Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
@jani-karna
Are those a full configuration of MMM-CalendarExt2 ? Share with me including your real ical url. (eouia0819@gmail.com) -
i’m sure thge answer to this question will be in the wiki but i either can’t find it or dont understand it.
i have 2 things i’;d like to change,
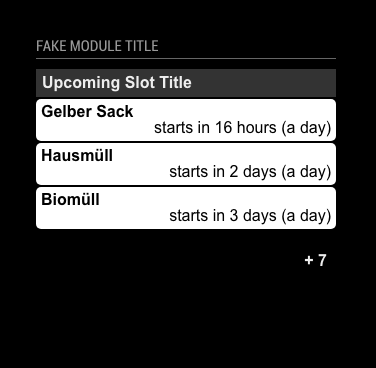
in the current and upcoming views you can see the titles i’ve entered and i’d like to remove/change where it says upcoming/currentin whe weeks view the events are cut short,how do i make them wrap or use more lines to show the full entry?
thanks in advance
-
@mrdenmark
1)


- Not possible easily. I regard
monthandweekview as a brief summary or overview. MM screen is too narrow to display full events details. Other calendar programs - e.g: Google Calendar or Apple Calendar also provide a simple month view like this. You’d better to use other views together to display details of major events (upcoming or current or daily)
And You cantransformtitle of the event to more shorter abbreviation(e.g: “jack climbing” = > “J.C.”) or using icon and class intentionally. (“morfar’s birthday” = > cake icon + “morfar”). You can achieve this by usingtransform.
- Not possible easily. I regard
-
@Sean
thanks for that,
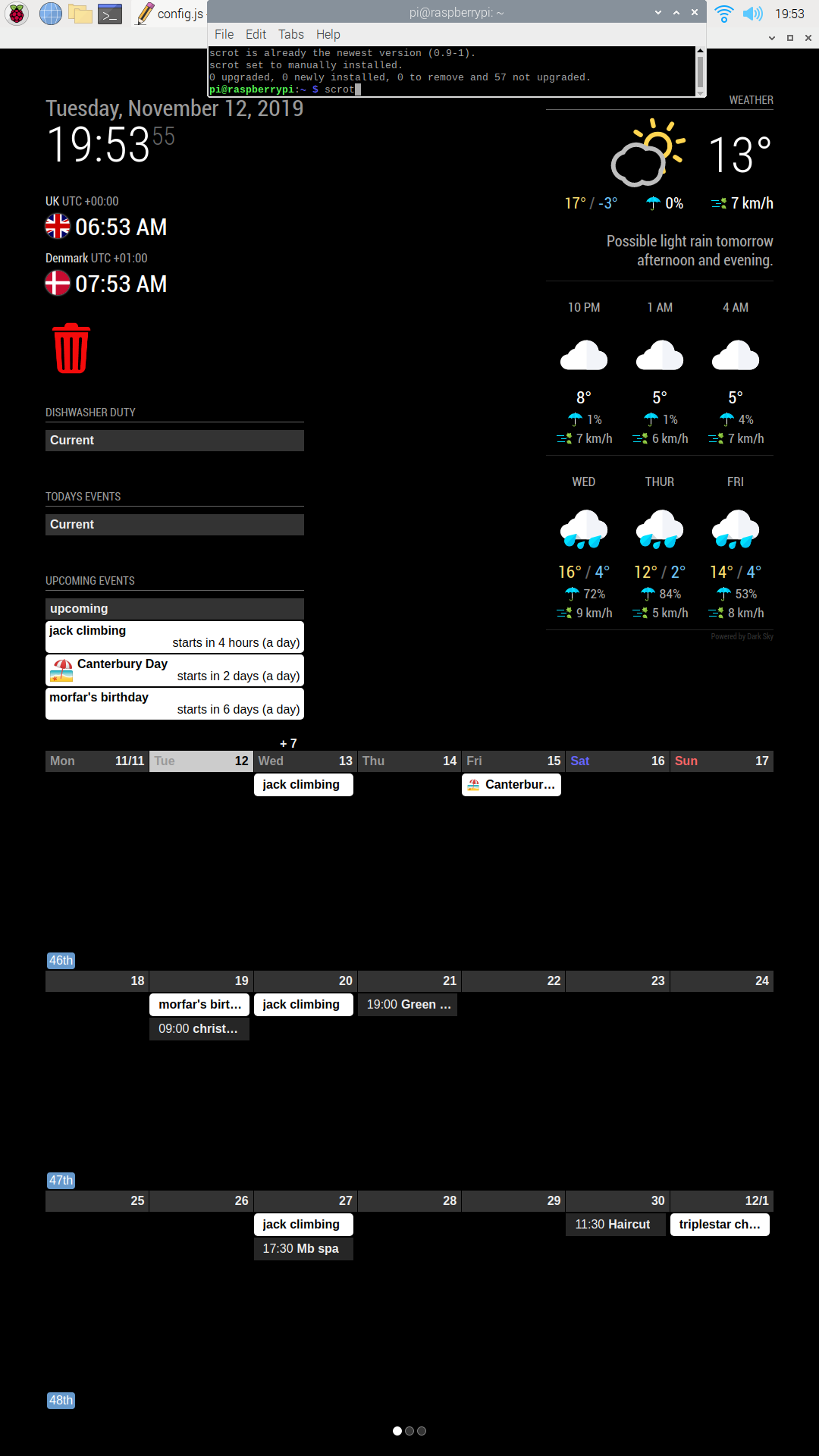
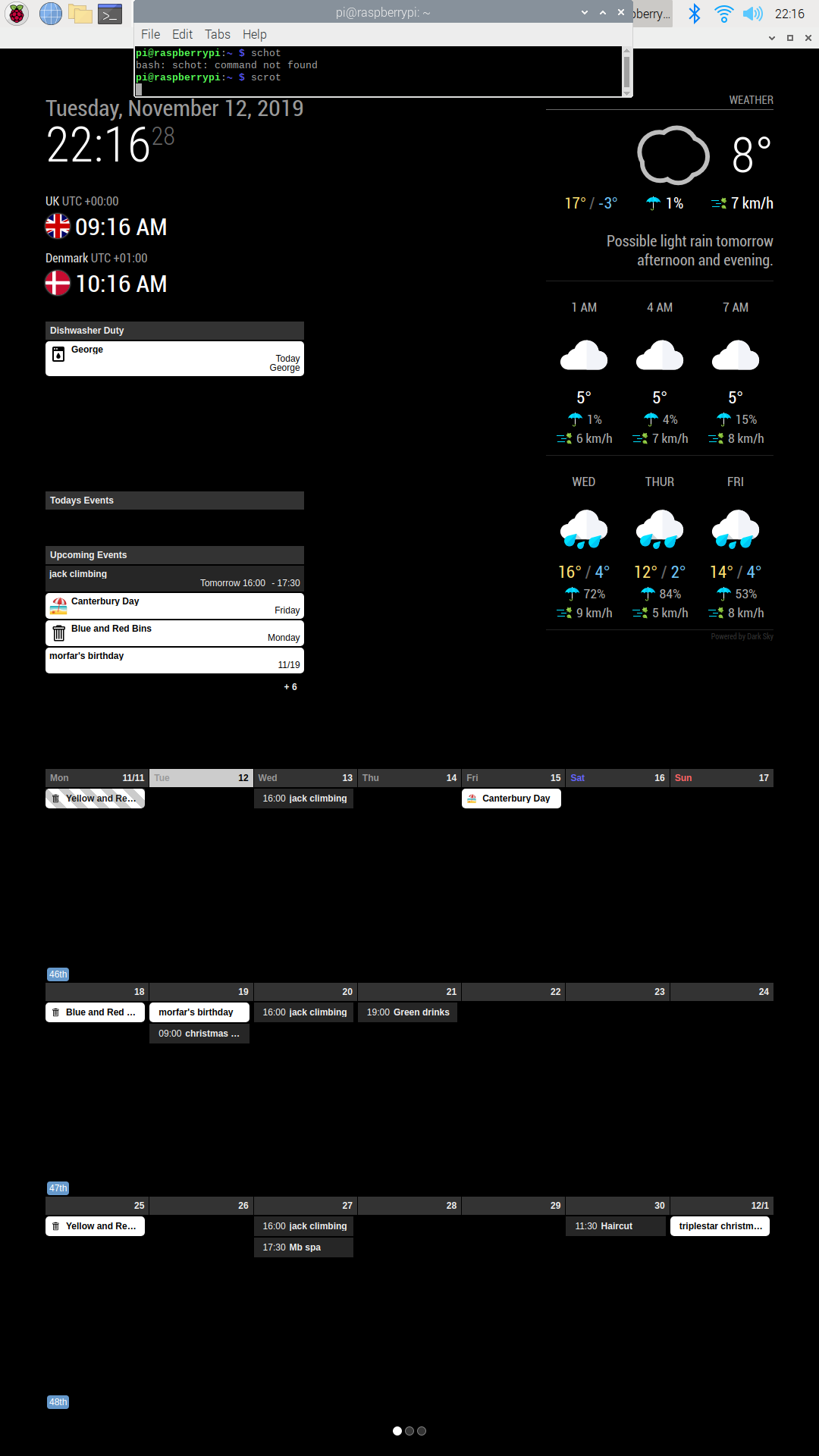
i changed a few things in the screenshot below and another thing i can’t figure how to change is the current and upcoming views
the first calender-dishwasher duty- only ever shows one name per day but it seems to have several slots reeserved for it, i tried changing maxslots and maxheight but it resulted in a +1 showing for the entry,its also a larger block size in height than the ones in the upcoming view below it,how can i reduce the size of both the slot and the black area below it?

