Read the statement by Michael Teeuw here.
MMM-MyScoreboard
-
weak? absolute?
-
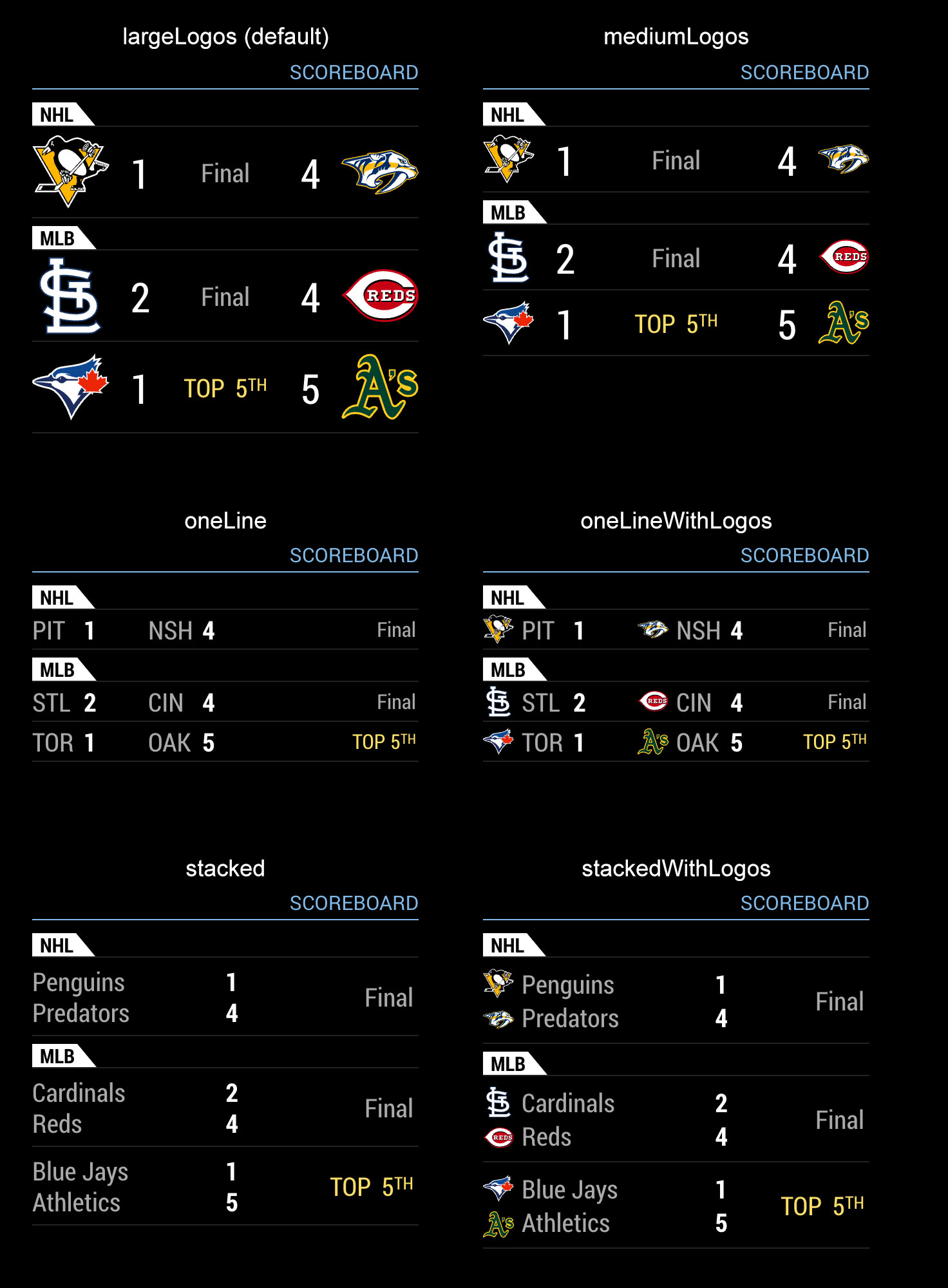
<div class="MMM-MyScoreboard"> <div class="box-score"> <div class="stackedWithLogos home-team-first"> <div >some text </div> <div class="box-score stackedWithLogos home-team-first>hit the jackpot</div> </div>because your second part of the selector clause has no spaces,
ALL THREE classes MUST appear in the class= of the element (absolute AND)so the element with ‘some text’ will NOT be selectable
but element WITH all three, hit the jackpot, WILL BE selectable
(selectable depending on the next 2 classes, which I didn’t show) -
I haven’t dove into the code but do you know if the W-L record of the teams could easily be displayed?
-
@sdetweil I can’t Sam, I really can’t. Spent 3 days trying to get this and cron job for schedule on off on Wayland. Managed to get cron to work finally, but no dice on this.
-
@1a2a3a i understand… open the developers window on the MM browser (best to use the PC browser)
ctrl-shift-i
select the elements tab
select the pointer in the top left of the elements tab
move the mouse pointer over the MM web page contents to you get to the MMM-MyScoreboard module, all the content should be highlighted
click mousein the developers window, the (selected by click) module content will be shown
with all the classes and explicit attributes attached…see this topic with screen shots to help see my post here
https://forum.magicmirror.builders/post/90135 -
anyone having issue with the module? its not showing anything now despite games being on.
getting something like this in the dev mode
M-MyScoreboard] Updating Scores
module.js:367 Parameter mismatch in module.hide: callback is not an optional parameter!
main.js:671 module tries to update the DOM without being displayed. -
It appears that the SportsNet feed is not updating during the day. It shows a scores of zero all day.
-
@crcowan
Sportsnet made a change to the hostname for the API, yet their old hostname (and the one this module uses) still has access to the “pre-game” data, which is why we still see the game time, but no live updates or post-game scores.A quick fix is to go into the “SNET.js” file, and look for:
var url = "https://mobile-statsv2.sportsnet.ca/ticker?day=" + this.gameDate.format("YYYY-MM-DD");Update the hostname from “mobile-statsv2.sportsnet.ca” to “stats-api.sportsnet.ca” like so:
var url = "https://stats-api.sportsnet.ca/ticker?day=" + this.gameDate.format("YYYY-MM-DD");The API output is still formatted as the module expects, and all should work again.
I’ve submitted a pull request, and hopefully I did this correctly… it’s my first time submitting an update via GitHub:
-
S sdetweil referenced this topic on
-
I’d like to increase the size of the start time for an upcoming game. Which element in the CSS file would that be?
-
@wyovino I do not know
you can look at the css provided by the module in the module folder. it may give you info about that content style
you can also use the developer window to examine and change styles to determine how to set custom.css
see this post
https://forum.magicmirror.builders/topic/14862/help-with-a-couple-css-issues/2?_=1720443608424