Read the statement by Michael Teeuw here.
MMM-BackgroundSlideshow
-
@sean bingo… if something is clipped (not shown) then its wrong… I fiddled with all those css settings and finally gave up… i calculate the dimensions myself and all is good on EVERY picture
-
@sdetweil
Then you can use justcontainmode .
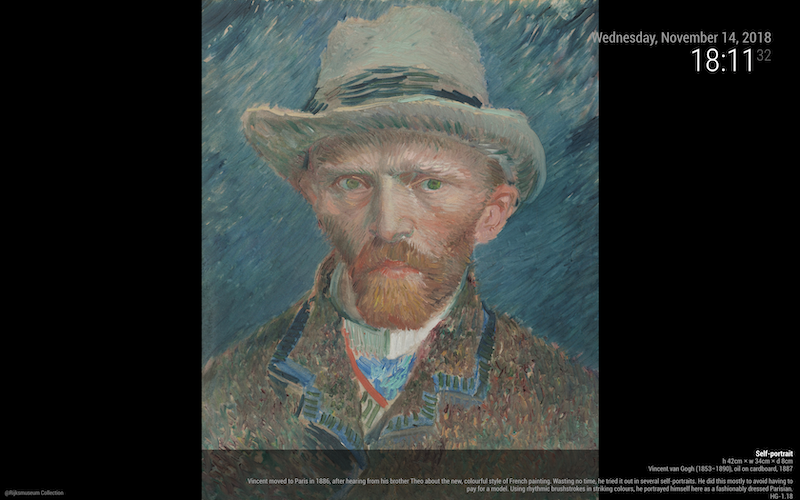
Here is my another module handling image -MMM-Rijkswith same technic.
It can show howcontaintrick works.

-
@sean ok, that doesn’t work for me… i am not background, i am foreground. (fullscreen above).
if I set if on the module div or on the image, I get the same extreme zoom in.
-
@sean With the module MM-Background Slideshow I have now added
contain:{ module: 'MMM-BackgroundSlideshow', position: 'fullscreen_below', config: { imagePaths: ['modules/MMM-BackgroundSlideshow/Amerika_2018'], slideshowSpeed: 5000, transitionImages: true, randomizeImageOrder: true, backgroundSize: 'contain' } },The pictures now show it in the correct size. From the pictures, which were photographed in portrait format, it does not display correctly. Funny is that certain something in portrait mode.
-
@cyrus1337
Each JPEG taken by modern digital camera has EXIF -directioninformation . Many picture viewers (in PC or Phone) can show the picture of right direction by automatic rotation with that information.But Most of Web Browser (including Electron/Chrome of MagicMirror) don’t have that feature yet.
If your photos are stored in GooglePhotos or any other “SMART” clouds, the pictures will be stored with right direction when you saved. But… As I know that BackgroundSlideShow use your local directory. Browser cannot know right direction, then It display the picture as it was taken.
I tried automatic rotation on MMM-DropboxWallpaper with EXIF, but not so satisfied. On browser level, it could’t be solved acceptably. Rotation on displaying could make unintended blank area, and Rotation of stored images on RPI needs too much CPU power.
Solution: Rotate photos by manual with image editor in your POWERFUL PC then, save and use them.
-
Ok, thanks for your help. I downloaded the program PhotoScape and changed the height and width of all photos. Look, there you go !! Thank you
-
@CyruS1337
Hi~ do you know how to set the “imagePaths” to the flash drive?
Is it like the following? But it doesn’t seem to work.imagePaths: [‘media/pi/FlashDriveName/PhotoFolder’],
-
@Benson the path MUST start in the module folder.
so, you will need to use the ln command to link a folder in the module folder to the real media folder
ln -s media-path folder_name
