Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
hi,
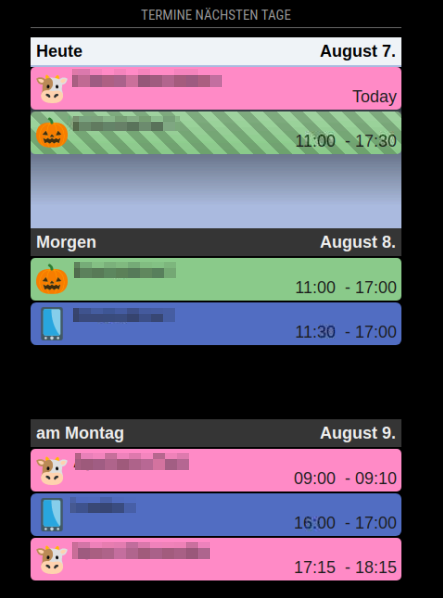
these are my lines in the config.jsviews: [ { name: "VIEW1", mode: "daily", title: "Termine nächsten Tage", position: "top_center", locale: "de-DE", calendars: ["eigene Kalender eintragen"], slotCount: 3, slotTitleFormat: { sameDay: "[Heute]", nextDay: "[Morgen]", nextWeek: "[am] dddd", lastDay: "[Gestern]", lastWeek: "[letzte] ddd", sameElse: "DD.MM." }, }, ],
-
@sarcux the doc seems to suggest where you have
sameDay: "[Heute]",you could have the date format too
sameDay: "[Heute] D, MMM",you do that on lastWeek
lastWeek: "[letzte] ddd"formatting options
https://devhints.io/moment -
-
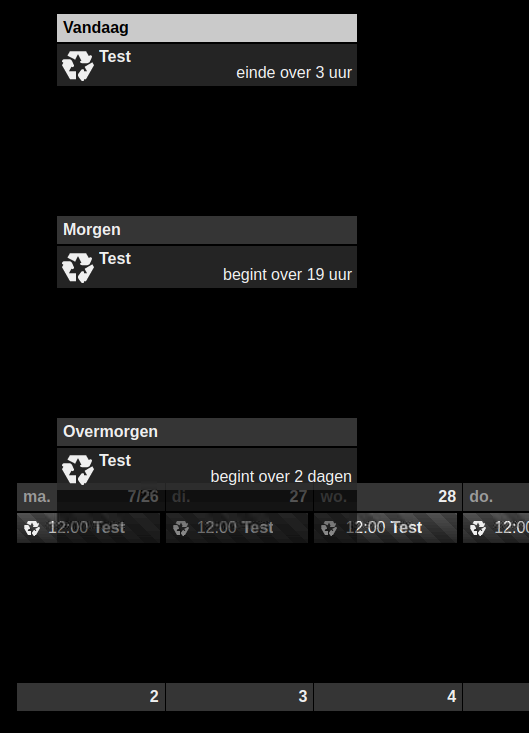
How can you make the empty spaces smaller?
I have an overlap between ‘today’ view and ‘month’ view.
Make both narrower in ‘today’ and ‘month’ view

-
Use daily view. Eliminates the space almost completely. Also, if I remember right, if you change the order of views in the config.js, you may be able to get month view on top of daily view, but I’m not sure about that. Sean wasn’t too clear in order of building the modules.
something else you might be interested in. If you’d like empty days to disappear in daily view:
In your config.js, under views, add the following
className: "remove_empty_slot",For example:
views: [ { mode: "daily", position: "top_right", slotCount: 14, timeFormat:"LT", hideOverflow: false, filterPassedEvent: true, name: "Schedules", className: "remove_empty_slot",Then in custom.css add:
.CX2 .remove_empty_slot .eventCount_0 { display:none; } -
Re: MMM-CalendarExt2
I am new here and am trying to get the calendar extension to work. I set it up with the basic configuation but I am getting a blank screen in Magic Mirror. Any help would be appreciated.{
module: ‘MMM-CalendarExt2’,
config: {
calendars : [
{
url: “https://www.google.com/calendar/ical/ovb564thnod82u5c4njut98728%40group.calendar.google.com/public/basic.ics”,
},
],
views: [
{
mode: “daily”,
},
],
scenes: [
{
name: “DEFAULT”,
},
],
},
}, -
@pkup10 way underconfigured. Compare to mine, stripped down to it’s bare minimum.
{ module: "MMM-CalendarExt2", // https://github.com/MMM-CalendarExt2/MMM-CalendarExt2 config: { calendars : [ { url: "<URL>", name: "Main Calendar", }, ], views: [ { mode: "daily", position: "top_right", calendars: ["Main Calendar"], }, ], scenes: [ { name: "DEFAULT", }, ], }, }, -
-
@wenike that module doesn’t use the typical display approach. position is not used
-
@wenike Take a look at my barebones config above. You’ll notice the position is part of the view config not the main part. This module creates virtual positions after the main stuff is done.