Read the statement by Michael Teeuw here.
Posts
-
RE: Default Weather Module Icon Position
@sdetweil said
the ‘classes’ property goes outside of the config:{} section, along with position and headerI feel like my focus is in the wrong place(s) and i’m overlooking something extremely simple
I knew it
thank you very much, I’ll play around with this in a few
-
RE: Default Weather Module Icon Position
@sdetweil said
you noticed the dot in front of the class name , right?
yes, other modules are easier to me because it’s only one focus
nothing means html element (html img, body, div…)
this confused me
believe me, I’m trying to understand.
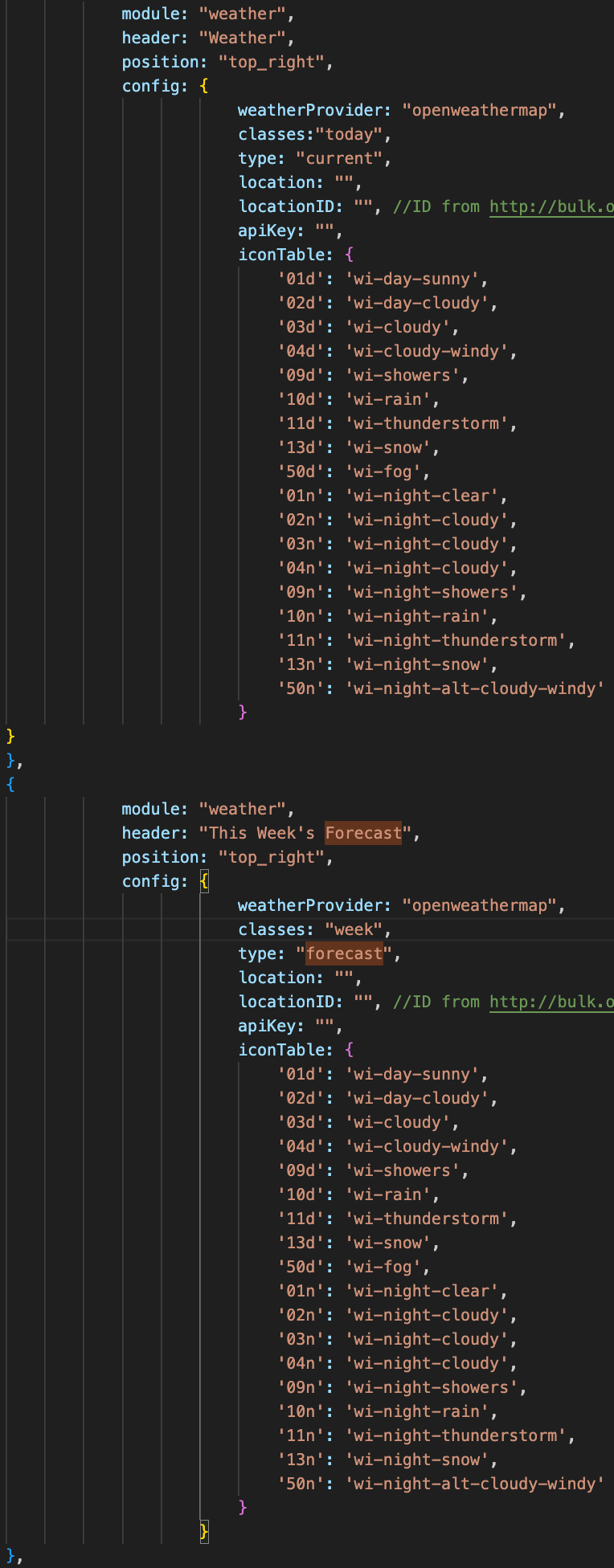
I’m also trying everything I read/see for hours before reaching out for helpin config, I chose to uniquely identify the two weather “classes”
however the developer window mentions “class”
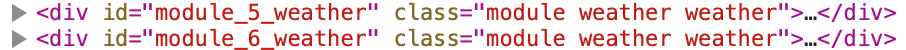
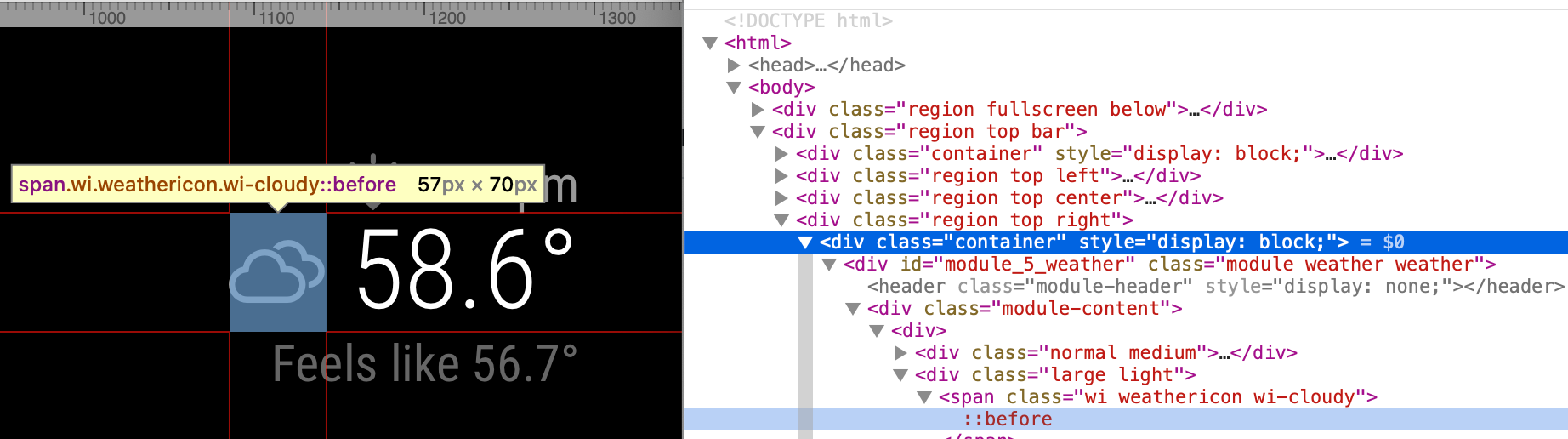
it also says “class=module weather weather” for both weather modules.
 I think THIS is why modifying one modifies both.
I think THIS is why modifying one modifies both.

the weather.js file says .currentWeather & .forecastWeather
the weather.css file doesn’t differentiate current & forecast classes. I’ve even read the current & forecast njk files for individual class indicators…in custom.css I’m trying any and everything I see to individually identify and separate #module_5_weather from #module_6_weather
I feel like my focus is in the wrong place(s) and i’m overlooking something extremely simple
-
RE: set the calendar day to a short version
@skyzuma said in set the calendar day to a short version:
sorry but i am not a programmer … idk what this is meaning …
you and I are not programmers, but we’re programming.
the link I sent tells you about date formats.
you can match their list of date formats for what you have
and then use what they mention to give you what you want.
the area you want to change is in the calendar.js file
but add it to the config file of the module{ module: "calendar", header: position: config: { calendars: [ { fetchInterval: 7 * 24 * 60 * 60 * 1000, symbol: "calendar-check", dateEndFormat: "the date format you want",I’ve learned that SOMETIMES the people on the forum can just give you the slice of cake, but then you’ll be back for another slice.
other times, you’ll receive the cake recipe.
-
RE: Default Weather Module Icon Position
@sdetweil changing the classes name didn’t work for me, my custom name gets ignored
@sdetweil said remember the thing before the {
is the selector clause,
it selects the elements the stuff after the { will apply to
i use this cheatsheet to help me build the selector clause
https://www.w3schools.com/cssref/css_selectors.phpI’m going to try that
-
RE: Default Weather Module Icon Position
that didn’t work, I’m going to try something else
-
RE: Default Weather Module Icon Position
@sdetweil said in Default Weather Module Icon Position:
@greedyvegan yes, they are the same, that is why you need to add unique classes per my prvious post, OR use the id value in custom css as the primary selector
#module_{number}_module-name
I also saw you say IF you choose the module number, be careful when adding modules because the number will change.