Read the statement by Michael Teeuw here.
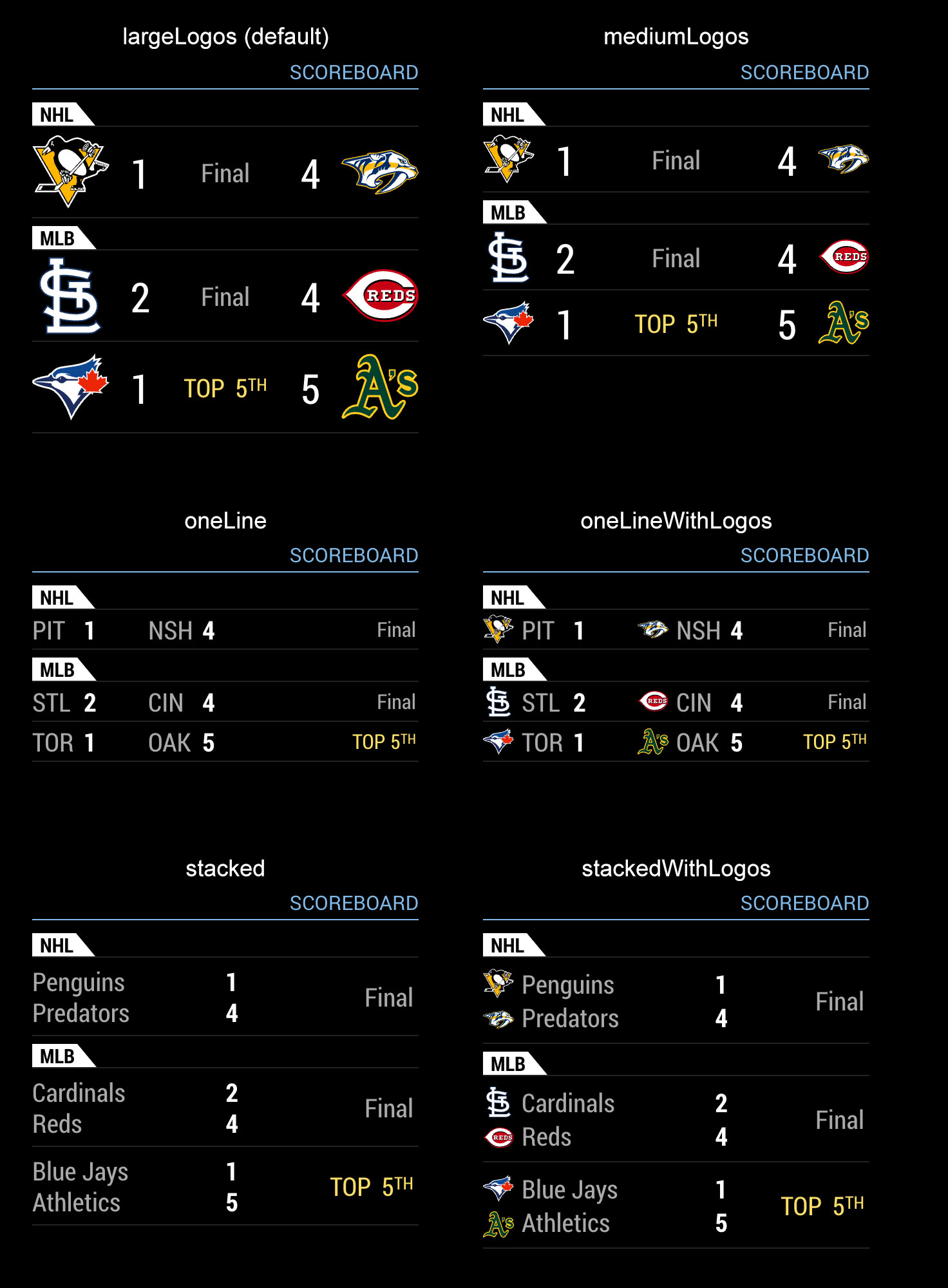
MMM-MyScoreboard
-
@vinp
I had to use
sudo rm -rf MMM-MyScoreboard
as the directory was not empty.And had to also throw a
npm cache clean
prior tonpm install
to get rid of the install errors regarding “Failed to parse json”When my MagicMirror starts I see the header, then it disappears and it is not populating any of today’s NFL games. Configuration is the same as I was using before the issues started. Aside from the data sources nothing else changed in this fork right?
-
@wedee Sportsnet changed their feed. Unfortunately the new one is quite different in format so it’s taking me a bit of time to write a fix. Hopefully I’ll have a release soon.
-
@j-e-f-f
Thanks for the reply. Look forward to the update. -
Just noticed in NHL Scores that Vegas Knights Logo was not appearing, just the abbreviation of VGS appearing, I copied the logo and renamed it VGS, logo now appearing, perhaps due to ESPN labeling? Just thought I would share
-
@wedee thanks for the corrected steps. I will look on Thanksgiving if mine shows NFL. Nothing major should have changed. Rams were updated to to be LAR. Outside that my fork was primairly to add more soccer leagues. I do have NHL and NBA on my setup at home
-
@homerj99 I just realized that the logos for NHL can be taken right from the ESPN feed. I have updated my code to include that change (VGS should show up next time they play) To get latest: do a “git pull” after you CD into the MMM-MyScoreboard directory. thanks!
-
hey, @vinp -
I filed this as an issue on the main fork - was wondering if you’d be interested in adding this for me, as I’m just a beginner in javascript and don’t fully understand what’s going on here.
For leagues that are currently “Out of Season” or off for the day, can we get output like “[league name] - No games scheduled” - This would prevent blank screens in my case, where I have MMM-Carousel running to page between sports.
“MLB - No Games Scheduled”
“NBA - No Games Scheduled”
“NCAAF - No Games Scheduled”
etc. -
Yeah that’s a good one. I also use the carousel and see this happening. I can take a look maybe this weekend.
-
Hey all.
The Sportsnet feed has been fixed. This will fix issues with NHL, NFL, CFL, MLS and MLB.
I’ve tested this with NHL and NFL and so far it looks good. Let me know if you run into issues with other sports.
- Jeff
-
@bkeyport said in MMM-MyScoreboard:
hey, @vinp -
I filed this as an issue on the main fork - was wondering if you’d be interested in adding this for me, as I’m just a beginner in javascript and don’t fully understand what’s going on here.
For leagues that are currently “Out of Season” or off for the day, can we get output like “[league name] - No games scheduled” - This would prevent blank screens in my case, where I have MMM-Carousel running to page between sports.
“MLB - No Games Scheduled”
“NBA - No Games Scheduled”
“NCAAF - No Games Scheduled”
etc.My module is intended to use as little space as possible. When no games are scheduled for your current config, either because the sport is out of season or there are simply no games scheduled for that particular day, the sport is completely hidden to reclaim space.