Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
-
@sdetweil Thanks
@MMRIZE MMM-Scenes is probably closer to what I’m looking for.
Currently I have 3 views in CalendarExt2.- Family Calendar (this includes multiple calendars for the whole family)
- Kid 1 Calendar (this is multiple calendars for Kid 1 like school events, homework, and scheduled appointments)
- Kid 2 Calendar (this is multiple calendars for Kid 1 like school events, homework, and scheduled appointments)
In addition along with each view I show a Daily Agenda for each kid which when it’s not summer shows their schedule for the day. (their school schedule isn’t the same each day)
I use MMM-Buttons to be able to cycle through the pages/views on demand (it also cycles on a time delay as well, but sometimes you need to get to one of them immediately).
-

How do I limit the space between days and make the font bigger? When I make the font larger, I can’t figure out how the make the boxes larger also.
This is my config file
views: [
{
mode: “daily”,
maxitems: “7”,
name: “VIEW1”,
timeFormat:“h:mm A”,
slotCount: 7,
calendars: [],
type: “row”,
position: “bottom_bar”,}, ], scenes: [ { name: "DEFAULT", }, ],},
}, -
@Robtrowb
https://github.com/MMM-CalendarExt2/MMM-CalendarExt2/blob/main/docs/Styling.md#some-default-sizesHowever, not only font-size matters whole looks. You may need to override many CSS fields of
MMM-CalendarExt2.cssin yourcss/custom.css. -
Hi
Im new ti magic mirror and trying to do a family calendar kind of look.
Im trying to do it together with AI (chatgpt and gemini) due to the fact im not that smart:D
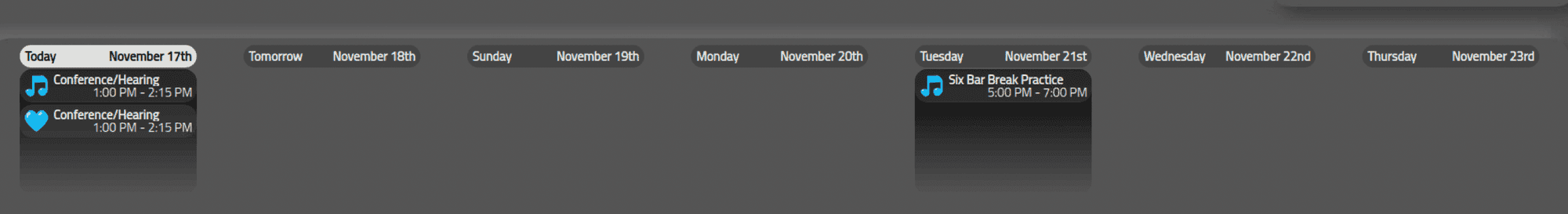
I want to have a look similar to the buttom of this picture:
https://github.com/MMM-CalendarExt2/MMM-CalendarExtTimeline/blob/main/timeline_static.jpgSo horizontal 7-day display with vertical event listings.
It seems impossible for the AI to do it with this module? Is tha AI missing something?`Or do i need another module?
-
@MadsF this module is no longer supported,
MMM-CalendarExt3 is the enhanced replacement
it uses the events sent from the default calendar module
