@sdetweil sorry, i dont understand, Because of my poor English.
Read the statement by Michael Teeuw here.
Latest posts made by emrhssla
-
RE: To delete a commit from git ..
-
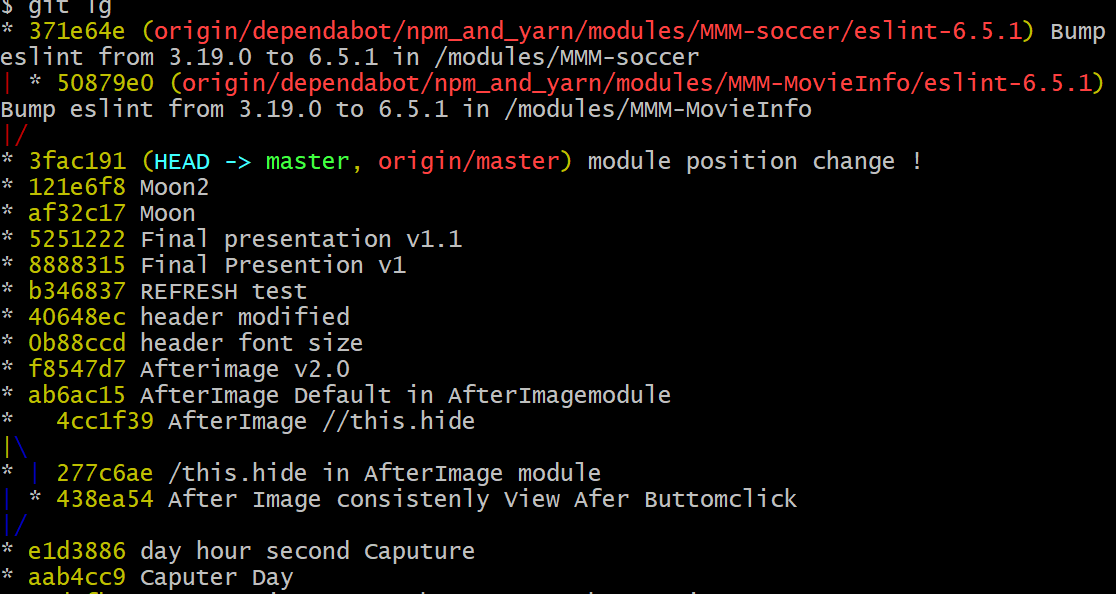
To delete a commit from git ..