here’s my config for the views-views: [ { name: "Dishwasher Duty", mode: "current", slotTitle: "Dishwasher Duty", position: "top_left", maxitems: 1, hideOveflow: true, useEventTimeRelative: false, calendars: ["Dishwasher Duty"], }, { name: "Todays Events", mode: "current", slotTitle: "Todays Events", position: "top_left", useEventTimeRelative: false, maxitems: 500, calendars: ["family", "Rubbish Collection", "Public Holiday"], }, { name: "Upcoming Events", mode: "upcoming", slotTitle: "Upcoming Events", position: "top_left", maxitems: 500, useEventTimeRelative: false, calendars: ["family", "Rubbish Collection", "Public Holiday"], }, { name: "My family affairs", mode: "week", position: "bottom_bar", maxitems: 500, calendars: ["family", "Rubbish Collection", "Public Holiday"], }, ], -
-
If I have same event in two calendars, can I use filter to filter out one of them? And if so, how is that done?
-
@jani-karna
It could not be easy if the events are totally random. But if there is a rule, it could be easier.For example, you have 2 calendars, “Tom” and “Jane” and there be duplicated events on both calendars and they have the same title - “coworking”.
In that case, you can filter them from one calendar like this;calendars : [ { name: "Tom", url: "...", }, { name : "Jane", url: "...", filter: (event) => { if (event.title.search("coworking") !== -1) { return false } else { return true } } }, ],This code would remove the events which have title “coworking” from calendar “Jane”
-
I am working my way through two issues. Icons are not showing up, and I cannot figure out how to set the maximum width. I have left the default icon from your example, as I can’t even get that to show.
Additionally, there is some blank space underneath the calendar, I suspect I need to set a maximum height to allow for only two events to show. Am I on the right track?
