Read the statement by Michael Teeuw here.
MMM-MyScoreboard
-
@j.e.f.f just FYI, that is the site I’ve been using, minus the date and limit items.
-
NFL support has been added. To install the update, first go into the
MMM-MyScoreboardand executegit pull, the typenpm installas there are new dependencies you’ll need.I monitored games over last week and this week and everything looks pretty good, but I haven’t seen a game go into overtime yet. So I’m not 100% positive things won’t go wonky for an overtime game yet.
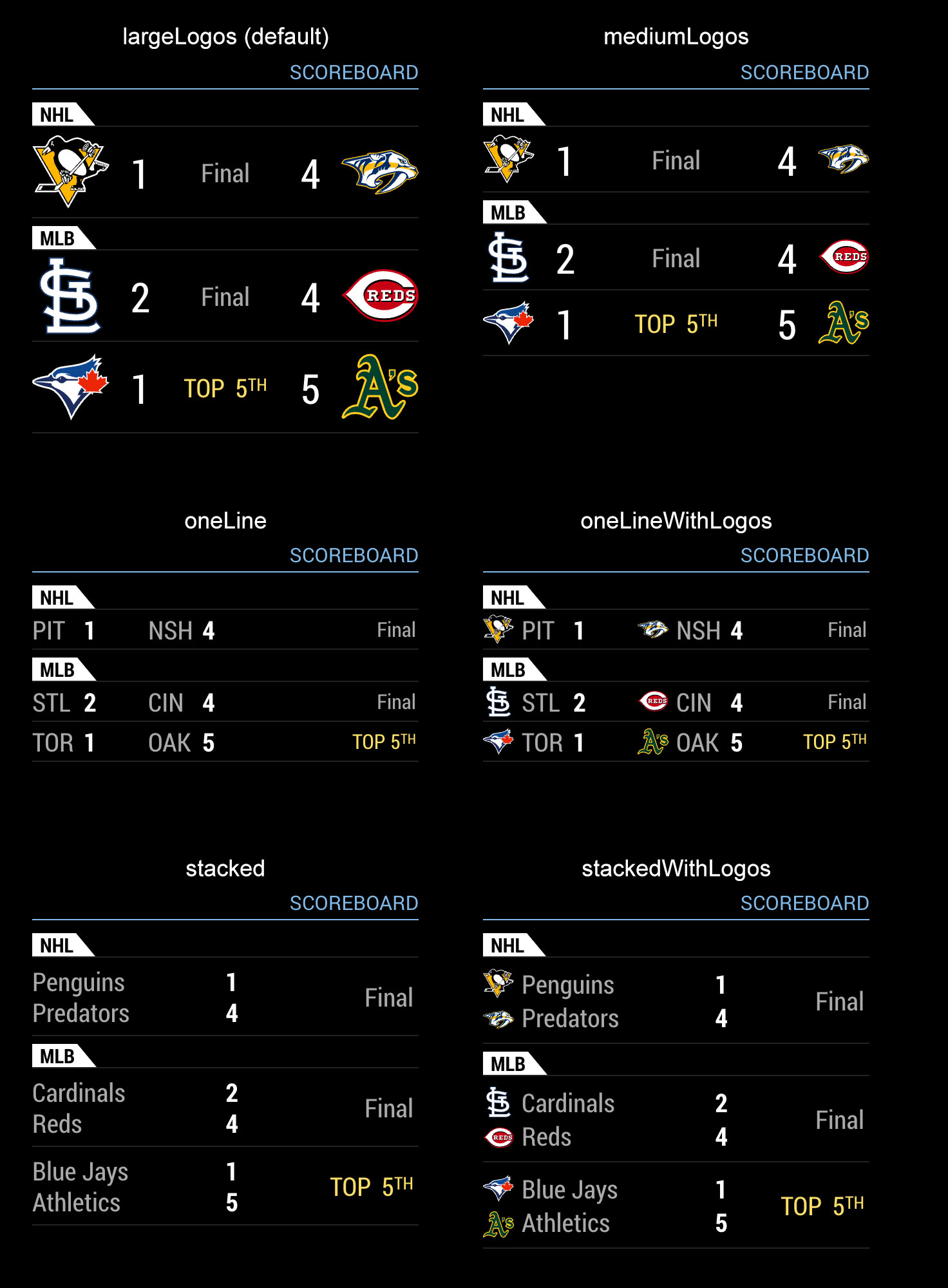
Also, there is a new view style added:
smallLogos. It’s layout is similar to the default, but each row is the same height as theoneLineview style.
Have fun! And let me know if something looks weird.
-
@Spankythemusical FYI I’ve got the basic plumbing in place for NCAAF, but I need to wait for some in progress games to test it. Won’t be able to do that until the first week of September, as I’m traveling at the end of August, which appears to be then first week of play.
In any case, what’s interesting is that by manipulating the URL, it’s possible to get scores for all sorts of sports. I’ll easily be able to repurpose this for NCAA basketball and MLS (YAY! I thought this wasn’t going to be possible).
I also might use this feed for NFL, since NFL’s native feed seems to be a bit flaky AND it’s XML (I f***ing hate working with XML). I’ll monitor it over the next few days to see if it performs better.
-
Thank you very much for all your work. I’m sure that you have much more important things to do. I can always wait for live games in order to test. In the mean time I can parse things with python. No biggie.
-
You can use xml2js and convert the XML to JSON for processing. A few other modules do this. As long as the XML isn’t overly complex, you get somewhat reasonable JSON
-Earle
-
@emlowe Yeah that’s the route I went which does the job. But I’d rather not have to deal with it in the first place.
-
MLS Support now added!! NCAAF support coming soon, once I can verify my code during game progress.
-
This is a sweet module! Thanks for developing it. Have you been able to get the CFL feed working? I requested an API key but it just sits there on the CFL page saying “Requested” but never changes to approved. I placed the key in the module config and it of course doesn’t work! Any tips?
-
@nevint yeah it took a long time (many days) before I got a key. It works once you have it, but be patient. The CTO of CFL himself will get in touch with you and provide you with the key.
-
@j.e.f.f Thanks dude! I can’t wait for it to work!
Is there any chance you will add code to show upcoming games, say 3-4 days in advance? I previously used an NHL module that showed upcoming games and it was nice to see what I was going to watch that night when I stepped into the hall each morning! If not, that’s okay, the module is still killer!