Read the statement by Michael Teeuw here.
Analog + Digital Clock module
-
Cool, looking good.
Hehe, right now it’s purely cosmetic with both analog and digital. Looking forward to the beta, delta, omega versions :) -
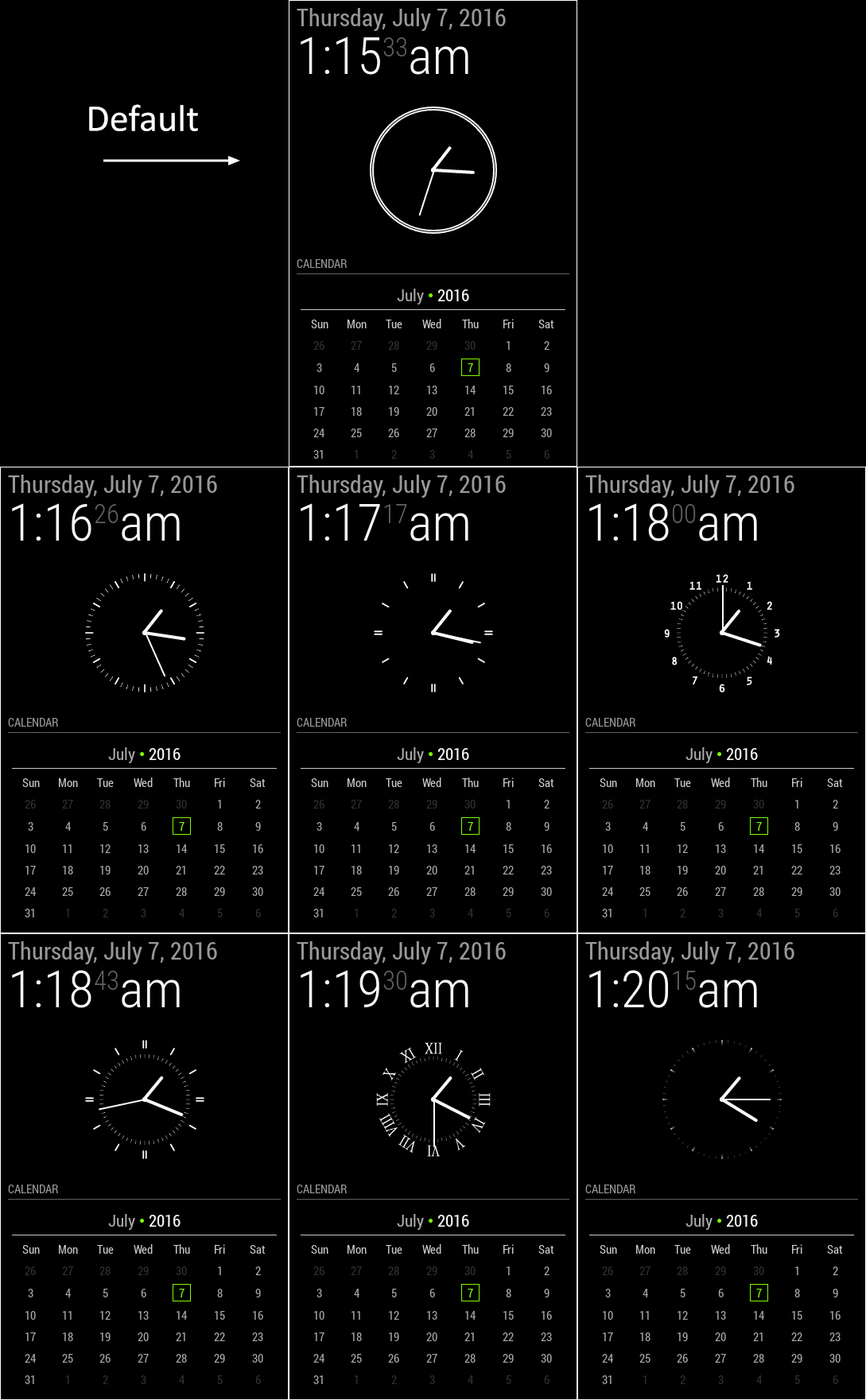
Myah, found a few bugs in both the JS and CSS, which are now fixed. (Also found a conflict with same name CSS files across different modules.) Tomorrow I’ll start working on incorporating it with the default one, and see how to make it work so both can be displayed, or one of them while allowing for everything else to reflow gracefully. Adding some config features at the moment … which means I get to play a bit:

