Read the statement by Michael Teeuw here.
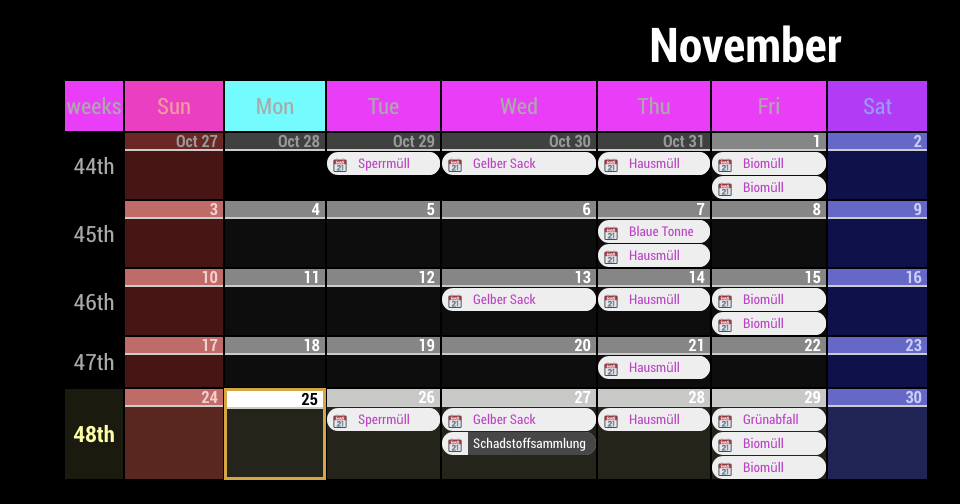
MMM-CalendarExt
-
css/custom.css.CALEXT .calendarMonth .weekHeader { background-color:#FF00FF; } .CALEXT .calendarMonth .weekHeader .day_1 { background-color: #00FFFF; }
-
@Sean said in MMM-CalendarExt:
.CALEXT .calendarMonth .weekHeader {
background-color:#FF00FF;
}Thanks!:folded_hands:
-
Is there any way to get a “month” view of the following month? I can do it in CalendarExt2 but I like the layout of CalendarExt better.
Both are excellent modules BTW -
Re: MMM-CalendarExt
I’m trying to change the background colors of slot headers for the the next two months but can’t seem to find where to change that in the CSS. Was hoping to get some direction where to find change this. Thanks.
-
Hello together.
I have an upcoming View with some calendars.
One calendar has descriptions in the events.Possible to disable this in the configs?
-
I got it with…
.CALEXT. eventLocation
-
@sean when no event , the calendarExt show only frame . if i want to replace empty view with word such as " No Events" or other word. how can i do?
-
@nobita see my other post
also pleasr dont post the ssme question in multiple places
