Read the statement by Michael Teeuw here.
how to pull new element added to an array?
-
right… you hard coded it…
-
So, is what I am wanting to do even possible?
-
@justjim1220 sure… just have to figure out how to find the feeds entry from the newsItem entry… you MAY/PROBABLY have to add something to the newsItem entries (every one) when they are placed in the newsItem array…
i can’t look at any of the rss code til thursday sometime…
-
-
Note that that data is not part of the item. What code moves the xml to the Json object you are accessing?
-
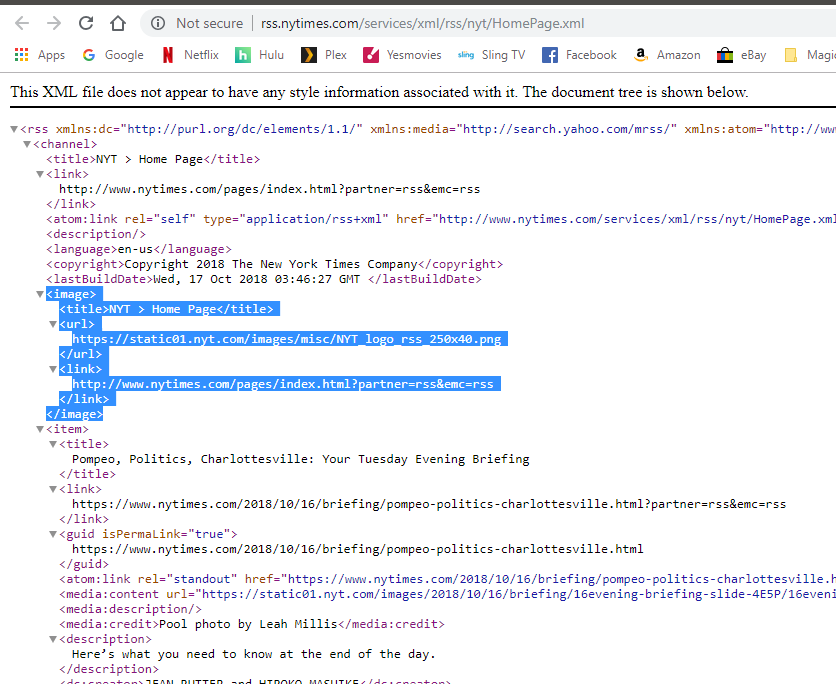
looking at the code on my phone, the fetcher.js needs another method to parse out the source icon.
parser.on("image", function(image){})To set a variable with the icon url,
That u can use in theparser.on("item", function(item)To add the icon url to each item to be able to use it during the display process
-
@justjim1220
But not all RSS would have thatchannel.image. that is optional. -
@sdetweil @sean
SO, I changed this part of the fetcher, but, after reading your posts, I am not sure if this is what you are talking about…
parser.on("item", function(item) { var title = item.title; var image = item.image || item.logo || item.img || item.svg || ""; var description = item.description || item.summary || item.content || ""; var pubdate = item.pubdate || item.published || item.updated || item["dc:date"]; var url = item.url || item.link || ""; if (title && pubdate) { var regex = /(<([^>]+)>)/ig; description = description.toString().replace(regex, ""); items.push({ title: title, image: image, description: description, pubdate: pubdate, url: url, }); } else if (logFeedWarnings) { console.log("Can't parse feed item:"); console.log(item); console.log("Title: " + title); console.log("Image: " + image); console.log("Description: " + description); console.log("Pubdate: " + pubdate); } });It is looking like you are telling me I need to add a new section to the fetcher similar to this, but starting with
parser.on("image", function(image){}) var title = image.title; var image = image.image || image.logo || image.img || image.svg || ""; var url = image.url || image.link || "";and would I also need this part?
if (image&& url) { var regex = /(<([^>]+)>)/ig; description = description.toString().replace(regex, ""); images.push({ title: title, image: image, url: url, }); } else if (logFeedWarnings) { console.log("Can't parse feed item:"); console.log(item); console.log("Title: " + title); console.log("Image: " + image); console.log("Description: " + description); console.log("Pubdate: " + pubdate); } });And, would this be the way to add the image url in the config…
{ imageUrl: "https://static01.nyt.com/images/misc/NYT_logo_rss_250x40.png", title: "New York Times", url: "http://www.nytimes.com/services/xml/rss/nyt/HomePage.xml" }, { imageUrl: "http://online.wsj.com/img/wsj_sm_logo.gif", title: "Wall St. Journal", url: "http://www.wsj.com/xml/rss/3_7085.xml" }, { imageUrl: "http://www.gannett-cdn.com/sites/usatnetwork/images/RSS_Syndication_Logo-USATN.png", title: "USA Today", url: "http://rssfeeds.usatoday.com/UsatodaycomNation-TopStories" }, { imageUrl: "https://news.bbcimg.co.uk/nol/shared/img/bbc_news_120x60.gif", title: "BBC World News", url: "http://feeds.bbci.co.uk/news/world/rss.xml#" }Sorry, for all the questions, just really trying to learn all this…
AND, thanks for all your help!!! :smiling_face_with_sunglasses: -
ok, then to use the definition in the feed entry
modify the node helperfetcher = new Fetcher(url, reloadInterval, encoding, config.logFeedWarnings); fetcher.onReceive(function(fetcher) { // add code here to run thru the array of feed response items and add the icon url to each entry.. // the feed definition was passed in as parm to the containing method.. because this is a callback, you will probably have to bind the feed definition to this function for( var item in fetcher.items()) { item.icon=this.feed_def.icon; } self.broadcastFeeds(); }.bind({feed_def:feed})) -
well, sort of lost me there, but also getting a headache.
Gotta run some errands, I’ll look at it some more after a while.
AGAIN, THANK YOU for all the help!!!