Read the statement by Michael Teeuw here.
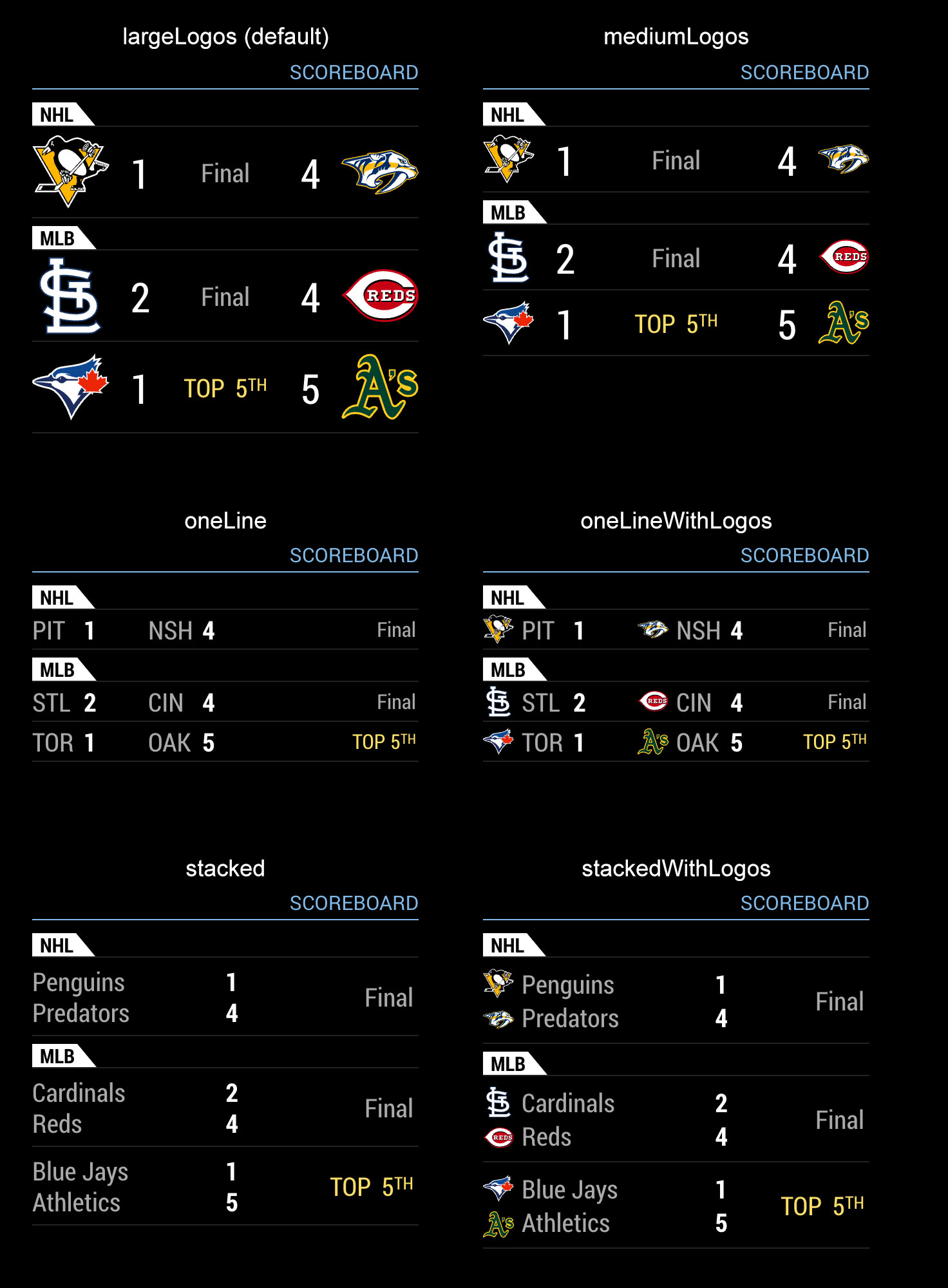
MMM-MyScoreboard
-
Updated my mirror and now the module is stuck with the message “Loading…”
I’ve updated the module since a new version came out but I still have the same problem.
I’ve also tried deleting the MMM-MyScoreboard directory and did a new pull and install but still no success.
In the console I get a MESA-LOADER: failed to retrieve device information. My GoogleFu failed to produce success.
-
@SirFM I would open an issue in the modules GitHub to engage the author.
how did u upgrade mm? manual or use my script?
-
@sdetweil Manual
-
i am liking this module however when inspecting it, there is a parameter mismatch in module.show: callback is not an optional parameter! showing line 392 on module.js. is this something with this module or something with the new update of MagicMirror?
-
@richmp95
MM2.24 changed some codes then showing somewhat annoying “error” message. Not related with real “error”, just ignore it. -
Hi everyone and thanks fore the MMM-MyScoreboard module who is running just fine. I’m wondering why one team disapear of the scoreboard ? During the day i can see teams i setup to be listed and the hour the game is but when its time for the game to be played then one team (MTL as for Montreal Canadiens in NHL) disapear from the scoreboard with the team the play against, that game ain’t show live stats but every other teams i can follow on screen.
Is there a place to look at if that team isnt’ write correctly for the live score? Or is it something else that i miss like in the setting?
Regards
-
@j-e-f-f how do you reduce the font size of the content? i maanged to reduce them in css but then when the next game appear, the entire thing is back to default.
these are the 2 css i made but it seems like it doesnt port over to another game…
.MMM-MyScoreboard .box-score.stackedWithLogos.home-team-first .score.home { left: 120px; font-size: 0.8rem; } .MMM-MyScoreboard .box-score.stackedWithLogos.home-team-first .score.visitor { left: 120px; font-size: 0.8rem; } -
@1a2a3a said in MMM-MyScoreboard:
.MMM-MyScoreboard .box-score.stackedWithLogos.home-team-first .score.visitor
the logic of your css selector clause is
.MMM-MyScoreboard .box-score.stackedWithLogos.home-team-first .score.visitorelements in elements with class MMM-MyScoreboard
AND
elements with ALL classes specified on the same element.box-score.stackedWithLogos.home-team-firstclasses box-score **AND** stackedWithLogos **AND** home-team-firstAND
elements with ALL classes specified on the same element.score.visitorclasses score **AND** visitor -
@sdetweil i dont understand sam…
did you mean like this?
.MMM-MyScoreboard .box-score AND stackedWithLogos AND home-team-first .score AND visitor { left: 120px; font-size: 0.8rem; } -
@1a2a3a I was specifying the logic of you selector clause
. means class
if there are multiple . in a string with no spaces it means
all these classes MUST be specified on the element explicitlyso you have some weak ands (with spaces)
.MMM-MyScoreboard (weak and) .box-score.stackedWithLogos.home-team-first (weak and) .score.visitorand some ABSOLUTE ands
.box-score(ABSOLUTE and).stackedWithLogos(ABSOLUTE and).home-team-first
all these classes MUST be on the same element
class=“box-score stackedWithLogos home-team-first”
and
.score(ABSOLUTE and).visitor
class=“score visitor”