Read the statement by Michael Teeuw here.
Changing icons of the modules Current Weather and Weather Forecast
-
Hello everyone, I put a message on this forum and I hope it is still active… I am trying to change the icons of the original weather module and it does not work, I created an “icons” file "in the css folder I made a git clone of the link address for the animated modules, I copied the lines in the custom.css file and despite all this the icons on the mirror remain identical, if you could Helping me would be really nice, thank you
-
@manu85340 can u show us the stuff you added in custom.css
-
Hello @sdetweil and thank you for your response, I follow the lines that I added in the custom folder, I also have the impression that the icon download is not I did a git pull https ://www.amcharts.com/free-animated-svg-weather-icons/
and I put this in the custom:/* Aenderungen Wetter Icon */ /* Aenderungen aktuelles Wetter */ .currentweather .weathericon { position: absolute; z-index: 0; height: 200px; right: 180px; margin-top: -65px; } .currentweather .wi-day-sunny { content: url("/css/icons/day.svg"); } .currentweather .wi-day-cloudy { content: url("/css/icons/cloudy-day-1.svg"); } .currentweather .wi-rain { content: url("/css/icons/rainy-6.svg"); } .currentweather .wi-night-clear { content: url("/css/icons/night.svg"); } .currentweather .wi-night-cloudy { content: url("/css/icons/cloudy-night-2.svg"); padding-right: 15px; padding-top: 10px; } .currentweather .wi-cloudy { content: url("/css/icons/cloudy.svg"); } .currentweather .wi-showers { content: url("/css/icons/rainy-7.svg"); } .currentweather .wi-thunderstorm { content: url("/css/icons/thunder.svg"); } .currentweather .wi-snow { content: url("/css/icons/snowy-6.svg"); } .currentweather .wi-cloudy-windy { content: url("/css/icons/cloudy-day-3.svg"); } .currentweather .wi-night-rain { content: url("/css/icons/rainy-6.svg"); } .currentweather .wi-night-snow { content: url("/css/icons/snowy-6.svg"); } .currentweather .wi-night-thunderstorm { content: url("/css/icons/thunder.svg"); } .currentweather .wi-night-showers { content: url("/css/icons/rainy-7.svg"); } .currentweather .wi-fog { content: url("/css/icons/cloudy.svg"); } .currentweather .wi-night-alt-cloudy-windy { content: url("/css/icons/cloudy-night-1.svg"); } /* Aenderungen Wettervorhersage */ .weatherforecast .weathericon { position: absolute; left: 35px; z-index: 1; margin-top: -30px; height: 60px; } .weatherforecast .wi-day-sunny { content: url("/css/icons/day.svg"); padding-left: 6px; padding-top: 5px; height: 50px; } .weatherforecast .wi-day-cloudy { content: url("/css/icons/cloudy-day-1.svg"); } .weatherforecast .wi-rain { content: url("/css/icons/rainy-6.svg"); padding-left: 8px; padding-top: 5px; height: 45px; } .weatherforecast .wi-night-clear { content: url("/css/icons/night.svg"); } .weatherforecast .wi-night-cloudy { content: url("/css/icons/cloudy-night-2.svg"); height: 50px; padding-left: 5px; padding-top: 7px; } .weatherforecast .wi-cloudy { content: url("/css/icons/cloudy.svg"); } .weatherforecast .wi-showers { content: url("/css/icons/rainy-7.svg"); } .weatherforecast .wi-thunderstorm { content: url("/css/icons/thunder.svg"); } .weatherforecast .wi-snow { content: url("/css/icons/snowy-6.svg"); } .weatherforecast .wi-cloudy-windy { content: url("/css/icons/cloudy-day-3.svg"); height: 45px; padding-left: 8px; padding-top: 7px; } .weatherforecast .wi-night-rain { content: url("/css/icons/rainy-6.svg"); padding-left: 8px; padding-top: 5px; height: 45px; } .weatherforecast .wi-night-snow { content: url("/css/icons/snowy-6.svg"); } .weatherforecast .wi-night-thunderstorm { content: url("/css/icons/thunder.svg"); } .weatherforecast .wi-night-showers { content: url("/css/icons/rainy-7.svg"); } .weatherforecast .wi-fog { content: url("/css/icons/cloudy.svg"); } .weatherforecast .wi-night-alt-cloudy-windy { content: url("/css/icons/cloudy-night-1.svg"); height: 50px; padding-left: 5px; padding-top: 7px; } -
Sorry si not a « git pull » but a « git clone »
-
@manu85340 currentweather and weatherforecast were old modules no longer shipped.
so the class prefix won’t work.
