Read the statement by Michael Teeuw here.
MMM-MyCommute
-
@wagon40
I checked the apikey and Google is showing a count of apikey request. So that leads me to believe that it is a MM issue or module issue. Any help would be be great. -
@wagon40 said in MMM-MyCommute:
@wagon40
I checked the apikey and Google is showing a count of apikey request. So that leads me to believe that it is a MM issue or module issue. Any help would be be great.Hello to all,
I have the same problem as @wagon40 , can you help us?The log of the MM shows:
[13:48:15.263] [LOG] MMM-MyCommute: This API project is not authorized to use this API. [13:48:15.268] [LOG] MMM-MyCommute: This API project is not authorized to use this API.I use the same Google API that uses “MMM-GoogleMapsTraffic” … could it be the cause of the problem?
Thanks a lot!
-
Is anybody there? 🤔
-
This API project is not authorized to use this API.
seems pretty clear… the api Project you selected, doesn’t authorize use of the API…
open the google developers console, find the api project and check for the api… maybe Javascript
-
@sdetweil said in MMM-MyCommute:
This API project is not authorized to use this API.
seems pretty clear… the api Project you selected, doesn’t authorize use of the API…
open the google developers console, find the api project and check for the api… maybe Javascript
Dear @sdetweil.
Thee same behavior also has it @wagon40, I thought it was something about the module…but if you’re sure it’s just an API problem … I’ll do a check!Thanks.
-
so Ive installed MyCommute and activated the directions api in google and Im getting this error in log…
[14:09:09.679] [LOG] MMM-MyCommute: You must use an API key to authenticate each request to Google Maps Platform APIs.Im using the same API key for GoogleMapsTraffic.
heres my config section:
// My Commute Start { module: "MMM-MyCommute", position: "bottom_right", config: { apikey: 'API - Key', origin: 'Start Address', startTime: '07:00', endTime: '23:30', destinations: [ { destination: 'Destination', label: 'Engine Center', mode: 'driving', color: '#82E5AA' }, { destination: 'Destination', label: 'WHE - Office', mode: 'driving', color: '#82E5AA' }, ] } },any ideas?
Thanks
-
@banbutcher you have to sign on to the Google API console and enable the API.
And u must enter a credit card as part of that. -
@sdetweil
if your taking about the API for directions, ive already done that. have entered credit card details too, needed that for GoogleMapsTraffic. -
@banbutcher Google maps traffic uses the JavaScript map API. This module needs another api
-
i have both turned on, at least im sure i do…
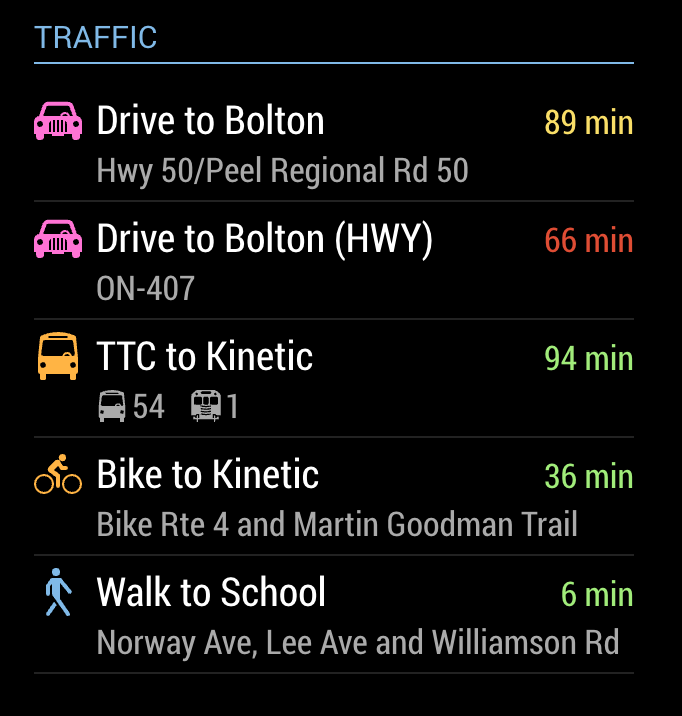
https://drive.google.com/open?id=18ZReMNCAscxCxtJjd1dEo8s2D2u3MOY-
thanks again