Read the statement by Michael Teeuw here.
Changing icons of the modules Current Weather and Weather Forecast
-
@manu85340 said in Changing icons of the modules Current Weather and Weather Forecast:
“/css/icons/day.svg”
when I downloaded and unzipped the icons, they were in the css/icons/static folder
BUT make sure your " marks are vertical , not leaning
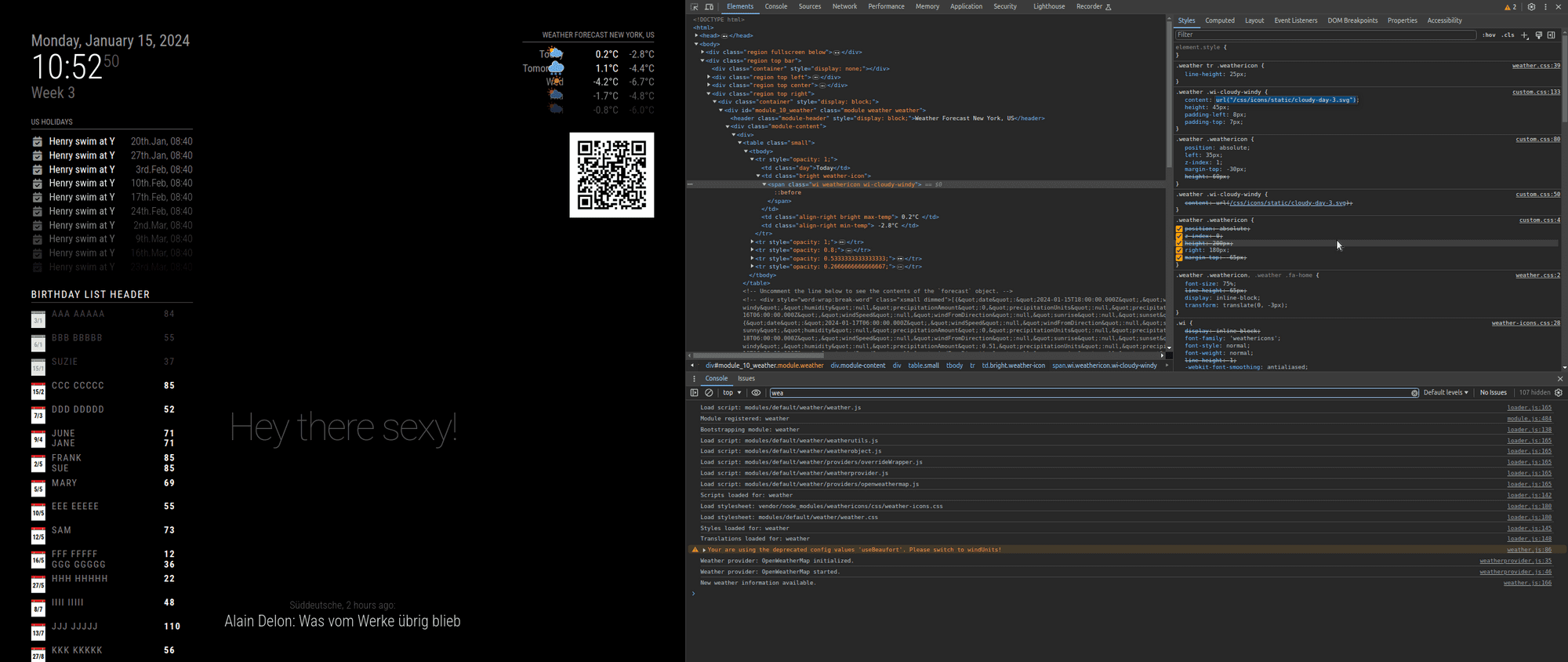
when I corrected them to vertical it worked , yoiu can see they were picked up from the custom.css

also, for all config or css info posted, please use the code block wrapper
paste the text into the editor
select all the text you pasted
hit the button </> -
@sdetweil thank you I will try, even if I admit that I have not understood everything, I will keep you informed of my progress, thank you again for your help
-
@sdetweil hello, I waited this morning to read your response and have clear ideas, but I do not have the level of knowledge required to do what you are asking me :-( , I have never used "code block wrapper " etc. and I have never coded, you are really very nice but this is beyond my skills, I managed to install the MM on my raspberry pi 3b+, I know how to install modules from github, make some adaptations in the custom css file by following tutorials but my skills stop there, initially I just wanted to change the icons of the weather module, the module is very good because the icons are not very pretty but I realize that it is not is not as simple as I thought, I am really sorry to have wasted your time and I thank you again for your patience and your sharing of knowledge, I have the temperament of a winner but in this specific case I reach my limits :-)
-
@Manu85 it’s ok, none of us knew much when we started. so take your time.
to use a code block in these messages
-
paste in your text (like from config.js)
-
then select all that text
-
and then push the button above the editor that looks like </>
I copied your pasted text into my custom.css
and the double quote marks became curved.
