A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
Displayed Module Size (width) ?
-
Hi !
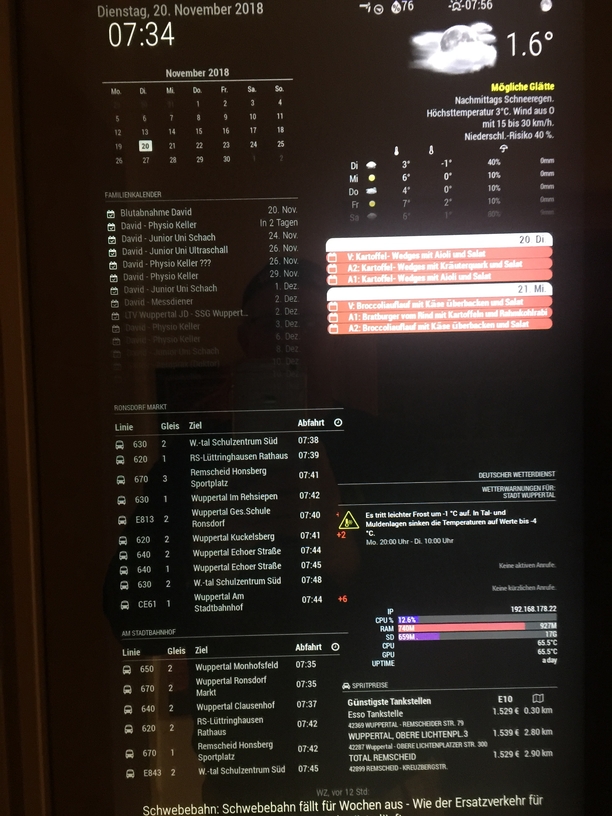
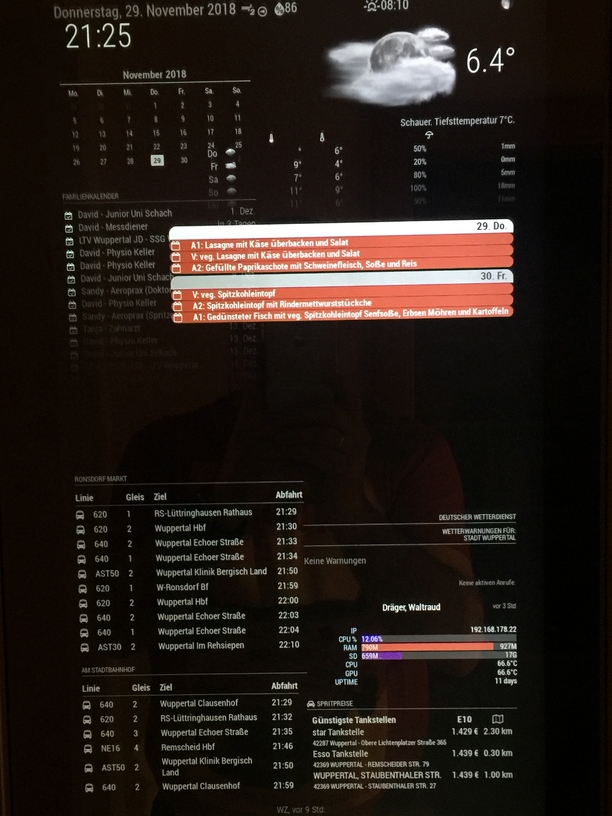
I have the problem that the modules WunderGround and Calendar Ext (top right) align themselves with the length of the text in the module Calendar Ext and go to part well over half of the entire display.
Is there a way to fix the width of the modules? e.g. 440 pixels?
!

-
@sandy2503
In many case, You can adjust specific module with this CSS selector.
.[MODULENAME]
e.g).clock { width: 400px; }Or you can adjust all modules in specific region with this pattern;
region.[REGIONNAME] .moduleregion.right .module { width: 400px; }But some module could override its CSS with higher priority, in that case; Examine all the CSS then solve it one by one.
PS
- For CalenderExt, you can use
ellipsis: 20for truncating title.
Anyway, I’m building new calendar module with new parser and looks.
- For CalenderExt, you can use
