Read the statement by Michael Teeuw here.
MMM-MyScoreboard
-
@j.e.f.f Here is the link. I only changed 2 files so no reason to include de other ones: https://www.dropbox.com/s/9awmiyvah10m242/MMM-ScoreBoard.zip?dl=0
Please give me some feedback as I am not as experienced programmer as you!
-
@fabbr Looks pretty good. Maybe submit a pull request and I’ll merge it into a branch for testing. Then if it looks like everything is OK after a few days, we can merge to master.
Can you also add the list of team short codes to README.md, and if there are any groups, they need to be added to MMM-MyScoreboard.js. See line 535 through the end of the file for examples.
-
Hands down THE best sports module… getting better all the time. Nice job!
-
@j.e.f.f Added the Pull Request. double check because this was the first time I used GitHub with another person. haha
-
First off love the module… One issue I’m running into is the rolloverHours option.
Here is a sample of my config… Let me know if I’ve missed something or placed it improperly. Thanks in advance.
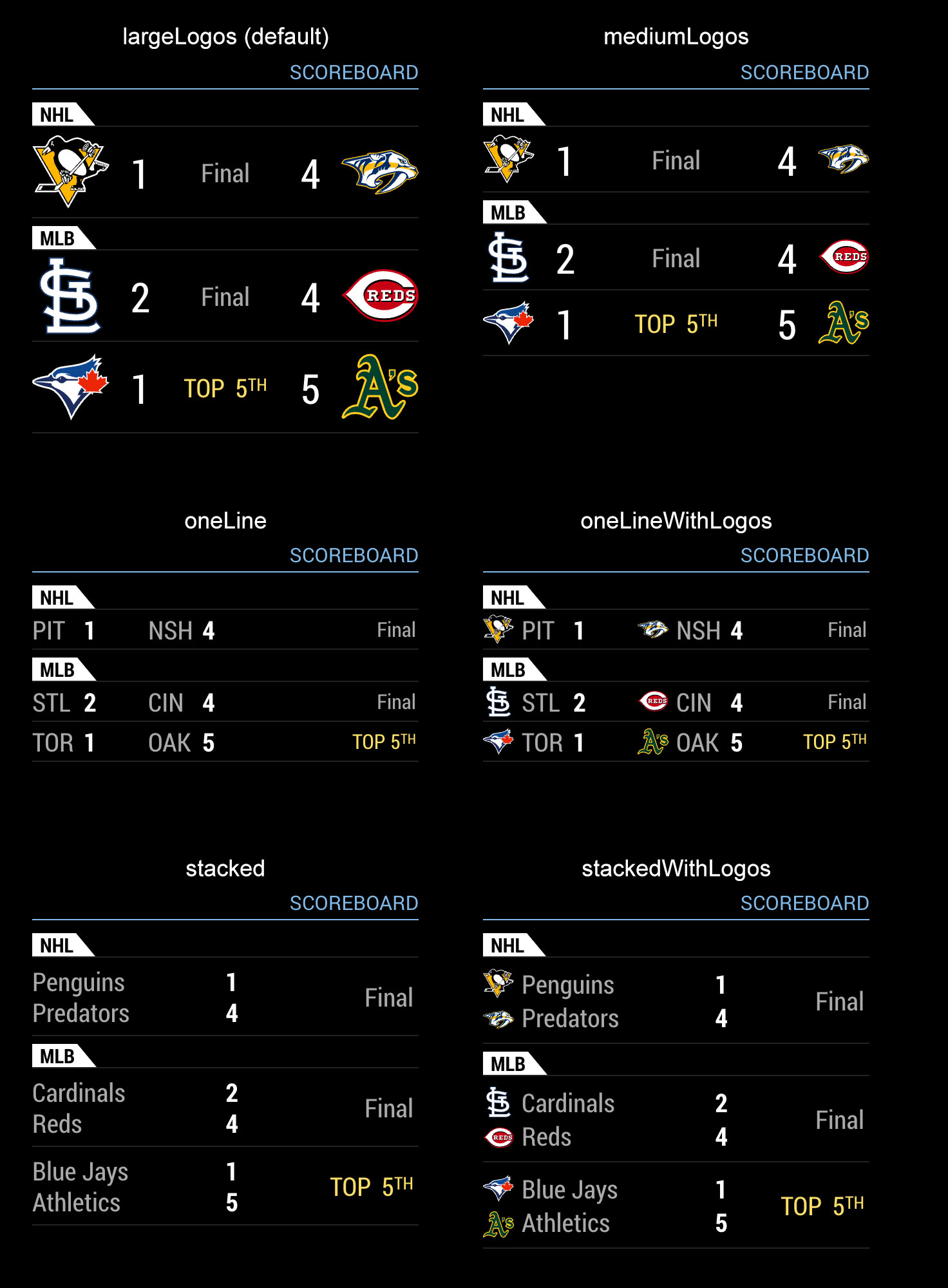
{ module: "MMM-MyScoreboard", position: "bottom_right", classes: "default everyone", header: "Scoreboard", config: { rolloverHours: 10, showLeagueSeparators: true, colored: true, viewStyle: "mediumLogos", sports: [ { league: "NHL", teams: ["DET", "VGK"], }, { league: "NCAAF", teams: ["ND"] }, { league: "NFL", teams: ["DAL"] }, { league: "MLB", teams: ["DET"] }, ] } }, -
@lazarus your config looks good. This will continue to show yesterday’s game until 10:00 AM, after which time you’ll start to see today’s games.
There is one small wrinkle with this though. A number of the sports you have selected are provided by the Sportsnet feed. That feed only has yesterday’s games until 12:00 PM Eastern time. So if you are on Pacific time, for example, yesterday’s games will only be available until 9:00 AM, after which time they will disappear from the feed. The sports affected in your config are NHL, NBA, and MLB.
Does that explain your issue or is the problem
Something else? -
@fabbr I pulled in your request to a new branch named
add_more_soccer. I made some small tweaks to the code to normalize with the way I’ve handled other leagues. Namely, I’ve usedBRAS(all uppercase) for the config for Brazilian League instead ofBrasand the README has been updated with information on the new leagues.One thing I’ve noticed is that there is nothing in the code the handle a game in progress in overtime. What does the ESPN feed report for overtime? e.g.:
game.status.type.id(assuming24) andgame.status.period(assuming3). And how should it be displayed? Is it “ET” for “Extra Time?” e.g.:9' ETNice work so far!
-
@j.e.f.f Forgot to mention… in order to run the new code, execute
git pullin theMMM-MyScoreboarddirectory, thengit checkout add_more_soccer -
Hi,
First of all, this module looks great! So thank you, @j.e.f.f for this.
Second: Is there a way i could add European soccer leagues? I see that @fabbr has added premier league. Is there a way you could upgrade this module so it would get the rest European soccer leagues? (Premier League,Spanish league, Champions League)
-
@gashion In fact, we are working on that as we speak. I have taken the changes that @fabbr has initiated and made them more generic so that adding more leagues should be easy. We’re testing it right now with EPL, Brazillian League 1, FIFA World Cup, Bundesliga, and Conmebol Libertadores.
If you want to try out the new code base, you can do so by checking out the branch
add_more_soccer:- First install the module if you haven’t already
- type
git pullin theMMM-MyScoreboardmodule - type
git checkout add_more_soccer
You can see the updated README here so that you can see what league names to use in your config.
https://github.com/jclarke0000/MMM-MyScoreboard/blob/add_more_soccer/README.mdLet me know if you see anything wrong