Read the statement by Michael Teeuw here.
MMM-Page-Selector: A page switcher that can set positions of modules
-
Hey Robiv8,
First, I will address a couple of things.All lines must also be marked with “” signs:
To be clear, it is not necessary to put quotes around page names or props. For example:
"pages": {"main": "top_right", "fun": "top_left"}is exactly the same as
pages: {main: "top_right", fun: "top_left"}
I just believe that it is more clear for everything to be specified as strings.Even more if you did not need to provide the entire modules and each line with extra signs:
Could you elaborate a little bit about what this means? What do you mean when you say each line with extra signs?What would be great if you had a main config and for each additional page its own config which is then read out:
I’m still very much open to developing this further and possibly adding more ways to create pages.
I think I get the idea that when you have many modules it can be hard to keep track of what modules have been put on what pages and where, but I am unclear on what exactly you are suggesting.One idea that I had during development was to have a pages section in the config.js like this:
address: "localhost", port: 8081, ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], modules: [ ... ], pages: { "main": { "calendar": "top_left", "MMM-Bob-Ross": "bottom_left", "clock": "top_right", "weatherforecast": "bottom_right", "newsfeed": "bottom_center" }, "fun": { "clock": "top_left", "MMM-Lunartic": "bottom_right", "MMM-Astronauts": "bottom_left", "MMM-Reddit": "top_right" } }In order to condense the page config down when there are just too many modules to handle. Something like this would be very easy to implement.
Is this along the lines of what you were suggesting? -
Yes that would be a great help and clearly arranged. Good idea!
What I meant by extra commas is:
Example Normal:{ module: "currentweather", position: "top_right", config: { long: "de", location: "Beinstein", locationID: "3220785", appid: "08541acd123xxxxxxxxxxxxx" }For the MMM Page Selector:
{ "module": "weatherforecast", "position": "bottom_center", "pages": {"main": "bottom_right"}, "config": { "locationID": "REMOVED", "appid": "REMOVED" } },So I have to use the extra commas for all modules and each line.
Example: “module”: “text” instead of module: “text”And that with over 200 lines of text, woe if you are even wrong at one ;-)
And please do not consider this as a criticism, only as a small piece of thought if it is not easier solvable.
Robert
-
Here my current config that I’m building, works quite well.
These I will now equip with more modules and expand to up to 5 pages. But I need a lot of time because I have to check each module if all commons are set correctly./* Magic Mirror Config Sample * * For more information how you can configurate this file * See https://github.com/MichMich/MagicMirror#configuration * */ var config = { address: "0.0.0.0", //address: "192.168.178.44", //address: "localhost", // Address to listen on, can be: //port: 8080, port: 8080, ipWhitelist: [], //ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], // Set [] to allow all IP addresses language: "de", timeFormat: 24, units: "metric", modules: [ { module: 'MMM-DWD-WarnWeather', position: 'top_bar', header: 'Wieslauf', config: { region: 'Rudersberg', changeColor: true, displayRegionName: false, interval: 3 * 60 * 1000, // every 10 minutes loadingText: 'Warnungen werden geladen...', noWarningText: 'Keine Warnungen' } }, { module: 'MMM-DWD-WarnWeather', position: 'top_bar', header: 'Strohgäu', config: { region: 'Hemmingen / BW', changeColor: true, displayRegionName: false, interval: 3 * 60 * 1000, // every 10 minutes loadingText: 'Warnungen werden geladen...', noWarningText: 'Keine Warnungen' } }, { module: 'MMM-DWD-WarnWeather', position: 'top_bar', header: 'Schönbuch', config: { region: 'Dettenhausen', changeColor: true, displayRegionName: false, interval: 3 * 60 * 1000, // every 10 minutes loadingText: 'Warnungen werden geladen...', noWarningText: 'Keine Warnungen' } }, { module: 'MMM-DWD-WarnWeather', position: 'top_bar', header: 'Täles', config: { region: 'Neuffen', changeColor: true, displayRegionName: false, interval: 3 * 60 * 1000, // every 10 minutes loadingText: 'Warnungen werden geladen...', noWarningText: 'Keine Warnungen' } }, { module: 'MMM-DWD-WarnWeather', position: 'top_bar', header: 'Rossberg', config: { region: 'Wolfegg', changeColor: true, displayRegionName: false, interval: 3 * 60 * 1000, // every 10 minutes loadingText: 'Warnungen werden geladen...', noWarningText: 'Keine Warnungen' } }, { module: "clock", position: "middle_center", config: { showDate: false, displayType: 'analog', analogSize: '540px', analogFace: 'face-001', secondsColor: '#FF0000', analogPlacement: 'top', //analogShowDate: 'bottom', } }, { module: "clock", position: "bottom_center", }, { module: "currentweather", position: "top_right", config: { lang: "de", location: "Beinstein", locationID: "3220785", //ID from http://www.openweathermap.org/help/city_list.txt appid: "removed-xxxxxxxxxxx" } }, { module: "MMM-PublicTransportHafas", position: "bottom_right", config: { stationID: "008007193", // Replace with your stationID! headerPrefix: "von", stationName: "Miedelsbach", // Replace with your station name! direction: "", // Show only departures heading to this station. (A station ID.) ignoredLines: [], // Which lines should be ignored? (comma-separated list of line names) excludedTransportationTypes: ["bus"], // Which transp not be shown (, list) values:StN tram, BuN bus, s suburban timeInFuture: 240, showColoredLineSymbols: true, // Want colored line symbols? useColorForRealtimeInfo: true, // Want colored real time information (timeToStation, early)? showTableHeadersAsSymbols: true, // Table Headers as symbols or text? maxUnreachableDepartures: 1, // How many unreachable departures should be shown? maxReachableDepartures: 5, // How many reachable departures should be shown? customLineStyles: "hafas", // Prefix for the name of the custom css file. ex: Leipzig-lines.css (case sensitive) showOnlyLineNumbers: false // Display only the line number instead of the complete name, i. e. "11" instead of "STR 11" } }, { module: "MMM-PublicTransportHafas", position: "bottom_right", config: { stationID: "008007446", // Replace with your stationID! headerPrefix: "von", stationName: "Frickenhausen", // Replace with your station name! direction: "", // Show only departures heading to this station. (A station ID.) ignoredLines: [], // Which lines should be ignored? (comma-separated list of line names) excludedTransportationTypes: ["bus"], // Which transp not be shown (, list) values:StN tram, BuN bus, s suburban timeInFuture: 240, showColoredLineSymbols: true, // Want colored line symbols? useColorForRealtimeInfo: true, // Want colored real time information (timeToStation, early)? showTableHeadersAsSymbols: true, // Table Headers as symbols or text? maxUnreachableDepartures: 1, // How many unreachable departures should be shown? maxReachableDepartures: 5, // How many reachable departures should be shown? customLineStyles: "hafas", // Prefix for the name of the custom css file. ex: Leipzig-lines.css (case sensitive) showOnlyLineNumbers: false // Display only the line number instead of the complete name, i. e. "11" instead of "STR 11" } }, { module: "MMM-PublicTransportHafas", position: "bottom_left", config: { stationID: "008003409",// Replace with your stationID! headerPrefix: "von", stationName: "Korntal DB", // Replace with your station name! direction: "", // Show only departures heading to this station. (A station ID.) ignoredLines: [], // Which lines should be ignored? (comma-separated list of line names) excludedTransportationTypes: ["bus", "Fernverkehr"], // Which transp not be shown (, list) values:StN tram, BuN bus, s suburban timeInFuture: 240, showColoredLineSymbols: true, // Want colored line symbols? useColorForRealtimeInfo: true, // Want colored real time information (timeToStation, early)? showTableHeadersAsSymbols: true, // Table Headers as symbols or text? maxUnreachableDepartures: 1, // How many unreachable departures should be shown? maxReachableDepartures: 5, // How many reachable departures should be shown? customLineStyles: "hafas", // Prefix for the name of the custom css file. ex: Leipzig-lines.css (case sensitive) showOnlyLineNumbers: false // Display only the line number instead of the complete name, i. e. "11" instead of "STR 11" } }, { module: "MMM-PublicTransportHafas", position: "bottom_left", config: { //stationID: "008007325",// Replace with your stationID! stationID: "000557824",// Replace with your stationID! headerPrefix: "von", stationName: "Münchingen", // Replace with your station name! direction: "", // Show only departures heading to this station. (A station ID.) ignoredLines: [], // Which lines should be ignored? (comma-separated list of line names) excludedTransportationTypes: ["bus"], // Which transp not be shown (, list) values:StN tram, BuN bus, s suburban timeInFuture: 240, showColoredLineSymbols: true, // Want colored line symbols? useColorForRealtimeInfo: true, // Want colored real time information (timeToStation, early)? showTableHeadersAsSymbols: true, // Table Headers as symbols or text? maxUnreachableDepartures: 1, // How many unreachable departures should be shown? maxReachableDepartures: 5, // How many reachable departures should be shown? customLineStyles: "hafas", // Prefix for the name of the custom css file. ex: Leipzig-lines.css (case sensitive) showOnlyLineNumbers: false // Display only the line number instead of the complete name, i. e. "11" instead of "STR 1 } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;} -
It shouldn’t be necessary to have quotes around everything. Does it error when you just use this?
