Read the statement by Michael Teeuw here.
MMM-iframe problem plz help me
-
I’d like to launch the web using myframe, but there’s no response.
Please help me.This is the code I wrote.~/MagicMirror/modules/default/MMM-iFrame/MMM-iFrame .js
/* global Module */ /* Magic Mirror * Module: iFrame * * By Ben Williams http://desertblade.com * MIT Licensed. */ Module.register("MMM-iFrame",{ // Default module config. defaults: { height:"100px", width:"100%", updateInterval: 0.5 * 60 * 1000, url: "http://www.naver.com", scrolling: "no" }, start: function () { self = this; var count = 0; if (this.config.url.length > 0 ) { setInterval( function () { self.updateDom(1000); console.log('update' + count++) }, this.config.updateInterval); } }, getRandomInt: function (min, max) { return Math.floor(Math.random() * (max - min)) + min; }, resume: function() { console.log("Resuming"); return this.getDom(); }, // Override dom generator. getDom: function() { var iframe = document.createElement("IFRAME"); iframe.style = "border:0" iframe.width = this.config.width; iframe.height = this.config.height; iframe.scrolling = this.config.scrolling; var url_index = 0; // console.log("currentURL:" + this.currentURL); var repeat = true; while(repeat) { url_index = this.getRandomInt(0,this.config.url.length); futureURL = this.config.url[url_index]; console.log("URL_length:" + this.config.url.length + " " + "URL_index:" + url_index + " " + "url:" + futureURL); // if( futureURL == currentURL) { iframe.src = futureURL; // currentURL = futureURL; repeat = false; // } } return iframe; } });~/MagicMirror/config/config.js
} }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "New York Times", url: "http://www.nytimes.com/services/xml/rss/nyt/HomePage.xml" } ], showSourceTitle: true, showPublishDate: true } }, { module: "MMM-iFrame", position: "middle_center", // This can be any of the regions. config: { // See 'Configuration options' for more information. url: "http://www.naver.com", // as many URLs you want or you can just ["ENTER IN URL"] if single URL. updateInterval: 0.5 * 60 * 1000, // rotate URLs every 30 seconds width: "100%", // Optional. Default: 100% height: "100px" //Optional. Default: 100px } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;} -
This post is deleted! -
@wltn
Give us the error logs or more detailed symptoms.
(한국분이신 거 같아 한글로도 남겨요. 정확히 어떤 증상인지 더 자세한 설명이나 에러로그를 남겨주세요.) -
@sean Thank you!!
To put a website in the mirror, we put the code below in the module folder and
we put the code ‘config.js’ in the ‘MMM-iframe’ in it.
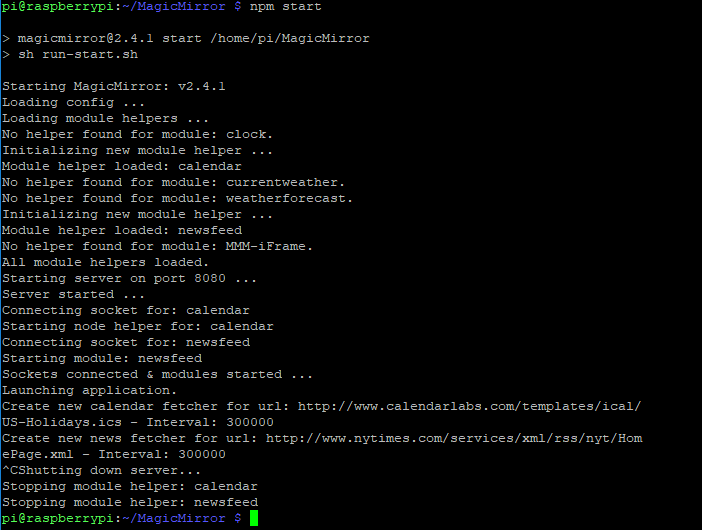
Mirror view will appear normally, but the web site specified in ‘MM-iframe’ will not appear.The picture below shows the ‘npm start and stop’ log.
(아래 사진은 ‘npm start and stop’ 로그입니다.)
-
@wltn
There are so many iFrame modules. Which one did you use? It seemed this(https://github.com/alberttwong/MMM-iFrame) but your code is not the same with that.
First, why did you modify the source of MMM-iFrame, especiallydefaults?
Second, Since you modified it, the code couldn’t work as its purpose.
So…- Back to the original source.
- Use Configuration like this.
config: { url: ["http://www.naver.com"], }(코드 고치셨네요. 오리지널 소스로 돌리시고, config.js에서 윗부분처럼 쓰시기만 하시면 됩니다. 원작자가 배열로 받게 만든 변수를 코드 고치시고 config에서 잘못 지정하시는 바람에 문자열싱글변수가 되어버렸는데 소스 중에 배열처리하는 부분에서 배열이 아니다보니 정상동작을 안하는 듯 하네요.)
