this. -
Hey,
thanks for this module! Exactly what I wanted for my mirror.
I took the liberty of implementing two new features, pull requests are up on Github:
-
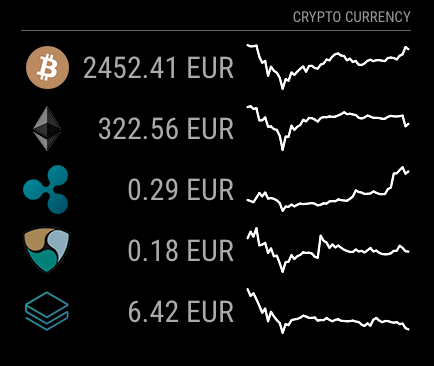
Show weekly price graphs from coinmarketcap: https://github.com/matteodanelli/MMM-cryptocurrency/pull/6

-
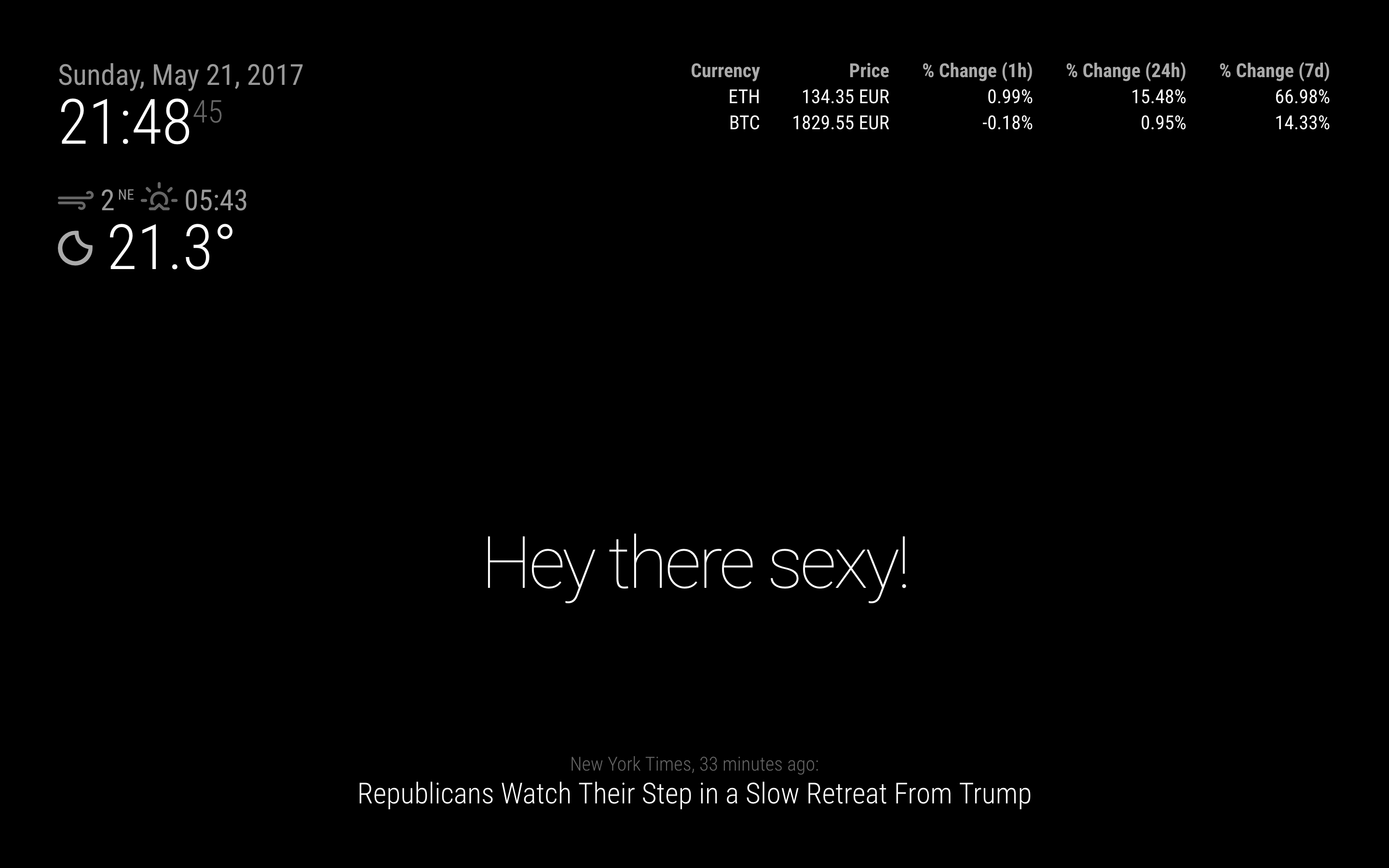
Round the prices to a total number of significant digits, to keep a higher resolution on low-value prices: https://github.com/matteodanelli/MMM-cryptocurrency/pull/7

