Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
@feverlabs
You made some wrongs.- you’ve defined
transformtwice, so only the last will be executed. (That’s why your birthday cake icon is not shown) - The better way to remove details of agenda(upcoming/current) view is using CSS. add this into your
css/custom.css
.CX2 .agenda .eventSub { display:none; }- To remove beneath area, use
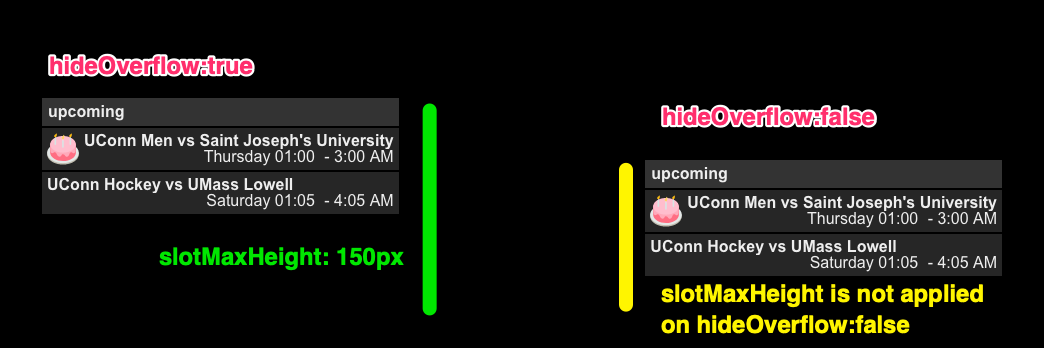
hideOverflow:false. Sorry for confusing.slotMaxHeightis somehow confusing naming. It really set the fixed height. It has only a sense onhideOverflow:true.

- you’ve defined
-
@Sean I think the blank space at the bottom is better.
The icons now show, so that’s great. Do you have a link to a list of the names of icons available in the set?After making those changes, the event details show again.
-
The icons now show, so that’s great. Do you have a link to a list of the names of icons available in the set?
https://iconify.design/icon-sets/
After making those changes, the event details show again.
add this into your
css/custom.css.CX2 .agenda .eventSub { display:none; } -
@Sean Sorry, I should have been more clear. I added that code into the custom css, but I just found an errant closing brace. Thanks.
Final part: how can I set the width on this?
Also, should I use a custom class for it?Thank you!
-
@feverlabs I think it would be this in custom css:
.CX2 .agenda .event { max-width:var(--column-max-width); } -
Final part: how can I set the width on this?
Also, should I use a custom class for it?You can globally control the basic size metric with this; (Hmmm. I think you’d better first read the GitHub wiki about this topic)
https://github.com/eouia/MMM-CalendarExt2/wiki/4.-Styling.CX2 { /* default values which are used frequently or dependently */ --row-min-width: 100px; --row-max-width: 1000px; --column-min-width: 300px; --column-max-width: 400px; --font-size: 16px; }For the specific view, you can set
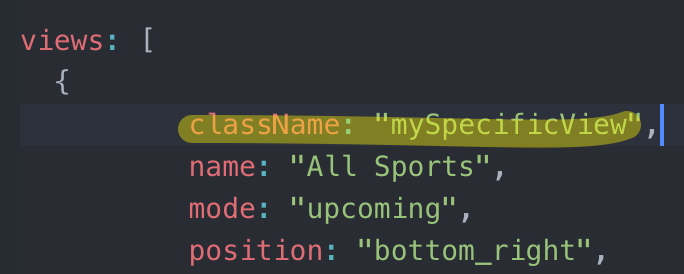
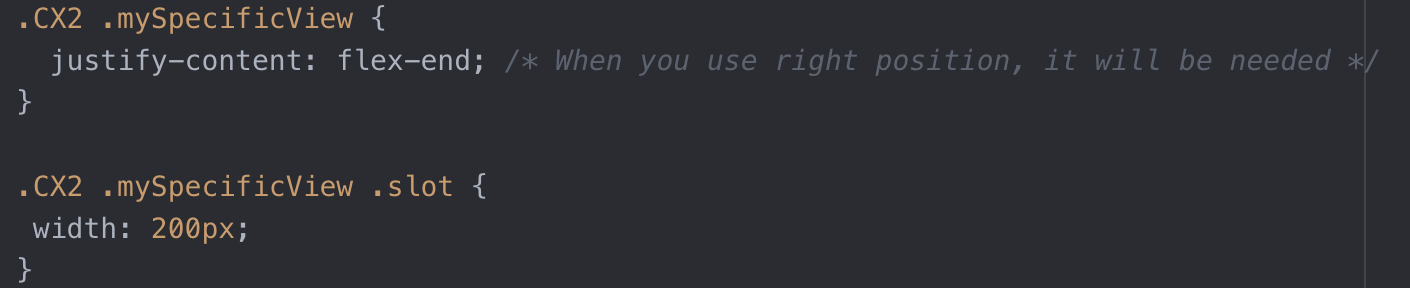
classNameto a specific view, then can control it in css.