{ module: “weatherforecast”, position: “bottom_center”, pages: {main: “bottom_right”}, config: { locationID: “REMOVED”, appid: “REMOVED” } },Also, I have implemented the method for setting up pages as I described above alongside the other method. The readme will be updated with full instructions on how it works. I will commit the changes to the repository soon.
-
Ok, the new commit includes the changes. Just git pull and then the new method should be available.
-
thanks for your support
I will implement it this week and report here. -
I just made a quick attempt with the first one of your code.
I’m slowly approaching the goal ;-).
I still have questions.
This is my code:/* Magic Mirror Config Sample * * For more information how you can configurate this file * See https://github.com/MichMich/MagicMirror#configuration * */ var config = { address: "0.0.0.0", //port: 8080, port: 8080, ipWhitelist: [], language: "de", timeFormat: 24, units: "metric", modules: [ { module: 'MMM-Page-Selector', position: 'top_center', config: { defaultPage: "main", displayTitle: true, selectPageNotif: [""], incrementPageNotif: [""], decrementPageNotif: [""] } }, { module: 'MMM-DWD-WarnWeather', position: 'top_bar', pages: {main: 'top_bar'}, header: 'Wieslauf', config: { region: 'Rudersberg', changeColor: true, displayRegionName: false, interval: 3 * 60 * 1000, // every 10 minutes loadingText: 'Warnungen werden geladen...', noWarningText: 'Keine Warnungen' } }, { module: 'MMM-DWD-WarnWeather', position: 'top_bar', pages: {main: 'top_bar'}, header: 'Strohgäu', config: { region: 'Hemmingen / BW', changeColor: true, displayRegionName: false, interval: 3 * 60 * 1000, // every 10 minutes loadingText: 'Warnungen werden geladen...', noWarningText: 'Keine Warnungen' } }, { module: 'MMM-DWD-WarnWeather', position: 'top_bar', pages: {main: 'top_bar'}, header: 'Schönbuch', config: { region: 'Dettenhausen', changeColor: true, displayRegionName: false, interval: 3 * 60 * 1000, // every 10 minutes loadingText: 'Warnungen werden geladen...', noWarningText: 'Keine Warnungen' } }, { module: 'MMM-DWD-WarnWeather', position: 'top_bar', pages: {main: 'top_bar'}, header: 'Täles', config: { region: 'Neuffen', changeColor: true, displayRegionName: false, interval: 3 * 60 * 1000, // every 10 minutes loadingText: 'Warnungen werden geladen...', noWarningText: 'Keine Warnungen' } }, { module: 'MMM-DWD-WarnWeather', position: 'top_bar', pages: {main: 'top_bar'}, header: 'Rossberg', config: { region: 'Wolfegg', changeColor: true, displayRegionName: false, interval: 3 * 60 * 1000, // every 10 minutes loadingText: 'Warnungen werden geladen...', noWarningText: 'Keine Warnungen' } }, { module: "clock", position: "middle_center", pages: {main: 'middle_center'}, config: { showDate: false, displayType: 'analog', analogSize: '540px', analogFace: 'face-001', secondsColor: '#FF0000', analogPlacement: 'top', //analogShowDate: 'bottom', } }, { module: "clock", position: "bottom_center", pages: {main: 'bottom_center'}, }, { module: "currentweather", position: "top_right", pages: {main: 'top_right'}, config: { lang: "de", location: "Beinstein", locationID: "3220785", //ID from http://www.openweathermap.org/help/city_list.txt appid: "08541xxxxxxxxxxxxxxxxx" } }, { module: "MMM-PublicTransportHafas", position: "bottom_right", pages: {second: 'bottom_right'}, config: { stationID: "008007193", // Replace with your stationID! headerPrefix: "von", stationName: "Miedelsbach", // Replace with your station name! direction: "", // Show only departures heading to this station. (A station ID.) ignoredLines: [], // Which lines should be ignored? (comma-separated list of line names) excludedTransportationTypes: ["bus"], // Which transp not be shown (, list) values:StN tram, BuN bus, s suburban timeInFuture: 240, showColoredLineSymbols: true, // Want colored line symbols? useColorForRealtimeInfo: true, // Want colored real time information (timeToStation, early)? showTableHeadersAsSymbols: true, // Table Headers as symbols or text? maxUnreachableDepartures: 1, // How many unreachable departures should be