-
Fantastic! Looks great. Would be nice if you can ajust the placement of the analog dail, if you manage to implement it to the original clock script.
-
Adjust placement?
-
ex. right of, left of, over or under the digital time…
-
Oh that … yeah that will need to be worked out once merged with the other. The current thought process is:
displayType: "analog" || "digital" || "both", analogPlacement: "top" || "right" || " bottom" || "left", analogFace: "face-001" || "face-N",There’s likely to be (more) changes/additions as well.
-
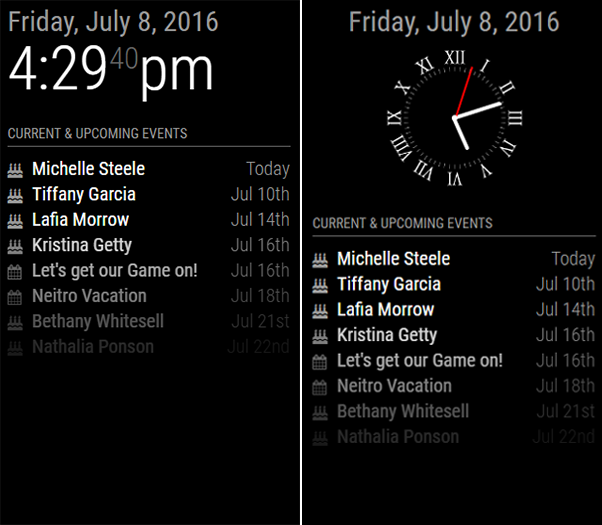
Digital or Analog

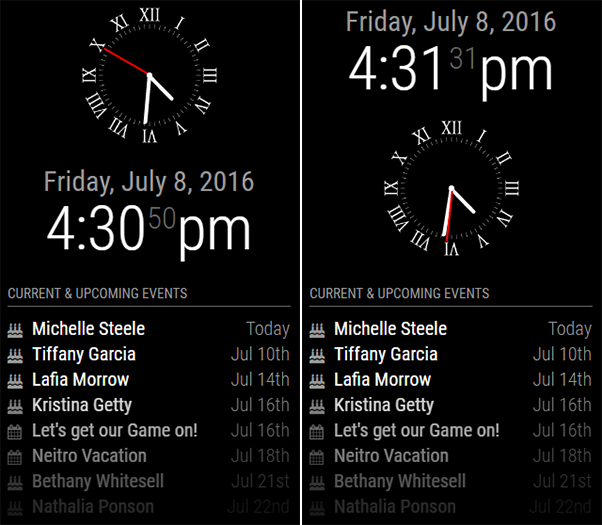
Both: Analog “top” or “bottom”

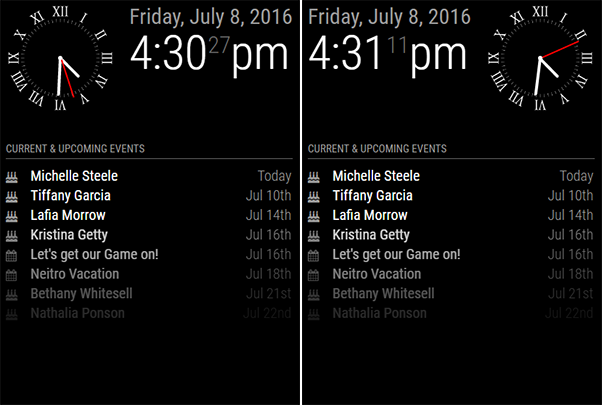
Both: Analog “left” or “right”

Other options include:
- ability to change the face of the analog clock
- ability to change the size of the analog clock
Does that about cover it @Kevin? :)
-
By the way, there are a few more options being added, specific to the analog clock. While I like my “second” hand to be red, the default will be gray, but I’ll make a config option so people can change its color to something else.
I’m also going to have it take into account the
'config.displaySeconds'options. -
Also, @MichMich, if you have other requests or comments before I create a PR, now’s the time.
-
Is the red color default? I’d like all the default modules to be B/W…
