Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
-
Will a touch screen work with MMM-CalendarExt2? For example have the current month displayed, and then be able to scroll to the next month, or months ahead like a phone calendar.
-
@mmrize Is there a plan for MMM-CalendarExt3 in the near future? :alien:
if so, when can it be expected? -
@ge I do not think the module provides any clickable elements
typically the MM is a passive output only device, w no keyboard or mouse
none of my modules provide clickable elements
-
@flemmingss
I’m trying to build a new X3 from the scratch, which will respect default MM’s behaviours, will be independent of legacy/externalmomentJsor other 3rd parties, will be more modular and lighter than X2 and with a few new features.
But it needs more days or weeks to release. I wish I have more dedicated time to that work. Sorry. -
How can I add an image to the background of a specific slot, such as a pumpkin to October 31 or a Christmas tree to December 25. I was thinking of .slotcontent, but not sure how to filter that. Also, how would it be done for things like Hannukah, where there aren’t set days. I was also thinking of using dayofyear, but leap years would mess with that, and still wouldn’t solve Hannukah or any other shifting holidays.
-
@almightyyoshi
Eachslotmay have its characteristic class name like;- slot : all slots have slot as its class name.
- daily, weekly, monthly, week, month, current, upcoming : mode of view
- period, agenda, weekSlot, cellSlot, timelineSlot… : types of slot.
- seq_0, seq_1, … : slot sequence in view
- thisyear, thismonth, thisweek, today : slot relation with today.
- year_2018, month_12, week_51, day_25, weekday_6, dayofyear_361, … : You can specify slot with this class names.
So, let’s guess what these class selector in your CSS means;
.slot.daily.thismonth.weekday_6. Or.slot.month_12.day_25.
After specifying the slot, you can control its header/content/footer or events inside..slot.daily.month_12.day_25 .slotContent { background-image: url( ... ); }https://github.com/MMM-CalendarExt2/MMM-CalendarExt2/blob/master/docs/Styling.md
The non-gregorian calendar is not supported.
-
Hi all,
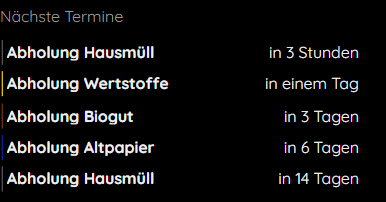
I’m not quite sure how to achive that relative time format is displayed correctly. Please notice the given picture

Where it says “in 3 Stunden” (german for in 3 hours) it should say tomorrow and where it says “in einem Tag” (german for tommorow) it should be the day after tommorrow as the event starts tomororw plus a few hours.
Any suggestion how to achive that ? -
I don’t suppose there’s a dummies guide to make this work?
-
@ccr41981 this is one of the most complex modules. and the author does not support it anymore.
so it’s community help