shown? maxReachableDepartures: 5, // How many reachable departures should be shown? customLineStyles: "hafas", // Prefix for the name of the custom css file. ex: Leipzig-lines.css (case sensitive) showOnlyLineNumbers: false // Display only the line number instead of the complete name, i. e. "11" instead of "STR 11" } }, { module: "MMM-PublicTransportHafas", position: "bottom_right", pages: {second: 'bottom_right'}, config: { stationID: "008007446", // Replace with your stationID! headerPrefix: "von", stationName: "Frickenhausen", // Replace with your station name! direction: "", // Show only departures heading to this station. (A station ID.) ignoredLines: [], // Which lines should be ignored? (comma-separated list of line names) excludedTransportationTypes: ["bus"], // Which transp not be shown (, list) values:StN tram, BuN bus, s suburban timeInFuture: 240, showColoredLineSymbols: true, // Want colored line symbols? useColorForRealtimeInfo: true, // Want colored real time information (timeToStation, early)? showTableHeadersAsSymbols: true, // Table Headers as symbols or text? maxUnreachableDepartures: 1, // How many unreachable departures should be shown? maxReachableDepartures: 5, // How many reachable departures should be shown? customLineStyles: "hafas", // Prefix for the name of the custom css file. ex: Leipzig-lines.css (case sensitive) showOnlyLineNumbers: false // Display only the line number instead of the complete name, i. e. "11" instead of "STR 11" } }, { module: "MMM-PublicTransportHafas", position: "bottom_left", pages: {second: 'bottom_left'}, config: { stationID: "008003409",// Replace with your stationID! headerPrefix: "von", stationName: "Korntal DB", // Replace with your station name! direction: "", // Show only departures heading to this station. (A station ID.) ignoredLines: [], // Which lines should be ignored? (comma-separated list of line names) excludedTransportationTypes: ["bus", "Fernverkehr"], // Which transp not be shown (, list) values:StN tram, BuN bus, s suburban timeInFuture: 240, showColoredLineSymbols: true, // Want colored line symbols? useColorForRealtimeInfo: true, // Want colored real time information (timeToStation, early)? showTableHeadersAsSymbols: true, // Table Headers as symbols or text? maxUnreachableDepartures: 1, // How many unreachable departures should be shown? maxReachableDepartures: 5, // How many reachable departures should be shown? customLineStyles: "hafas", // Prefix for the name of the custom css file. ex: Leipzig-lines.css (case sensitive) showOnlyLineNumbers: false // Display only the line number instead of the complete name, i. e. "11" instead of "STR 11" } }, { module: "MMM-PublicTransportHafas", position: "bottom_left", pages: {second: 'bottom_left'}, config: { stationID: "000557824",// Replace with your stationID! headerPrefix: "von", stationName: "Münchingen", // Replace with your station name! direction: "", // Show only departures heading to this station. (A station ID.) ignoredLines: [], // Which lines should be ignored? (comma-separated list of line names) excludedTransportationTypes: ["bus"], // Which transp not be shown (, list) values:StN tram, BuN bus, s suburban timeInFuture: 240, showColoredLineSymbols: true, // Want colored line symbols? useColorForRealtimeInfo: true, // Want colored real time information (timeToStation, early)? showTableHeadersAsSymbols: true, // Table Headers as symbols or text? maxUnreachableDepartures: 1, // How many unreachable departures should be shown? maxReachableDepartures: 5, // How many reachable departures should be shown? customLineStyles: "hafas", // Prefix for the name of the custom css file. ex: Leipzig-lines.css (case sensitive) showOnlyLineNumbers: false // Display only the line number instead of the complete name, i. e. "11" instead of "STR 1 } }, { module: "MMM-page-indicator", position: "bottom_center", pages: "all" }, { "module": "MMM-Cursor", } ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;}The first page looks good, but on the second page, the modules are shown above the other instead of 2 left 2 right.
