Brilliant!
Read the statement by Michael Teeuw here.
Posts
-
RE: Mirror: Frameless, Facial Recognition, Philips Hue
@JoeRonimo I bought it on Amazon, https://www.amazon.com/gp/product/B074J4SFCJ/ref=ppx_yo_dt_b_asin_title_o00_s00?ie=UTF8&th=1 for $294 USD. When I was looking, the availability was hit or miss. It looks like it isn’t available currently. Keep an eye on it.
-
Mirror: Frameless, Facial Recognition, Philips Hue
I finally got around to creating the mirror I’ve wanted to build for a few years. My goal was to create a smart mirror that would blend in with my 1920s era home. It had to be frameless and floating, allowing for bias lighting. It would use facial recognition to display customized information, including a calendar and data on the current status of my proprietary smart home network.

Hardware
- Raspberry Pi 4, 4G
- 27” 2K Dell Monitor
- Raspberry Pi Camera Module 2
- 24” x 36” MirroView glass
- Philips Hue Lightstrip Plus Base Kit & Extension
Initially I planned to repurpose an old monitor, but the size, resolution and brightness of what I had available didn’t hit the mark. Shopping around I found a 27” 2K gaming monitor at a good sale price and bought that. Since this was my first mirror, I was not sure I wanted to permanently remove the monitor’s frame since I might want to repurpose it, so I opted to leave it in its frame. This does create some ghosting from reflections in the glass, but at this point I am willing to live with that. I may revisit this decision in the future.
I wanted to be able to debug and reprogram in place, so I added a reboot button and 2 USB ports to the frame for easy access to the Pi.
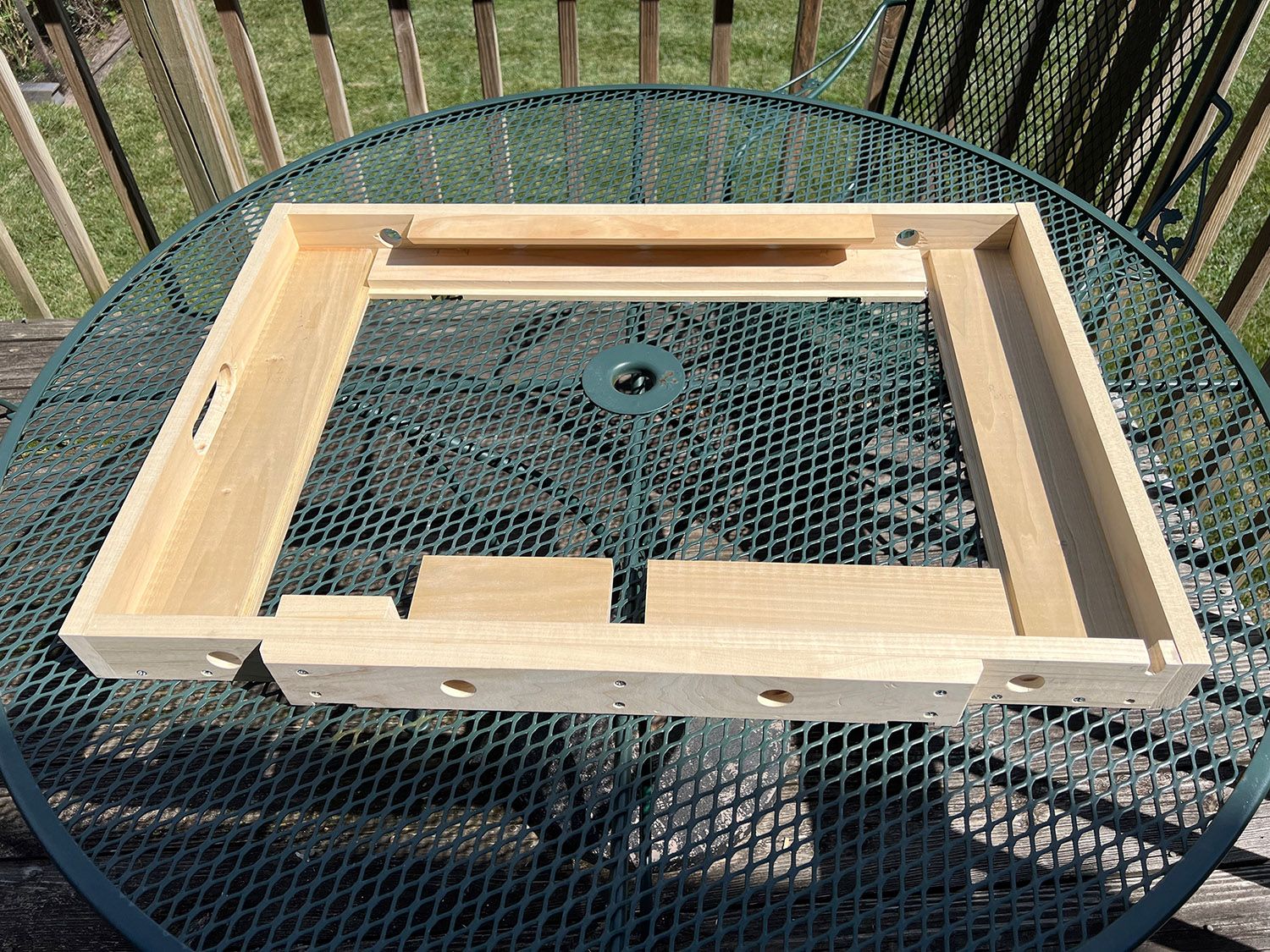
My initial concept had the mirror glued to the frame. I wasn’t happy about my early tests, so I opted to use mirror mounting clips instead. They are visible but not overwhelming. The mirror is hung with a French cleat inset into the frame so that it sits flush with the wall. The depth is 2 1/2” (6.5 cm). The monitor is held in place using rabbet joints and 3D printed clips.
 frame back
frame back frame front
frame front ready to hang
ready to hangThe camera is held in place with a 3D printed mount and sits wedged near the bottom of the frame.
I determined early in the process that I wanted to use a Philips Hue light strip. At home we have a lot of Hue lights and I wanted something that would integrate with our existing smart assistants, Siri and Amazon Echo. I had experience using the Hue developer API, so I knew it could easily be controlled with REST calls. Because of the size of the frame the length needed to be 108” (2.75 m). This required the hue light strip with extension.
