Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-

Trying to figure out two things:
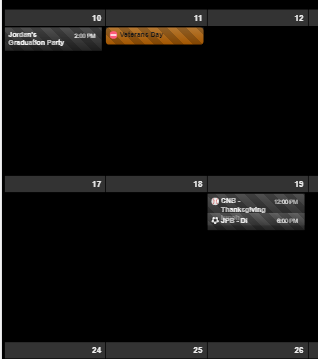
One: I got the event title to wrap which is what I want, but it causes issues when there is an event following the one that wraps as you can see in the picture.
Second: How do I cut the overall height down of the whole thing? There is a lot of empty space, I’d like to limit the events per day to 3 and reduce the overall height of the calendar. -
-
I think you’ve modified CSS for sending event time to the right side, It could make the confusing wrapping. hmmm hard to explain. sorry for my poor English. What kind of method did you use?
float right?, By default this module usually useflexbox model. Try another approach with using flex. -
adjust
slotMaxHeightof view.
https://github.com/eouia/MMM-CalendarExt2/wiki/2c4.-View:week,-month
-
-
Ok, got the overall height down to manageable. I also reset the custom css work to time first, and all that. What I am looking to do is wrap the title of the event to multiple lines if it is too long, in doing so the event slot needs to increase, but when I do this, they still overlap like in the previous picture. I am very new to CSS so, I could easily have made a mistake.
-
@Sean @mrdenmark
Thanks for both of your help. I got it where I wanted it.@Sean Thanks for the module, its great! keep up the good work and awesome support.
-
I do have another question on the ics file. I am using one from a region but it does not seem to work, would you know why?
i works for google, outlook and others. Thanks -
I really appreciate the module and it is (almost) exactly what I want. I still looking the same thing as @mrmagoo_83 that I could wrap the events in multiple lines when needed.
Also, is there a way to make events as wide as the column? Now it is slightly narrower. Here’s a picture of what I mean.
https://www.dropbox.com/s/9iosscweizpthrb/IMG_0603.jpg?dl=0
Can I also shrink the gap between events vertically somehow? -
I really like this module and unlike the regular Calendar app is able to deal with DST.
I have a calendar of just my kids chores to do today. All i want is to display the chores that are today, in the calendar they are all day events. So i would like the “ends in xx hours” to go away altogether ideally, but at worst i would just like it to say “Today”. Also I would like to make the slot background transparent and the slot text white. I know that is in CSS, but don’t see where to make it transparent.
{ module: 'MMM-CalendarExt2', config: { updateInterval: 1000*60*240, calendars : [ { name: "Chores", scanInterval: 1000*60*240, url: "CAL URL", }, ], views: [ { name: "Chores", position: "top_right", mode: "current", hideOverflow: false, slotTitle: "Kid's Chores", slotMaxHeight: "75px", slotCount: 10, maxDays: 1, locale: "en", calendars: ["Chores"], }, ], scenes: [ { name: "DEFAULT", }, ], }, }, -
@jani-karna
- Slightly narrow event’s width is intentional to avoid margin of error on calculation. It is hardcoded. But if you want to modify it by yourself,
https://github.com/eouia/MMM-CalendarExt2/blob/a5d509ada997034f91e0790ad72e87512cb24c60/CALEXT2_Slot.js#L250
eventDom.style.width = width - 15 + "px"Change
15to what you want.Can I also shrink the gap between events vertically somehow?
Tell me more exact details? Even a picture will help.
- Slightly narrow event’s width is intentional to avoid margin of error on calculation. It is hardcoded. But if you want to modify it by yourself,
-
@scuppasteve
The default method of displaying time onagenda views(currentandupcoming) is defined asrelative form. So, you can use justuseEventTimeRelative: false,to display event time absolute format.
But what you want is just removing time of events from specific calendars or specific views, you can control it with CSS.
For example, when you want to hide time of all events fromChorescalendar on current view, try this.... calendars : [ { name: "Chores", scanInterval: 1000*60*240, url: "CAL URL", className: "CHORES_CAL" }, ...Then, add this code to your
css/custom.css.CX2 .current .CHORES_CAL .eventTime { display:none; }This means
hide eventTime of CHORES_CAL of current view. Of course you can specify your target in other ways.
And you might need some additional CSS adjustment to beautify the empty area. Try it yourself. -
@Sean - This don’t seem to work. Did I break my code? (line numbers added to show result from error check) - MM won’t start with code enabled - “Please create file”
65: transform: (event) => { 66: if (event.title.search("Recycle") > -1) { 67: event.icon = "mdi:recycle", 68: }, 69: return event 70: },Results in:
Checking file... /home/pi/MagicMirror/config/config.js Line 65 col 46 'arrow function syntax (=>)' is only available in ES6 (use 'esversion: 6'). Line 68 col 33 Unexpected '}'. Line 67 col 63 Expected an assignment or function call and instead saw an expression. Line 67 col 64 Missing semicolon. Line 68 col 34 Expected an identifier and instead saw ','. Line 68 col 34 Expected an assignment or function call and instead saw an expression. Line 68 col 35 Missing semicolon. Line 69 col 45 Missing semicolon.Thanks!
