Tip. Mmm-pages and a skywriter module at the side of the frame. Then you can use gestures to change the apperence. Will post a thread with my build when i got it on the wall 🙂
Read the statement by Michael Teeuw here.
Best posts made by Frek
-
RE: My hallway 27" MagicMirror! (Sweden)
Latest posts made by Frek
-
RE: My hallway 27" MagicMirror! (Sweden)
Tip. Mmm-pages and a skywriter module at the side of the frame. Then you can use gestures to change the apperence. Will post a thread with my build when i got it on the wall 🙂
-
RE: MMM-CalendarExt
@sean ah suck… my test calendar didnt have a full day event… just a long normal event. Google calandar tricked me by showing me it as a fullday event in their app…No wonder why it didnt work… thx for the help =)
-
RE: MMM-CalendarExt
@sean
tried adding i to my custom.css and no change. my .css looks like:/***************************************************** * Magic Mirror * * Custom CSS * * * * By Michael Teeuw http://michaelteeuw.nl * * MIT Licensed. * * * * Add any custom CSS below. * * Changes to this files will be ignored by GIT. * *****************************************************/ body { margin: 10px; height: calc(100% - 20px); width: calc(100% - 20px); } div.CALEXT .tableStyle .fulldayevent .eventTime { display:none; } div.CALEXT .tableStyle .eventTime { display:block; font-weight:normal; font-size:70%; } .CALEXT .tableStyle td.slot { max-height:200px; height:200px; } .CALEXT .tableStyle { margin:0; max-width: 100%; } -
RE: MMM-CalendarExt
@sean
Thx for the reply.
I already have this in my css to display time, that I want:div.CALEXT .tableStyle .eventTime {
display:block;
font-weight:normal;
font-size:70%;
}But I was wondering if on full day events its possible to only show title, not the time
-
RE: MMM-CalendarExt
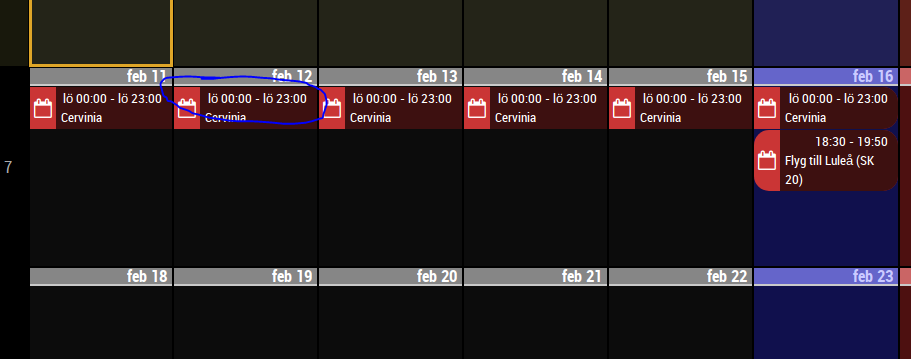
Hi. In weeks view with event time displayed, is there a way to remove the starting time and ending time on full day events?

-
RE: Flick Large gesture control
I sorted it out. Didn’t have python-shell installed :)
-
RE: Flick Large gesture control
This is exactly what Im looking for. Im trying to get your module to run but Im first of all not a programmer (can do simple things in python an such)
I altered your python script to work with my skywriter board, easy enough. But i wonder how i set up the config file? Just load the module? If I do that I get a error that says "cannot find module “python-shell”
I was hoping the sensor would work behind the mirror to but it wont. I will put it on the inside of the frame insted…