I want to delete commit(371e64e,50879e0)…
How should I delete it?
-
How can I run console.log("text") when I click on an image?
MMM-imageSlideshow
Only some of the codes in MMM-imageSlideshow were added.Module.register("MMM-BeforeImage", { // Default module config. defaults: { ~~ }, // load function start: function () { ~~ }, // Define required scripts. getStyles: function() { ~~ }, // the socket handler socketNotificationReceived: function(notification, payload) { ~~ }, // Override dom generator. getDom: function () { var wrapper = document.createElement("div"); // if an error, say so (currently no errors can occur) if (this.errorMessage != null) { wrapper.innerHTML = this.errorMessage; } // if no errors else { // if the image list has been loaded if (this.loaded === true) { // if was delayed until restart, reset index reset timer if (this.imageIndex == -2) { this.imageIndex = -1; clearInterval(this.interval); var self = this; this.interval = setInterval(function() { self.updateDom(0); }, this.config.slideshowSpeed); } // iterate the image list index this.imageIndex += 1; // set flag to show stuff var showSomething = true; // if exceeded the size of the list, go back to zero if (this.imageIndex == this.imageList.length) { // console.log("MMM-ImageSlideshow sending reload request"); // reload image list at end of iteration, if config option set if (this.config.reloadImageList) this.sendSocketNotification('IMAGESLIDESHOW_RELOAD_FILELIST', this.config); // if delay after last image, set to wait if (this.config.delayUntilRestart > 0) { this.imageIndex = -2; wrapper.innerHTML = " "; showSomething = false; clearInterval(this.interval); var self = this; this.interval = setInterval(function() { self.updateDom(0); }, this.config.delayUntilRestart); } // if not reset index else this.imageIndex = 0; } if (showSomething) { // create the image dom bit var image = document.createElement("img"); //@@@@@@@@@@@@@@@@@@@@@@@@@@@@@ adding this code @@@@@@@@@@@@@@@@@@@@@@@@@@@@ image.id="imgid"; var elemimg = document.getElementById("imgid") elemimg.addEventListener("click", () => { console.log(" click success !") }) //@@@@@@@@@@@@@@@@@@@@@@@@@@@ adding this code @@@@@@@@@@@@@@@@@@@@@@@@@@@@@ // if set to make grayscale, flag the class set in the .css file if (this.config.makeImagesGrayscale) image.className = "desaturate"; // create an empty string var styleString = ''; // if width or height or non-zero, add them to the style string if (this.config.fixedImageWidth != 0) styleString += 'width:' + this.config.fixedImageWidth + 'px;'; if (this.config.fixedImageHeight != 0) styleString += 'height:' + this.config.fixedImageHeight + 'px;'; // if style string has antyhing, set it if (styleString != '') image.style = styleString; // set the image location // ad the image to the dom //var elem = document.getElementById("imageclick") wrapper.appendChild(image); } } else { // if no data loaded yet, empty html wrapper.innerHTML = " "; } } // return the dom return wrapper; }, });but Console show ‘Uncaught TypeError : Cannot read property ‘addEventListener’ of null’
-
RE: How to change the path of a picture in magicmirror , using MMM-imageSlideshow
@sdetweil When I click Refresh in Chrome, a picture that has been successfully changed appears.
Is there any way to restart a specific module?
-
RE: How to change the path of a picture in magicmirror , using MMM-imageSlideshow
@sdetweil
Are you saying to run chrome and put fil://~ in url?
:) ? -
RE: How to change the path of a picture in magicmirror , using MMM-imageSlideshow
@sdetweil
Clicking makes the capture and overwrite the file successful in the process where the magic mirror is run. But it doesn’t appear on the screen.
When the magic mirror is turned off and restarted, a new image will appear successfully.I think the code is working properly, but the MMM-imageSlideshow module is not being renewed.
-
RE: How to change the path of a picture in magicmirror , using MMM-imageSlideshow
@sdetweil
not changed in screen omg… -
RE: How to change the path of a picture in magicmirror , using MMM-imageSlideshow
MMM-Testpython.js
var Testpythons; Module.register("MMM-Testpython", { defaults: {}, start: function (){ Testpythons = this; }, getDom: function() { var element = document.createElement("div") element.className = "myContent" element.id="divid" element.innerHTML = "Hello, World!!! " + this.config.foo var subElement = document.createElement("p") subElement.innerHTML = "Click" subElement.id = "clickid" element.appendChild(subElement) return element }, notificationReceived: function(notification, payload, sender) { switch(notification) { case "DOM_OBJECTS_CREATED": var elem = document.getElementById("clickid") elem.addEventListener("click", () => { // Testpythons.sendSocketNotification("TEST") // console.log(" click success !") elem.innerHTML = "click success" }) break } }, socketNotificationReceived: function(notification, payload) { switch(notification) { case "AFTERCLICK": console.log("Socket recevied payload : "+payload) var elemk = document.getElementById("clickid") // Testpythons.sendNotification('SHOWCHANGEDIMAGE'); // elemk.innerHTML = payload break } } })node_helper.js(in MMM-Testpython)
var NodeHelper = require("node_helper"); var {PythonShell} = require('python-shell'); var socketTestpython; module.exports = NodeHelper.create({ start: function() { socketTestpython=this; console.log(this.name+"node_helper started") }, socketNotificationReceived: function(notification, payload) { switch(notification) { case "TEST": console.log("notification : " + notification) PythonShell.run('/home/pi/Desktop/BeautyMirror/modules/MMM-Testpython/before.py', null, function (err, result) { if (err) throw err; console.log(result); socketTestpython.sendSocketNotification("AFTERCLICK",result); }); break } } })MMM-ImageSlideshow.js
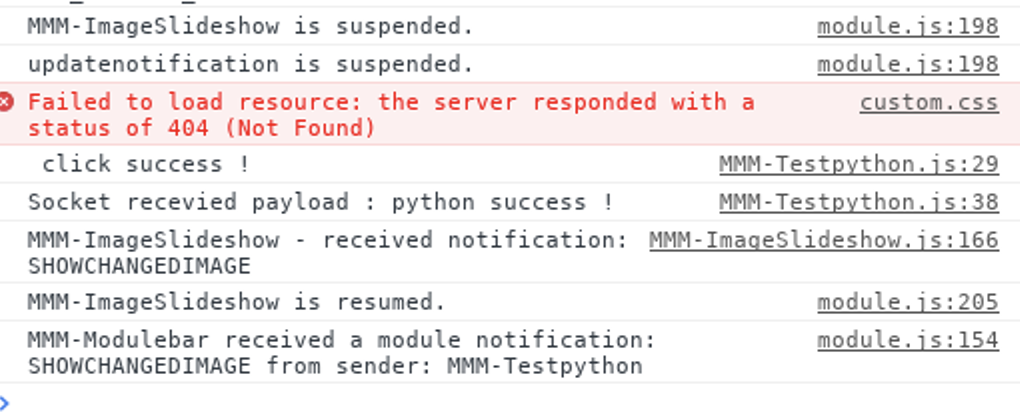
I added only the following code from the original module code.notificationReceived: function(notification, payload) { Log.info(this.name + " - received notification: " + notification); if(notification === "DOM_OBJECTS_CREATED"){ this.hide() } if(notification === "SHOWCHANGEDIMAGE"){ var self = this; self.updateDom(); self.show(); } }console is success…