 ready for the glass
ready for the glassThe back of the glass was masked with painter’s tape to allow for the monitor screen and camera. It was then painted with a few coats of semi-gloss black spray paint.
The mirror hangs in one of our bathrooms. There is a shower in the room but the door is never fully closed while using the shower and the mirror never fogs over. I am not too worried about the humidity damaging the electronics, but we’ll see what happens.
Programming
Modules
- MMM-Face-Reco-DNN
- MMM-MoonPhase
Custom Modules:
- Greeting Message
- Proprietary Smart Home Network Notifications
- Apple Calendar Upcoming Events
- Short video display
It was my first project with a Raspberry Pi, so I worked out all of the programming before committing to building out the frame.
I implemented the facial recognition module (MMM-Face-Reco-DNN) and have to admit it works very well. It drives the display of all the modules. The calendar module, video module and greeting module are all custom and display contextual information based on the facial rec. The greeting module displays the user’s name, and a greeting based on time of day or a holiday greeting if the current day is a holiday.
The video module was a late addition that I added to give specific users a little surprise. I am using a few high def videos I bought from AtmosFX. They sell videos for home holiday special effects. I’ve used them before for a couple of projects.
 Happy Halloween!
Happy Halloween!Now for the calendar… I am deeply entrenched in the Apple ecosystem and it was important to be able to display events from my Apple Calendar. Apple does not have an API for their calendar, so this required a more complex solution than using a public API to access a Google Calendar would. I created a MacOS app that runs in the background, locally on my Mac. Overnight, the app accesses my calendar, pulls recent events, and sends them to a database via a web service. The mirror then periodically calls a web service that loads those upcoming events. All other users see a generic holiday calendar.

Utilizing the Philips Hue Developer API, the mirror is able to update the color and level on the bias lighting with REST calls. The light can be updated based on who is standing in front of the mirror, holidays, video effects, etc. Currently, it keeps the lighting dimmed to 25% unless someone is standing in front of it, when it then increases the level to 100%.
I am still tweaking the programming, but am very happy with the results. Now I just need to remodel the bathroom!