Read the statement by Michael Teeuw here.
MMM-CalendarExt
-
@jimmysmalls
By default, time of month/week view is hidden because there might be not enough space.
Add this into yourcss/custom.css;.CALEXT .tableStyle .eventTime { display: block; order: 3; // when you want to display time under the event title. } -
@sean
That did the trick, thank you! One other quick question that maybe I’m overlooking the answer to in the documentation but is there a way to have it show the time on a 12 hour format instead of 24? -
@jimmysmalls
usetimeFormat: "hh:mm A"insteadtimeFormat: "HH:mm"
If you don’t want AM/PM indicator, just use"hh:mm" -
Hi, Sorry I new here. Do I need a seperate Calender for each icon/emoj? Can I use Rules for one single Calendar?
-
@jktitanium
Symbol is fixed per calendar.
However each event style(color or font except symbol) could be variable by condition. -
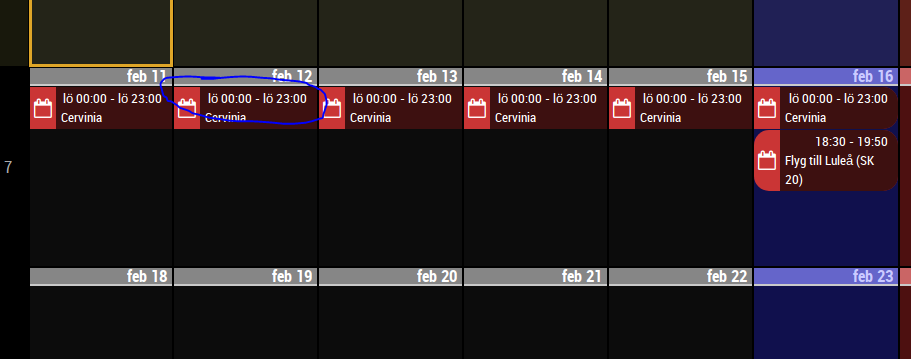
Hi. In weeks view with event time displayed, is there a way to remove the starting time and ending time on full day events?

-
@frek
Add this into your css/custom.css;.CALEXT .tableStyle .eventTime {
display: none;
} -
@sean
Thx for the reply.
I already have this in my css to display time, that I want:div.CALEXT .tableStyle .eventTime {
display:block;
font-weight:normal;
font-size:70%;
}But I was wondering if on full day events its possible to only show title, not the time
-
-
@sean
tried adding i to my custom.css and no change. my .css looks like:/***************************************************** * Magic Mirror * * Custom CSS * * * * By Michael Teeuw http://michaelteeuw.nl * * MIT Licensed. * * * * Add any custom CSS below. * * Changes to this files will be ignored by GIT. * *****************************************************/ body { margin: 10px; height: calc(100% - 20px); width: calc(100% - 20px); } div.CALEXT .tableStyle .fulldayevent .eventTime { display:none; } div.CALEXT .tableStyle .eventTime { display:block; font-weight:normal; font-size:70%; } .CALEXT .tableStyle td.slot { max-height:200px; height:200px; } .CALEXT .tableStyle { margin:0; max-width: 100%; }
