Read the statement by Michael Teeuw here.
MMM-Page-Selector: A page switcher that can set positions of modules
-
I just finished up the final touches on MMM-Page-Selector and I feel like it turned out quite well. I couldn’t find a module that would do pages/profiles the way I wanted them done so I created my own.
Description
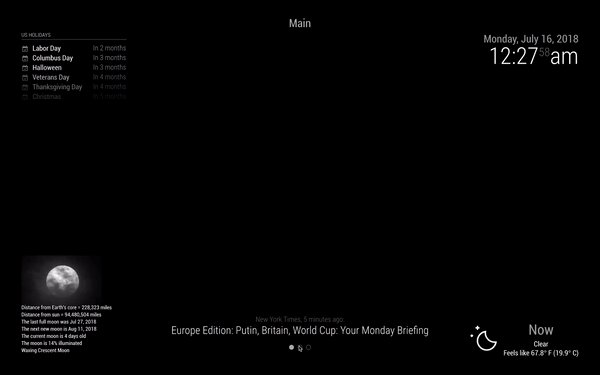
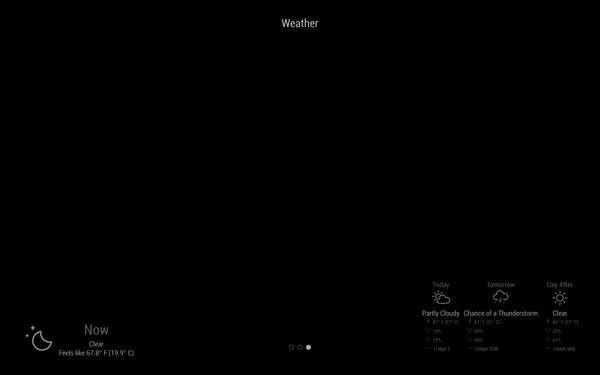
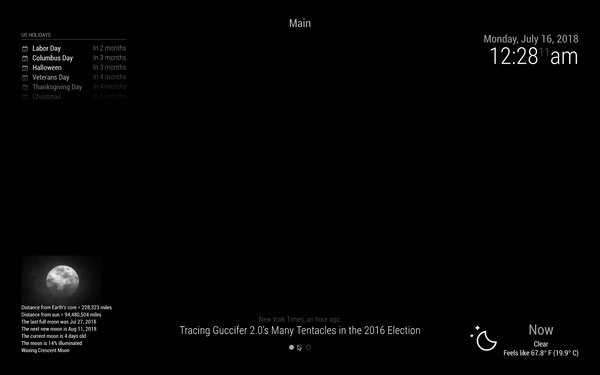
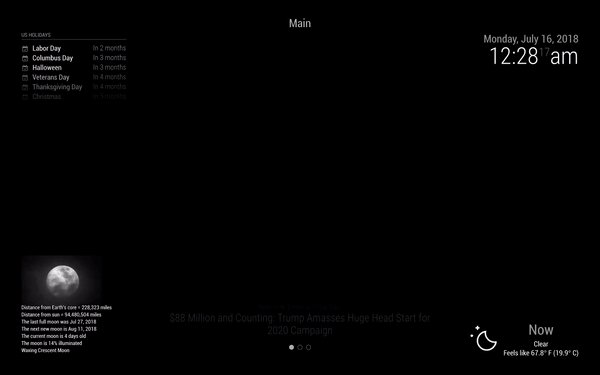
Well, it’s pretty simple. You define the page names and positions and then Page-Selector manages the visibility and positions of your modules to give you a seamless transition between fully configurable pages.

On top of just switching visibility of modules, the position can also be swapped in an aesthetically pleasing way.
Basic Usage
Setting up pages is easy, all you need to do is add
pages: {"page_name_one": "position", "page_name_two": "another_position"}below the position string in its config for any modules you want to appear on separate pages.