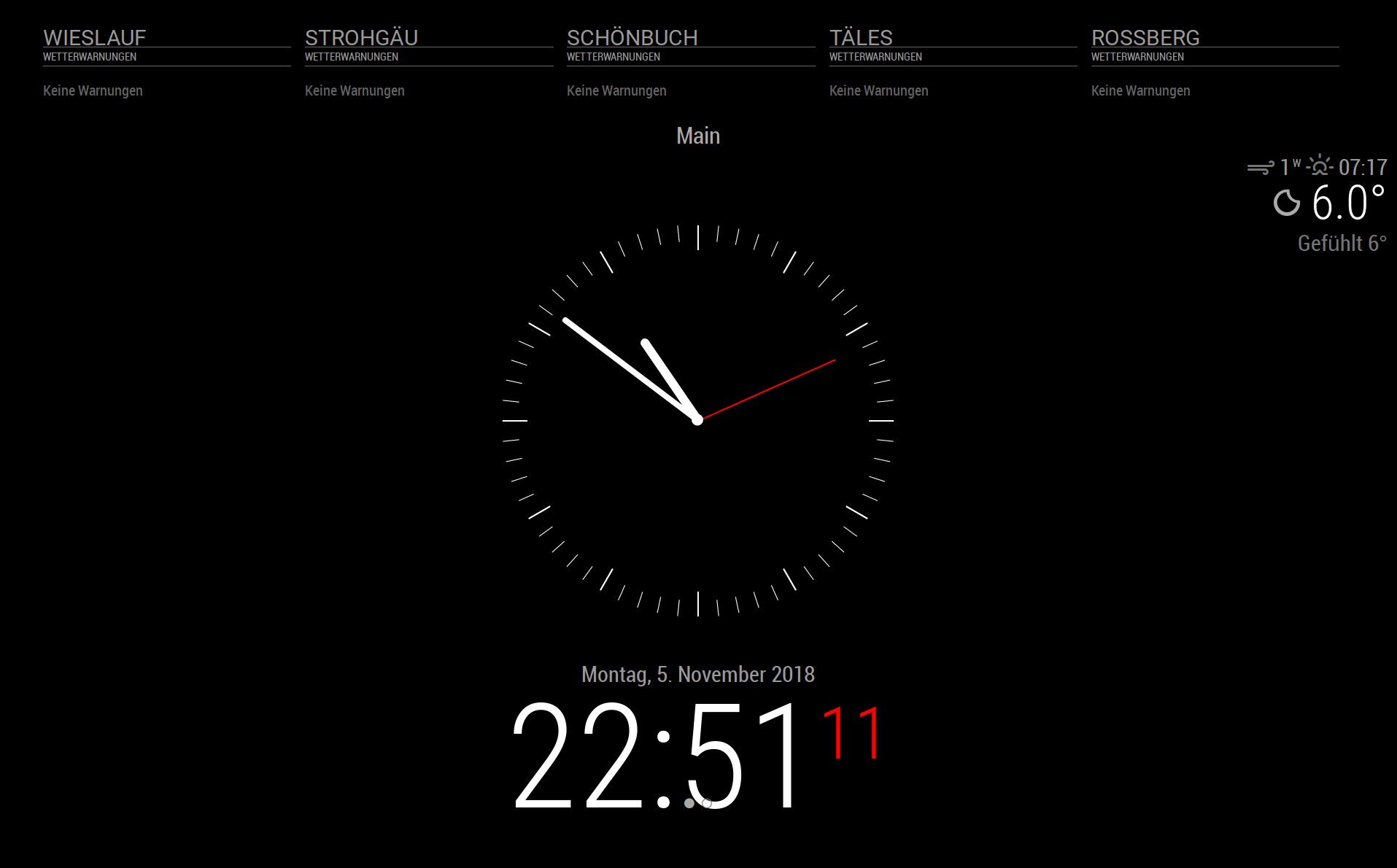
main:

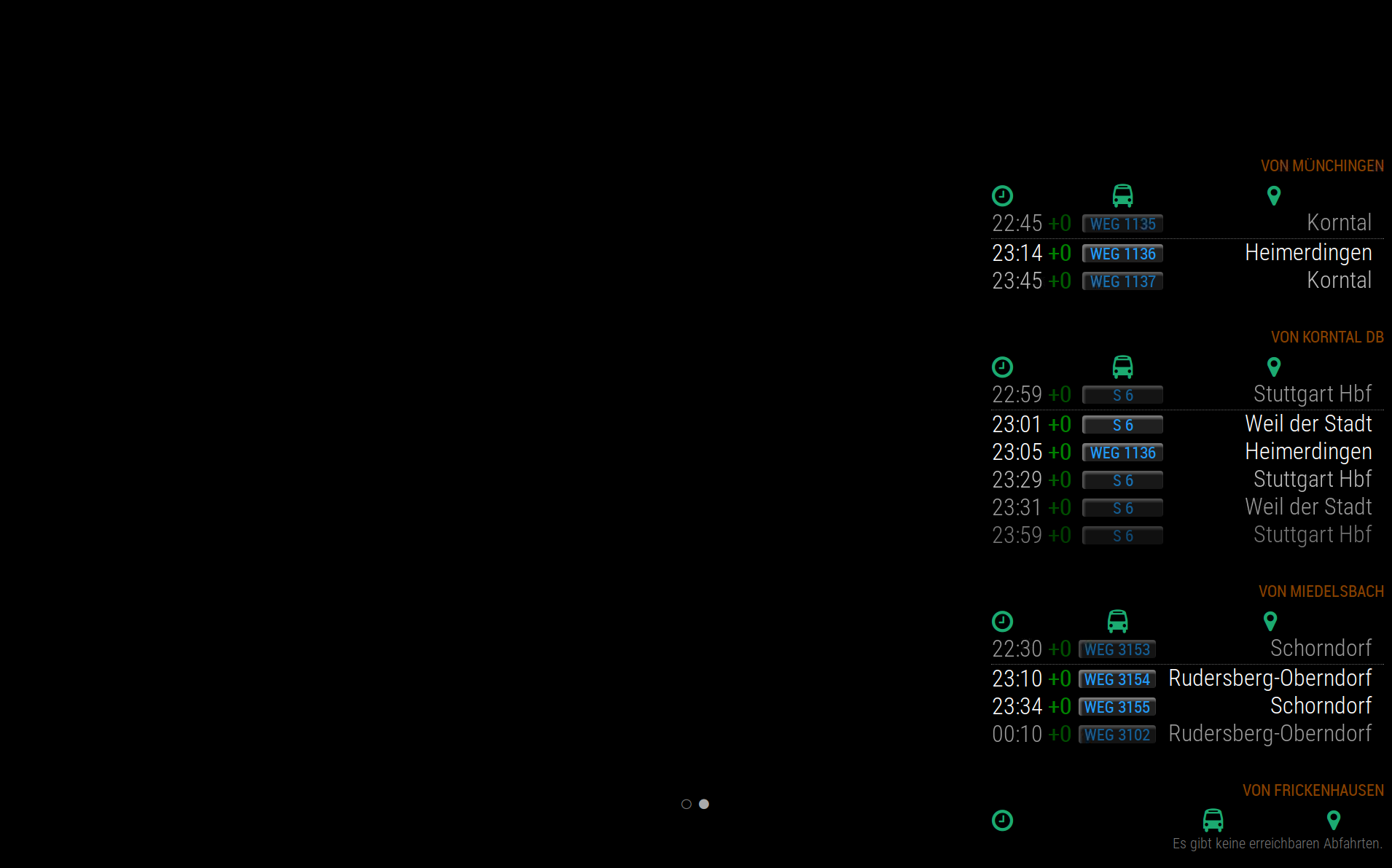
second:

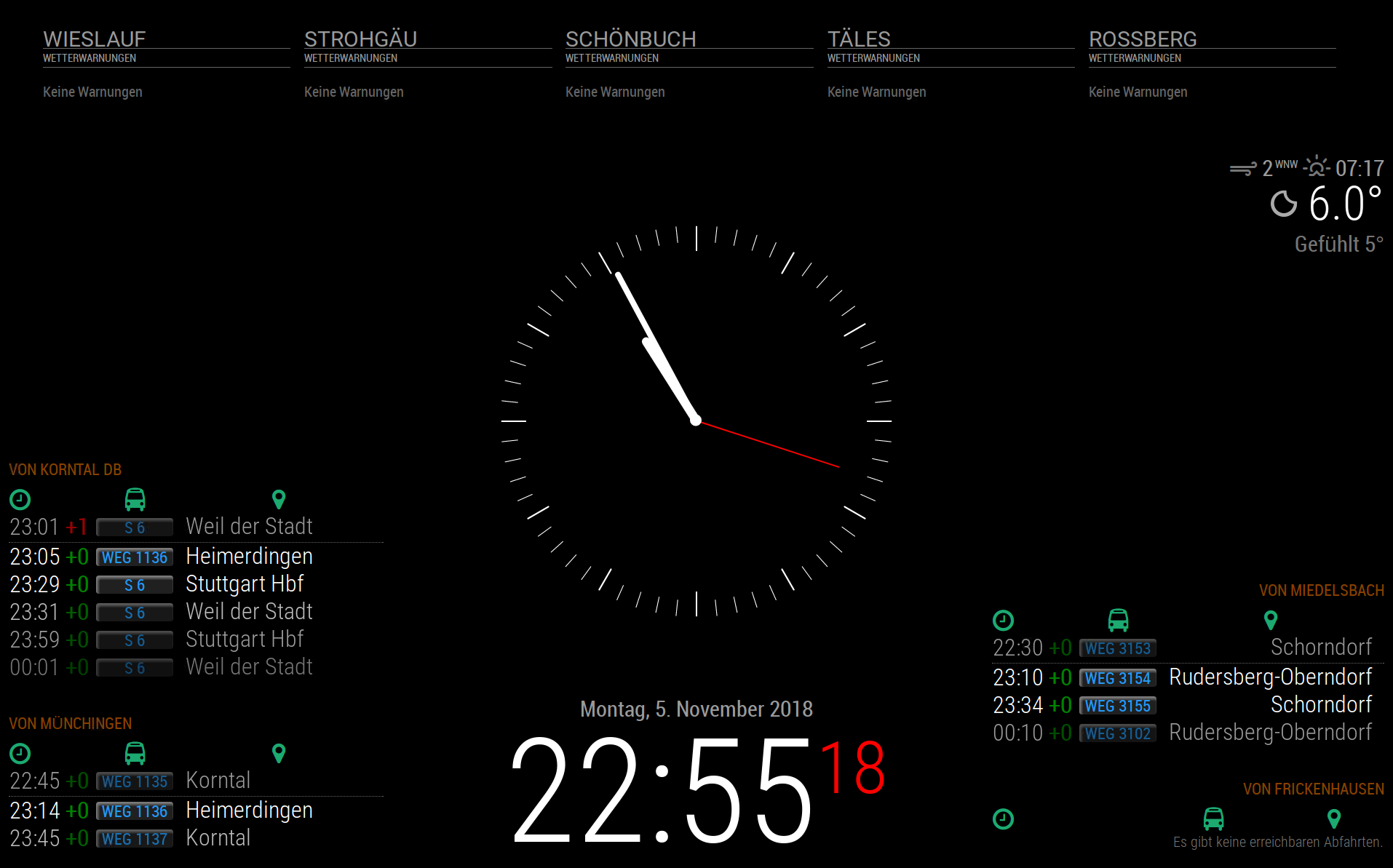
This is how the modules (train schedule) should look like:

-
I copied your config and it actually allowed me to catch a couple of bugs that I will be working to fix over the next few days. The main one that you are having trouble with stems from the fact that multiple modules with the same name are being used. I don’t know why I didn’t think about that during development, but it causes problems now. I’m going to fix that up and I’ll post again when it’s done. It’s a bit of a large change, however, so it probably won’t be done for at least 24 hours.
-
Hey, just no hectic and stress.
Then I’m just the beta tester ;-)What long matures will be good.
Thank you -
Ok, changes have been made and now the module is much more resilient.
The second method for setting up pages has become pretty powerful now, but that came with it becoming more complicated. I would suggest reading the readme section carefully before trying to implement it.
If you have any question, I am more than happy to clarify and edit the readme.