this is a special word processing quote mark, which is different that text mode quote mark
css needs the text type, straight up and down
(this is because of the lack of the code block wrapper)this prevented the css from being processed correctly
-
-
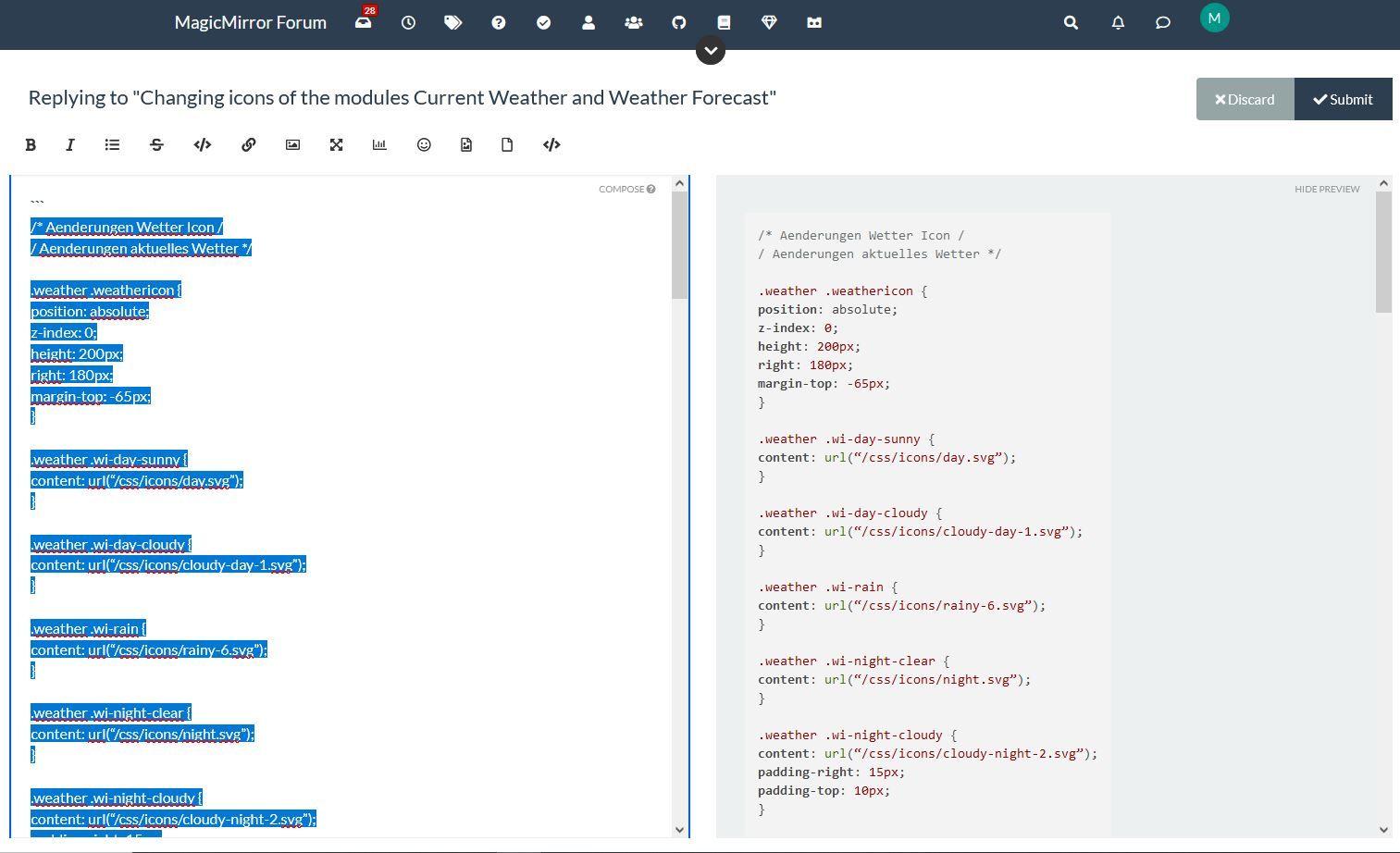
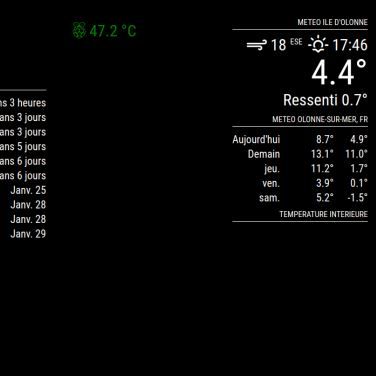
@sdetweil thank you for your patience and for your help, I copied all the lines for the custom css and I pasted it into the “site text editor” sorry for the terms but they are probably not good, then I selected the text, I pressed the </> button and on the other window I had the modified text (see screen copy) then I copied this new text and I copied it into the custom css and the original weather icons have disappeared but I don’t have any new icons, see the other screenshot, I will get there thanks to you :-)


-
@Manu85 the code block wrapper only matters here in the forums.
don’t use it anywhere else
I just wanted to tell you if you copied the css info from another place, to examine the shape of the double quotes. if they are curved
“
and not straight"then this will cause problems in the css file, it did for me.
-
@sdetweil I did the manipulation on this forum and the text that I copied into my custom css has this form:
.weather .wi-day-sunny {
content: url(“/css/icons/day.svg”);
} -
@Manu85 ok. if you zoom in on the double quotes in your last post, you will see they are curved
-
@sdetweil exactly right, but I no longer have weather icons :beaming_face_with_smiling_eyes:
-
@Manu85 show me a couple entries from you custom.css now
remember to use the code block
and the icons ARE in the css/icons folder, correct?
mine are in css/icons/static , as I unzipped the zip file from your link into the css/icons folder.weather .wi-day-sunny { content: url("/css/icons/static/day.svg"); } .weather .wi-day-cloudy { content: url("/css/icons/static/cloudy-day-1.svg"); }