I am also stripping out the details of events so they will not be shown. Real Estate is at a premium, and I am trying to limit this to a specific width (I don’t know that number yet, but I like the default width chosen before any events with long titles extends it), and only the next two events on the calendar.
{ name: "All Sports", title: " ", mode: "upcoming", position: "bottom_right", locale: "en", maxItems: 2, filterPassedEvent: false, timeFormat: "h:mm A", calendars: ["Sports"], useEventTimeRelative: false, transform: (event)=> { if (event.title.search("UConn Men") > -1) { // If the event might include "Birthday" in its title, event.icon = "fxemoji-birthdaycake" // Set icon of that event to "fxemoji-birthdaycake" } return event // Return that event. }, transform: (event)=> { event.description = "" return event } }, ], calendars: [ { name: "Sports", url: "http://p25-caldav.icloud.com/published/2/MTkzMDY3NDkxMTkzMDY3NGCona3XQzhU1KfnWRGk8hK-bMw1Mvd4dCQ3Yp9tNU5USCACQcqmSFeSa3bQfVEyYrzVqH2TVzgLBXzPKzs1MtM", }, -
@feverlabs
You made some wrongs.- you’ve defined
transformtwice, so only the last will be executed. (That’s why your birthday cake icon is not shown) - The better way to remove details of agenda(upcoming/current) view is using CSS. add this into your
css/custom.css
.CX2 .agenda .eventSub { display:none; }- To remove beneath area, use
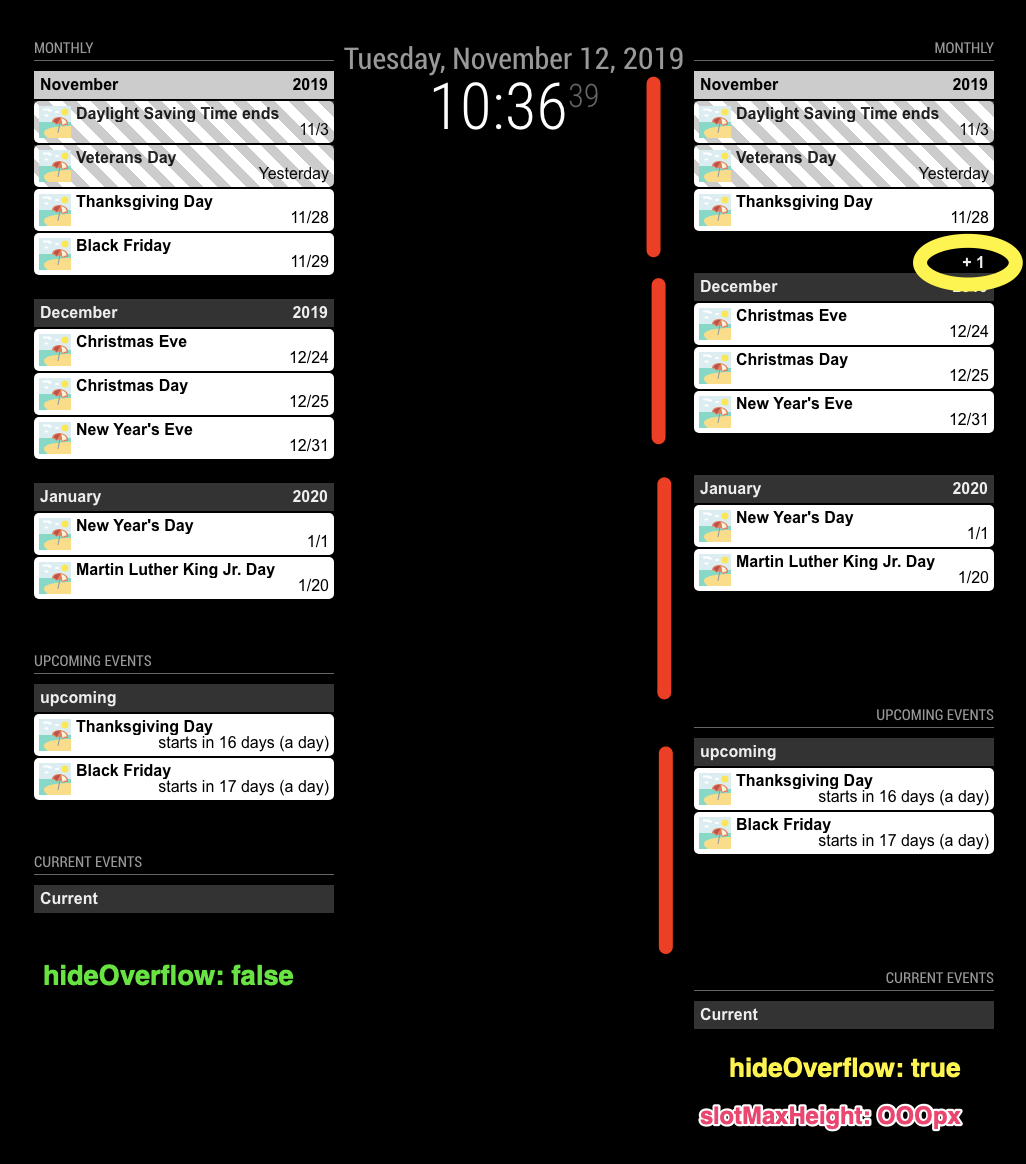
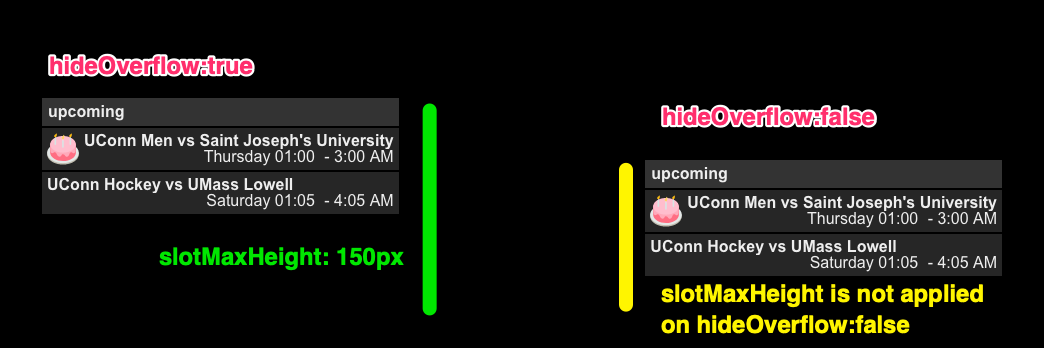
hideOverflow:false. Sorry for confusing.slotMaxHeightis somehow confusing naming. It really set the fixed height. It has only a sense onhideOverflow:true.

- you’ve defined
-
@Sean I think the blank space at the bottom is better.
The icons now show, so that’s great. Do you have a link to a list of the names of icons available in the set?After making those changes, the event details show again.