image before capture

capture image

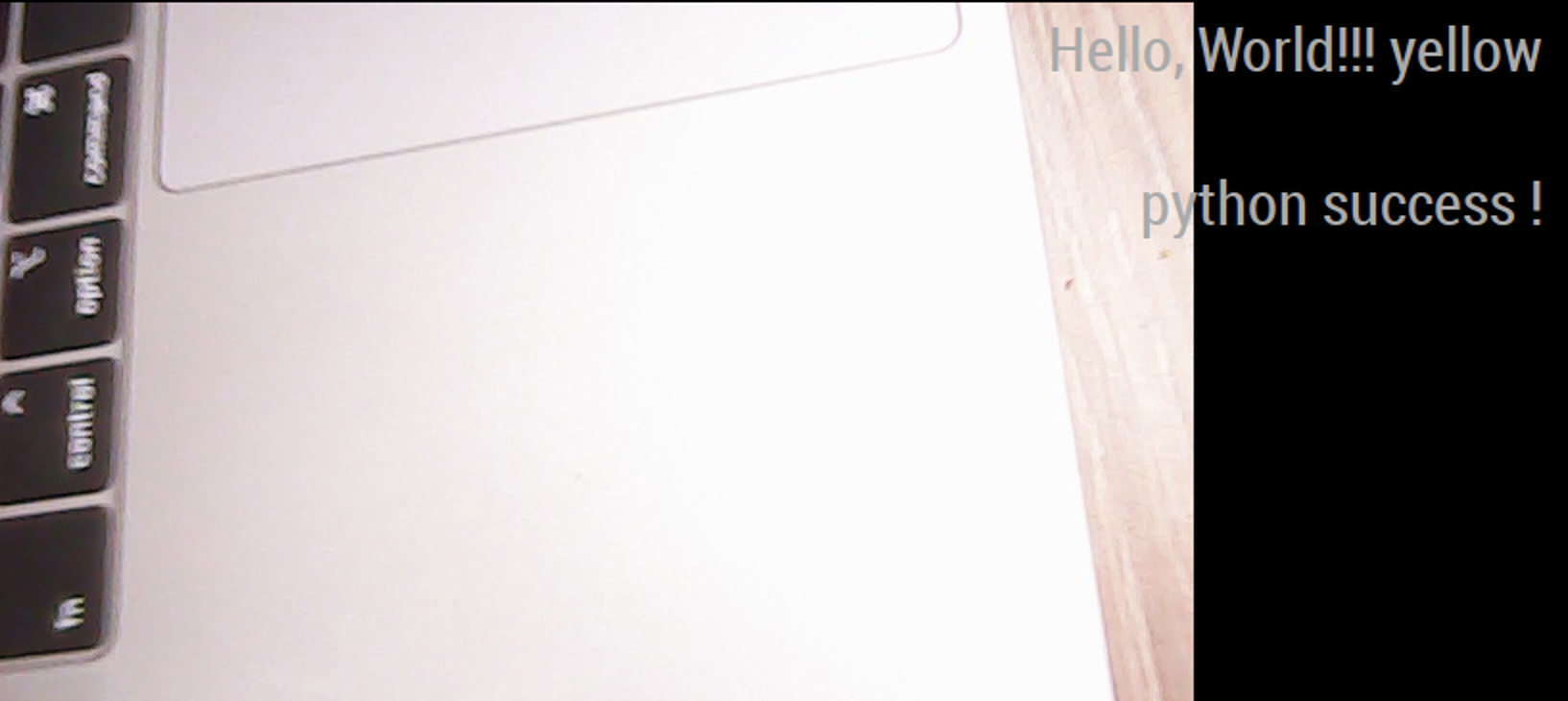
after caputure

-
RE: How to change the path of a picture in magicmirror , using MMM-imageSlideshow
@sdetweil
not about path updateabout replacing a picture with an overwritten one dynamically.