then, in yourcss/custom.css

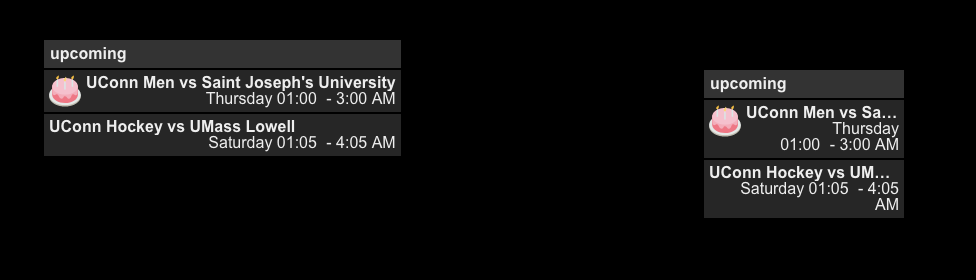
Will show like this; Only specific view has different width;

But CSS is not so simple how it looks like, so when you modify something, you might need much experience and knowledge.
-
@Sean Yes, thank you. I made the following change in custom css:
.CX2 .agenda .event { max-width:290px; }This mad ether changes I was looking for. I’ll modify and try your solution as well as implement a class for it.
Is there a bottom padding that is specified? I don’t see much for padding in there, but I can experiment.
Thank you for your help.
-
@feverlabs
exactly, what kind of bottom? Image will be a help to understand. -
@Sean

I am just looking to reduce that space on the bottom. Not entirely eliminate it, but reduce it.
You’ll also notice that the start time is in 24h format, the end time is in 12h?
-
- Some footer is reserved for displaying counter of hidden events. (e.g:
+1)

The red area isslotFooter, so you can control it like this;.CX2 .mySpecificView .slot .slotFooter { display:none; }- For the time format;
Read this first;
https://github.com/eouia/MMM-CalendarExt2/wiki/Event-Time
With your previous config, you’ve set
timeFormat: h:mm A, but there be more. :D
Upcoming view is somewhat different with other views(e.g: daily view), so the events need date and time together.Usual format in upcoming view is something like this;
- If the event starts on a specific day and ends on the same day, it would be good to show like this;
start date/time - end time - If the event starts on a specific day and ends on the other day, it would be;
start date/time - end date/time - If the event is a fullday event and starts/ends in a day;
start date - If the event is a fullday event and ends in another day;
start date - end date
And those could be combined with relative format, humanized calendar format, … :) Looks so complex!
Anyway, so, you need to set
dateFormatanddateTimeFormatalso withtimeFormatSet like this;
dateTimeFormat: { sameDay: "[Today] h:mm A", nextDay: "[Tomorrow] h:mm A", nextWeek: "dddd h:mm A", lastDay: "[Yesterday] h:mm A", lastWeek: "[Last] ddd h:mm A", sameElse: "M/D h:mm A" },Or simply like this;
dateTimeFormat:"M/D h:mm A",It will show like this;

Or

- Some footer is reserved for displaying counter of hidden events. (e.g:
