@sdetweil Yes I do. I think I will just implement it with TouchButtons. But thank you so much for all your help.
Read the statement by Michael Teeuw here.
Posts
-
RE: Unknown Error after initializing buttons
-
RE: Unknown Error after initializing buttons
@sdetweil That did not fix the error :(
-
RE: Unknown Error after initializing buttons
@sdetweil
I tried{ module: 'MMM-Buttons', //position: "middle_center", config: { buttons: [ { pin: 5, activeLow = false, name: "test_button", longPress: { notification: "PAUSE_STOPWATCHTIMER", payload: {action: "PAUSE_STOPWATCHTIMER"} }, shortPress: { notification: "START_STOPWATCH", payload: {action: "START_STOPWATCH"} } } ] } } and I get this error:[ERROR] WARNING! Could not validate config file. Starting with default configuration. Please correct syntax errors at or above this line: /home/group6/MagicMirror/config/config.js:117
activeLow = false,
^^^^^^^^^^^^^^^^^SyntaxError: Invalid shorthand property initializer
at internalCompileFunction (node:internal/vm:73:18)
at wrapSafe (node:internal/modules/cjs/loader:1160:20)
at Module._compile (node:internal/modules/cjs/loader:1212:27)
at Module._extensions…js (node:internal/modules/cjs/loader:1311:10)
at Module.load (node:internal/modules/cjs/loader:1098:32)
at Module._load (node:internal/modules/cjs/loader:945:12)
at c._load (node:electron/js2c/node_init:2:13672)
at Module.require (node:internal/modules/cjs/loader:1122:19)
at require (node:internal/modules/helpers:130:18)
at loadConfig (/home/group6/MagicMirror/js/app.js:117:14)
at App.start (/home/group6/MagicMirror/js/app.js:250:18)
at Object. (/home/group6/MagicMirror/js/electron.js:193:7)
at Module._compile (node:internal/modules/cjs/loader:1256:14)
at Module._extensions…js (node:internal/modules/cjs/loader:1311:10)
at Module.load (node:internal/modules/cjs/loader:1098:32)
at Module._load (node:internal/modules/cjs/loader:945:12)``t
-
Unknown Error after initializing buttons
Hello all,
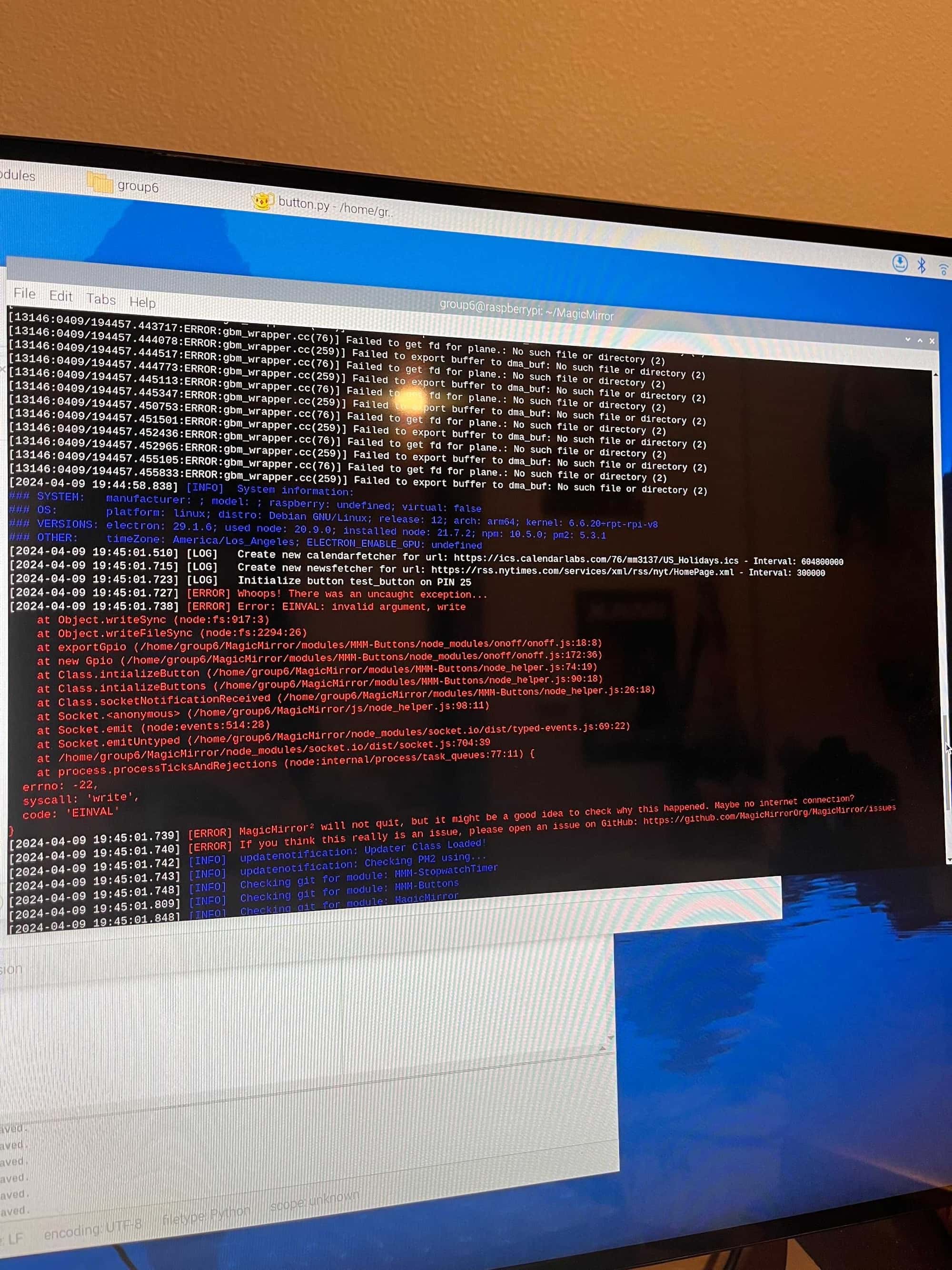
I am trying to implement a way to start a timer with an external device and am using StopwatchTimer and Buttons to do this. Recently, I kept getting this error which leads me to believe that is why my button is not working as expected.

Thank you! -
RE: Push button (MMM-Buttons) does not send out notification to MMM-StopwatchTimer
@sdetweil No it does not :( Do the errors possibly have something to do with it? I noticed the errors start to happen after the button is initialized. Also, do I have to have version 2.1.0 or is my current version (most updated) fine?
-
RE: Push button (MMM-Buttons) does not send out notification to MMM-StopwatchTimer
@sdetweil Yes so weird and frustrating T^T… Here is a picture of my setup. In addition, sometimes I get the error (this image is also in the google drive) and sometimes I don’t. I think it goes away after I delete and reclone the buttons repository. https://drive.google.com/drive/folders/1y_QLDCuhfv9XELST0u2hwxTB4f3Fp4h9?usp=drive_link
-
RE: Push button (MMM-Buttons) does not send out notification to MMM-StopwatchTimer
@sdetweil Thank you for your response! I will keep that in mind, but do I just leave the button configuration in the buttons module blank then? Also, I have it connected to the physical button 22 which translates to GPIO 25 so I wrote 25 down in the configuration file.
-
Push button (MMM-Buttons) does not send out notification to MMM-StopwatchTimer
Hello all,
I am working with the MMM-Buttons module to connect a push button to GPIO pin 25 (physical pin: 22) and have it start the stopwatch by notification. I tested my button using my terminal and found that it was connected fine, but when I set the configurations it does not do anything :(. Any help is much appreciated!
Below is all I have modified.
By the way, after major googling I found that the module uploaded by SmartMirror was buggy so I replaced it with this repository: https://github.com/sdetweil/MMM-Buttons.
config.js file:
}, { module: "MMM-StopwatchTimer", config: { animation: true, sound: true, soundFile: 'buzz.wav', useNativeSound: true, useAlertStyle: true, //notification: ["START_STOPWATCH", "PAUSE_STOPWATCHTIMER"] } }, { module: 'MMM-Buttons', position: "middle_center", config: { buttons: [ { pin: 25, name: "test_button", longPress: { notification: "PAUSE_STOPWATCHTIMER", payload: {action: "PAUSE_STOPWATCHTIMER"} }, shortPress: { notification: "START_STOPWATCH", payload: {action: "START_STOPWATCH"} } } ] } }buttons.js file:
Module.register("MMM-Buttons", { requiresVersion: "2.1.0", // Default module config. defaults: { buttons: [ { pin: 25, name: "test_button", longPress: { notification: "PAUSE_STOPWATCHTIMER", payload: {action: "PAUSE_STOPWATCHTIMER"} }, shortPress: { notification: "START_STOPWATCH", payload: {action: "START_STOPWATCH"} } } ], minShortPressTime: 0, maxShortPressTime: 500, minLongPressTime: 3000, bounceTimeout: 300 },```