The property is set to 5 in the example. Note how BTC and ETH are both still showing two decimals, but XRP is showing 4, for a total of 5 or more digits.
Any comments are welcome! I tried to keep your coding conventions intact, though it wasn’t much code that I added :)
-
-
@olexs Amazing work!
Thanks for pull requests! Already merged :)
Thank you so much! -
i love the module. thank you !
But i dont get logo working. it stays always at “detail” and i also enabled graph, but they are not shown.
any existing bug? thx -
@fox Can you post your module configuration from config.js? And have you pulled the latest code (master branch from https://github.com/matteodanelli/MMM-cryptocurrency)?
-
@fox please get the latest release of this Module from Github and replace the folder on your Mirror with the new one. Because you have to Update it manually if you want the graph or newer features.
If you use git, you can just do “git pull origin master” in the console.@olexs thank you for your awesome work!
I tried for some time to implement the graph but i couldn’t find a solution…
@matteodanelli
I added some features and submitted an pull request.- Colored logos (optional)
- additional logo support for Nem and Stratis
- Graph Support for Stratis
- now gets the top25 results of coinmareket

It would be nice if the currencies are sorted by total market volume (like on coin market). At the moment its ordered by the definitions in the config section.
Maybe someone has more time as i in the next days? ☺️And what do you guys think if we start to add release notes / change log to the readme?
-
Hello
thank you for this addon :) it works fine and looks nice.
Is it possible to add an option to set a certain amount for each coin ? Some coin are really low in value like Dogecoin and the price for ONE single coin is always on 0. (ex 1000 dogecoin so at least its worth something :)
Also is it possible to use BTC as main currency, so everything is converted in BTC insted of USD or EUR ?
thanks a lot
++edit : now that i think about it, ideally there should be the price BTC > USD (or EURO etc) and then all the other crypto u want converted in BTC. that would make more sens as BTC is the only way to trade these alts coin. two different coin convertion then :)
-
@s199 At the moment, service which provides data is not able to convert in BTC, but only to a specified set of currencies, none virtual.
For the Dogecoin request. It could make sense but it requires a bit of configuration and so I need some time to develop it. But I’ll do.For what I know, you can trade every crypto currency in EUR or USD or any other, not only BTC.
-
For anyone who’s having issues getting a graph to work for lesser-known/non-included, it relies on a proprietary ID value for a currency within coinmarketcap.com. In order to this to work you’ll need to find that value and define it within the MMM-cryptocurrency.js file.
Maybe there’s an easier way, but I got it working by going to coinmarketcap.com, finding the currency I wanted, then right clicking on the small inline graph and clicking ‘open IMAGE in a new tab’. That’ll come up with an url like this one for Dash: https://files.coinmarketcap.com/generated/sparklines/131.png.
Now, within the MMM-cryptocurrency.js file you’ll need to create a reference to this ID:
sparklineIds: { bitcoin: 1, ... dash: 131, ... }Reboot your mirror and all should work
-
Hi
First of all, thank you for making this module possible, it looks really neat!
The only issue I have encounter for now is the Background colour of the graphs. I would like to know if there is any way to put it black instead of white as the Screenshots that are on the module Github page?
I would love to keep the graphs, but for now they don’t fit with the overall style of the rest of the modules.
Thanks in Advance!