I’m on my phone now. so it’s slow to figure out what it should be…
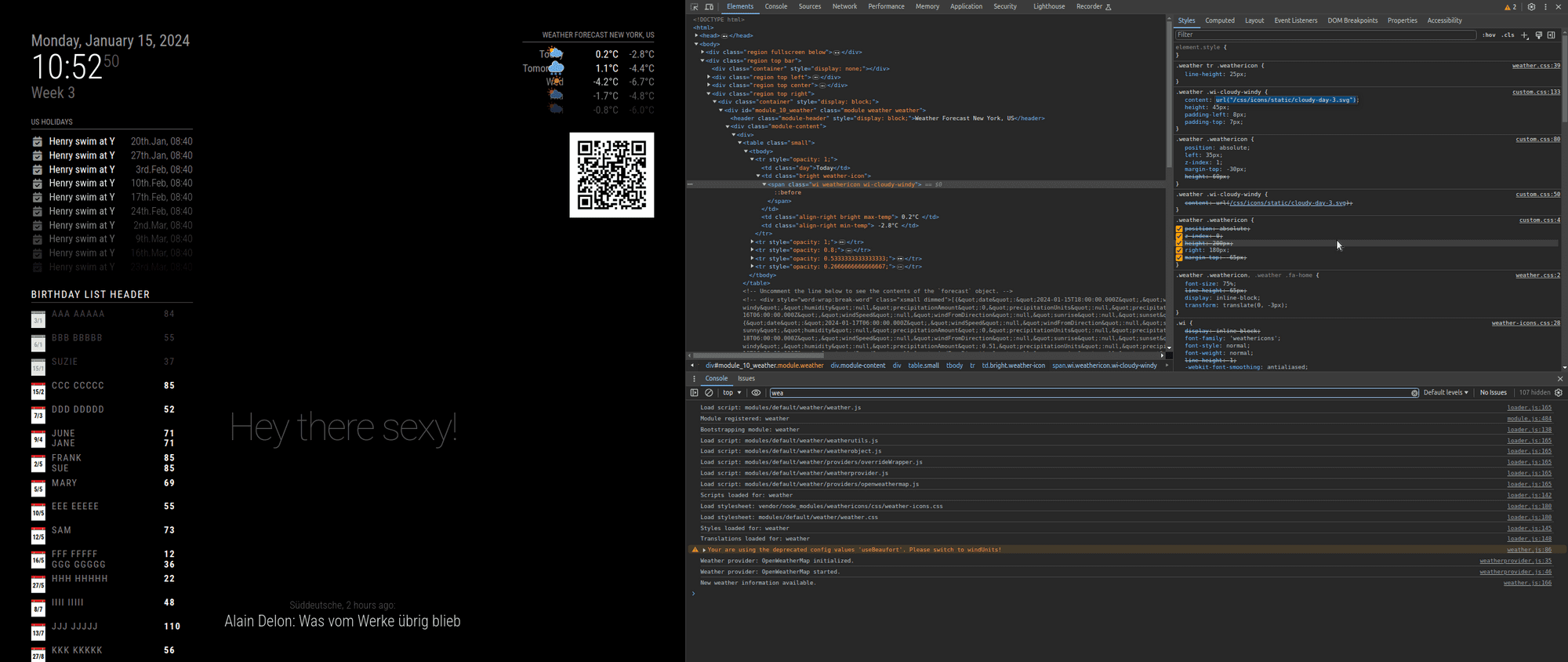
I would open the developers window and see what the class names used are
.see here for how to use the dev window -
@manu85340 change all the
. currentweather
and
. weatherforecastto
.weather -
@sdetweil thank you for your answer, I am in France and with the time difference I will try this tomorrow, thank you for your help
-
@sdetweil ello I tried to do what you told me but when I put these lines in the custom file I no longer have any icons at all, to summarize the situation I put the copy of the files that I have on the MM folder:
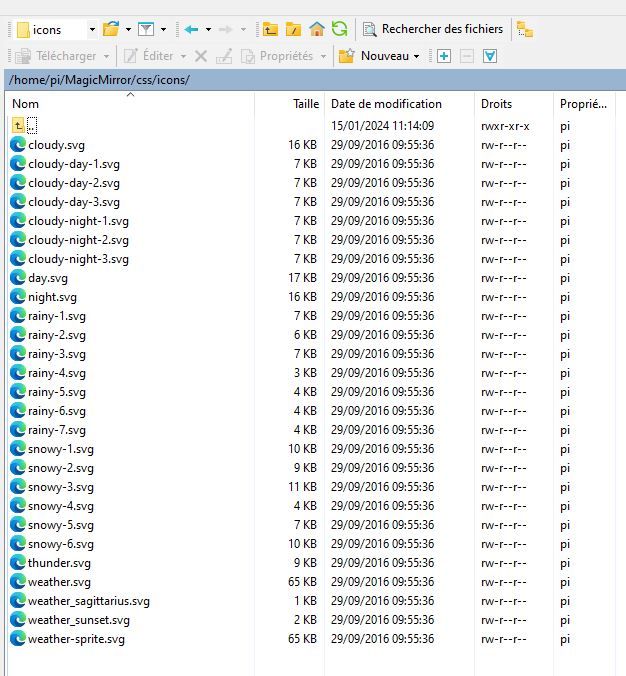
1 file with the “icons” folder that I created with an icons mkdir
2 the file with the animated icons
3 my ms.config for the weather part
4 the modified file (as you asked me)
I’m sorry to bother you but I’m lost and your help is precious
thanks in advance


config.js : { disabled: false, module: "weather", position: "top_right", header: "Meteo Ile d'Olonne", config: { weatherProvider: "openweathermap", type: "current", location: "Olonne-sur-Mer,France", locationID: "2989572", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: " XXXXXXXXXXXXXXXXXXXXXXXXX" } }, { disabled: false, module: "weather", position: "top_right", header: "Meteo", config: { weatherProvider: "openweathermap", type: "forecast", location: "Olonne-sur-Mer,France", locationID: "2989572", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "XXXXXXXXXXXXXXXXXXXXXXXXXXX" } },css custom:
/* Aenderungen Wetter Icon / / Aenderungen aktuelles Wetter */ .weather .weathericon { position: absolute; z-index: 0; height: 200px; right: 180px; margin-top: -65px; } .weather .wi-day-sunny { content: url(“/css/icons/day.svg”); } .weather .wi-day-cloudy { content: url(“/css/icons/cloudy-day-1.svg”); } .weather .wi-rain { content: url(“/css/icons/rainy-6.svg”); } .weather .wi-night-clear { content: url(“/css/icons/night.svg”); } .weather .wi-night-cloudy { content: url(“/css/icons/cloudy-night-2.svg”); padding-right: 15px; padding-top: 10px; } .weather .wi-cloudy { content: url(“/css/icons/cloudy.svg”); } .weather .wi-showers { content: url(“/css/icons/rainy-7.svg”); } .weather .wi-thunderstorm { content: url(“/css/icons/thunder.svg”); } .weather .wi-snow { content: url(“/css/icons/snowy-6.svg”); } .weather .wi-cloudy-windy { content: url(“/css/icons/cloudy-day-3.svg”); } .weather .wi-night-rain { content: url(“/css/icons/rainy-6.svg”); } .weather .wi-night-snow { content: