Read the statement by Michael Teeuw here.
[MMM-NowPlayingOnSpotify] – Display the currently on Spotify playing song
-
@raywo said in [MMM-NowPlayingOnSpotify] – Display the currently on Spotify playing song:
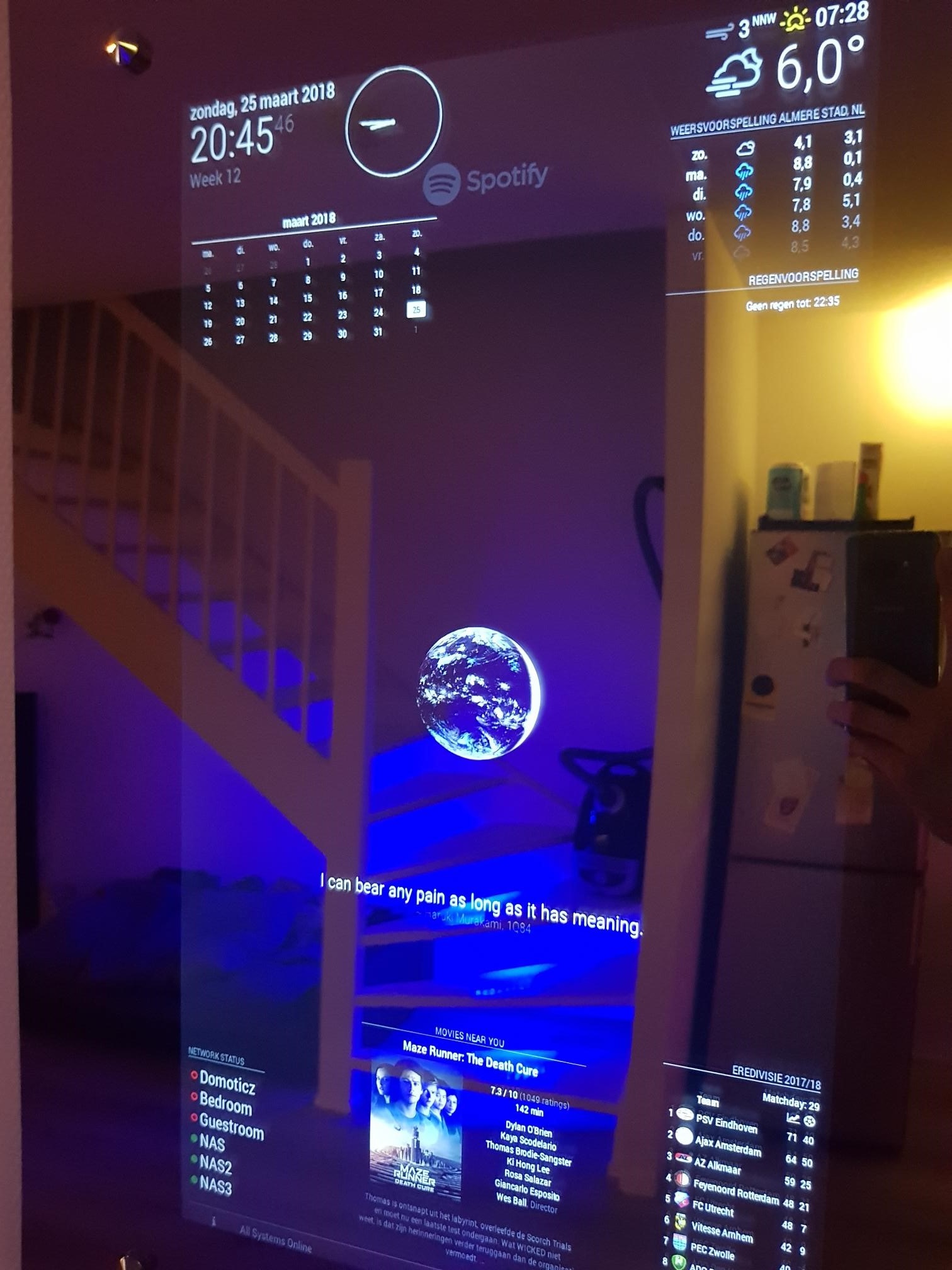
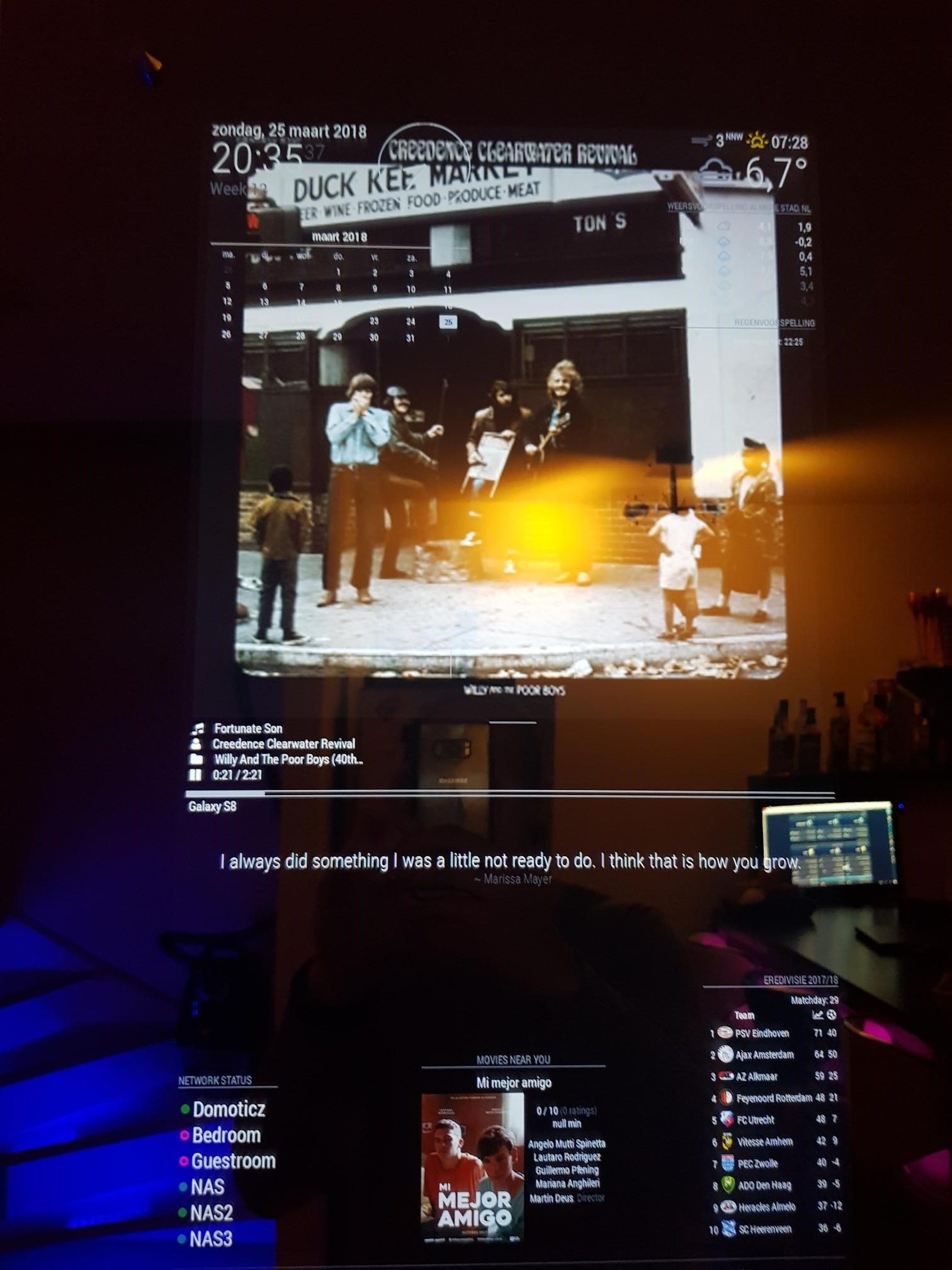
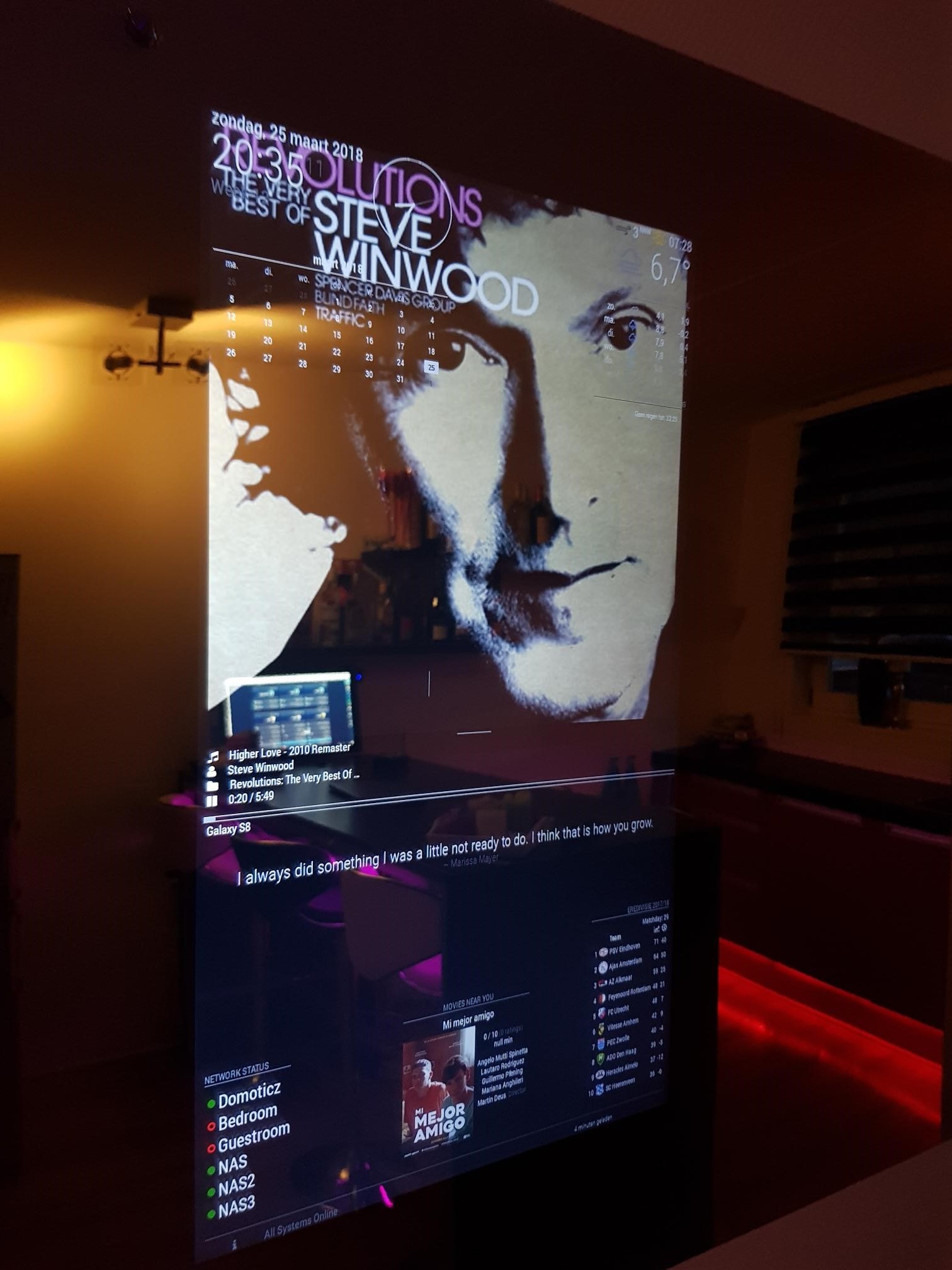
@marcnlx Awesome idea! Maybe you can add a screenshot.
Sure, here you go.



-
Thanks!!! just amazing.
Any chance you work on an version for touch screen @Raywo? -
@tidus5 what should that version do?
-
Workst great!
Is it possible to change the size of the album cover? -
@goprojojo The width of the cover art is determined by the width of the column you placed the module in. It is set to 100%. You can change it by adjusting the
widthproperty of the.NPOS_albumCoverclass incss/styles.css. -
@raywo