For more information, look at the GitHub pageInteraction
This was developed alongside MMM-Voice-Commands so it works well with that. I also added support for MMM-page-indicator, but it is also really easy to add support to any other module. To switch pages, simply send a notification to “PAGE_SELECT” with a payload that contains either the name of the page as a string or the index of the page.
There have been no major issues I have seen with compatibility while I have been developing, but that doesn’t mean they don’t exist. If you find any, feel free to create an issue on github or reply below.
-
@veldrovive said in MMM-Page-Selector: A page switcher that can set positions of modules:
MMM-Page-Selector
This is exactly what I was looking for. I am building a Leap Motion Module ( for native Leap app on Windows, MacOS, etc … not Raspberry Pi ) that detects swipe gestures.
I will release that in the next few days and make a comment on here about it. But essentially you swipe left to go to a previous page, swipe right to go to the next, etc.
My Smart Mirror is going in a bathroom, and I wanted a way to navigate the pages without having to touch anything, including the mirror. This actually works pretty well.
I found your repo on GitHub a few days ago and have already been messing with it, and was trying to work out some bugs with the old
pagesprop you used to have on your module, but this new method of moving thepagesto the modules we want to embed is much cleaner.Bravo.
-
Just pushed up the Leap Motion Controller Module. Added a code snippet on how to get it to work with your module:
-
@mrmidi said in MMM-Page-Selector: A page switcher that can set positions of modules:
I’m glad that you’re finding this module useful. I usually only get to work on these types of projects in bursts so it’s good that I happened to get an update out to shift the pages configuration to something a little more… not horrible.
I think I have a leap controller around somewhere so I’m going to have to dig it out and try your module.
My next update is going to be a system to specify custom notification names so PAGE_SELECT isn’t mandatory and incrementing and decrementing pages is easier. Using the new system, it should be easy to interface with your module just through the config.
-
Hi,
Anyone have real exemple to use this ?
-
a example of the config from Veldrovive want be nice
-
Good news for al beginers :-)
Veldrovive has published an config example on his github page.
Look there under issues. -
I can’t get this to work on my mirrror.
I don’t know what can be missing.
I have installed both MMM-Page-Selector and MMM-page-indicator. The Indicator shows up nice and easy, but I have create 3 pages and it only shows 2 and when I click one of the circles from MMM-Page-indicator it does not switch page.I have tried to use MMM-Pages and there it works just fine.
My config is for MMM-Page_selector is:
{ module: "MMM-Page-Selector", position: "top_bar", config: { defaultPage: "domoticz", displayTitle: true, selectPageNotif: ["SELECT_PAGE"], incrementPageNotif: ["PAGE_UP"], decrementPageNotif: ["PAGE_DOWN"] } },and my config for MMM-page-indicator is:
{ module: "MMM-page-indicator", position: "bottom_bar", pages: "all", config: { pages: 3, } }I have tried with and without pages:3 in the MMM-page-indicator config
Greatful for some guidens
/Peter
-
Sorry for taking a bit to get back to you.
You shouldn’t need to put thepages: 3in the Page Indicator config as that should be handled automatically.
In order to get at the root of the problem, I would need to have the configs for you other modules since all pages are implicitly declared to exist inside thepagesobject of your modules.
For example:{ module: "MMM-a-module", position: "bottom_center", pages: {"pageOne": "top_center", "pageTwo": "bottom_left"}, config: {} },is defining two pages with the names
pageOneandpageTwoand then saying that this module will appear at thetop_centerandbottom_leftpositions on those two pages respectively.
I am assuming that something went wrong with thepagesobjects which is causing some problems.
If you post those I will probably be able to figure out the problem. -
Hello Veldrovive,
I also have a hard time with the config. But am still on the build.
The implementation is very complicated with many modules the overview is lost. All lines must also be marked with “” signs.But that’s just the way with the codes :-)
What would be great if you had a main config and for each additional page its own config which is then read out.
Would make the whole course very clear.
Even more if you did not need to provide the entire modules and each line with extra signs.That’s just wishful thinking, of course. ;-)
Nevertheless! A great module
Thank you