url(“/css/icons/snowy-6.svg”); } .weather .wi-night-thunderstorm { content: url(“/css/icons/thunder.svg”); } .weather .wi-night-showers { content: url(“/css/icons/rainy-7.svg”); } .weather .wi-fog { content: url(“/css/icons/cloudy.svg”); } .weather .wi-night-alt-cloudy-windy { content: url(“/css/icons/cloudy-night-1.svg”); } /* Aenderungen Wettervorhersage */ .weather .weathericon { position: absolute; left: 35px; z-index: 1; margin-top: -30px; height: 60px; } .weather .wi-day-sunny { content: url(“/css/icons/day.svg”); padding-left: 6px; padding-top: 5px; height: 50px; } .weather .wi-day-cloudy { content: url(“/css/icons/cloudy-day-1.svg”); } .weather .wi-rain { content: url(“/css/icons/rainy-6.svg”); padding-left: 8px; padding-top: 5px; height: 45px; } .weather .wi-night-clear { content: url(“/css/icons/night.svg”); } .weather .wi-night-cloudy { content: url(“/css/icons/cloudy-night-2.svg”); height: 50px; padding-left: 5px; padding-top: 7px; } .weather .wi-cloudy { content: url(“/css/icons/cloudy.svg”); } .weather .wi-showers { content: url(“/css/icons/rainy-7.svg”); } .weather .wi-thunderstorm { content: url(“/css/icons/thunder.svg”); } .weather .wi-snow { content: url(“/css/icons/snowy-6.svg”); } .weather .wi-cloudy-windy { content: url(“/css/icons/cloudy-day-3.svg”); height: 45px; padding-left: 8px; padding-top: 7px; } .weather .wi-night-rain { content: url(“/css/icons/rainy-6.svg”); padding-left: 8px; padding-top: 5px; height: 45px; } .weather .wi-night-snow { content: url(“/css/icons/snowy-6.svg”); } .weather .wi-night-thunderstorm { content: url(“/css/icons/thunder.svg”); } .weather .wi-night-showers { content: url(“/css/icons/rainy-7.svg”); } .weather .wi-fog { content: url(“/css/icons/cloudy.svg”); } .weather .wi-night-alt-cloudy-windy { content: url(“/css/icons/cloudy-night-1.svg”); height: 50px; padding-left: 5px; padding-top: 7px; } -
@manu85340 said in Changing icons of the modules Current Weather and Weather Forecast:
“/css/icons/day.svg”
when I downloaded and unzipped the icons, they were in the css/icons/static folder
BUT make sure your " marks are vertical , not leaning
when I corrected them to vertical it worked , yoiu can see they were picked up from the custom.css

also, for all config or css info posted, please use the code block wrapper
paste the text into the editor
select all the text you pasted
hit the button </> -
@sdetweil thank you I will try, even if I admit that I have not understood everything, I will keep you informed of my progress, thank you again for your help