control the volume, play pause next previous and maybe the playlist content ?every morning I changing my playlist on my phone and this is my ultimate goal to have it in the screen :-)
-
@tidus5 Controlling volume and playback should be feasible. But changing the playlist? That would require an interface and a lot of interaction. That kind of defeats the purpose of a MagicMirror.
Actually I don’t know whether I will work on this control features but feel free to fork the project and add as much as you want.
-
Hi @raywo
It stuck on step two… after I register the app to my account. Just saying: Wait for step 2 to complete. And doing nothing more.
Hmm, any idea? Did I made a mistake?SOLUTION:
Okay for anyone running into the same problem:
You can get everything out of the link from your browser. Just copy and paste it in a text editor.Link looks like that:
http::8888/#access_token=your access token&refresh_tokenyour refresh token&client_idyour client ID from spotify developer site&client_secretyour client secret from the develover siteCopy the 4 elements in the module configuration:
{ module: "MMM-NowPlayingOnSpotify", position: "bottom_left", config: { showCoverArt : "true", clientID: "your client ID", clientSecret: "your client secret", accessToken: "your access token", refreshToken: "your refresh token", } },That’s it 😊
-
@schlachtkreuzer6 You need to enter both your secret ID and client secret in the input boxes and then click “Authorize my app!”. After that the message in Step 3 should disappear and show you exactly what you need to copy in your
config.js.You need to make sure that you put the shown callback url in the app’s setting on Spotify.
-
@raywo I did that but it stops after the authorization.
