@mochman Ohhh you are sooo right!! I messed up the code, the declaration was after the updateDom function. I moved it before the function, and now it’s wooorkiiing!!! :)
Thank You Soooo much! I’m very happy now that it’s working like a charm :)
Read the statement by Michael Teeuw here.
Latest posts made by Leone510es
-
RE: Unable to display weather description
-
RE: Unable to display weather description
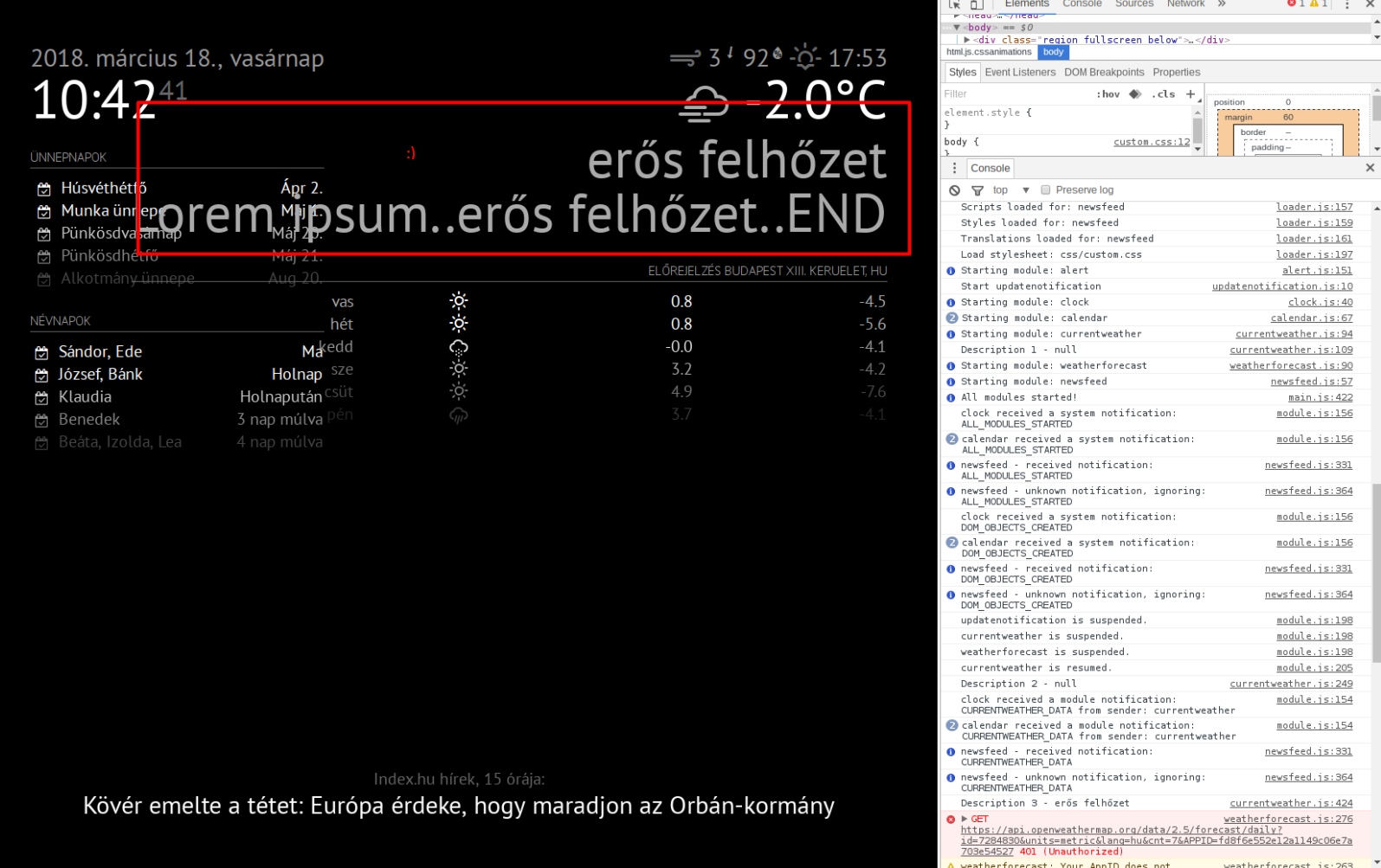
@mochman Something happened :) After I submitted the post 2 minutes ago, I went back to the MagicMirror and…look :)

So I think after a few minutes, the processWeather: function() updated itself, and could display the correct value.
But still, do you think we can make it work so it will display the correct value at first run? -
RE: Unable to display weather description
@mochman Thanks for the great tip! Now I can see in the console whats happening in the background, and it’s really interesting.
I’ve put console.log in 3 places in the code:
- in the start: function()
console.log("Description 1 - " + this.desc); //See if anything is output- in the getDom: function()
var description = document.createElement("div"); description .innerHTML = this.desc; large.appendChild(description); console.log("Description 2 - " + this.desc); //See if anything is output- and in the processWeather: function(data)
this.desc = data.weather[0].description; console.log("Description 3 - " + this.desc); //See if anything is outputI also put a test line in the getDom function to see if it’s working:
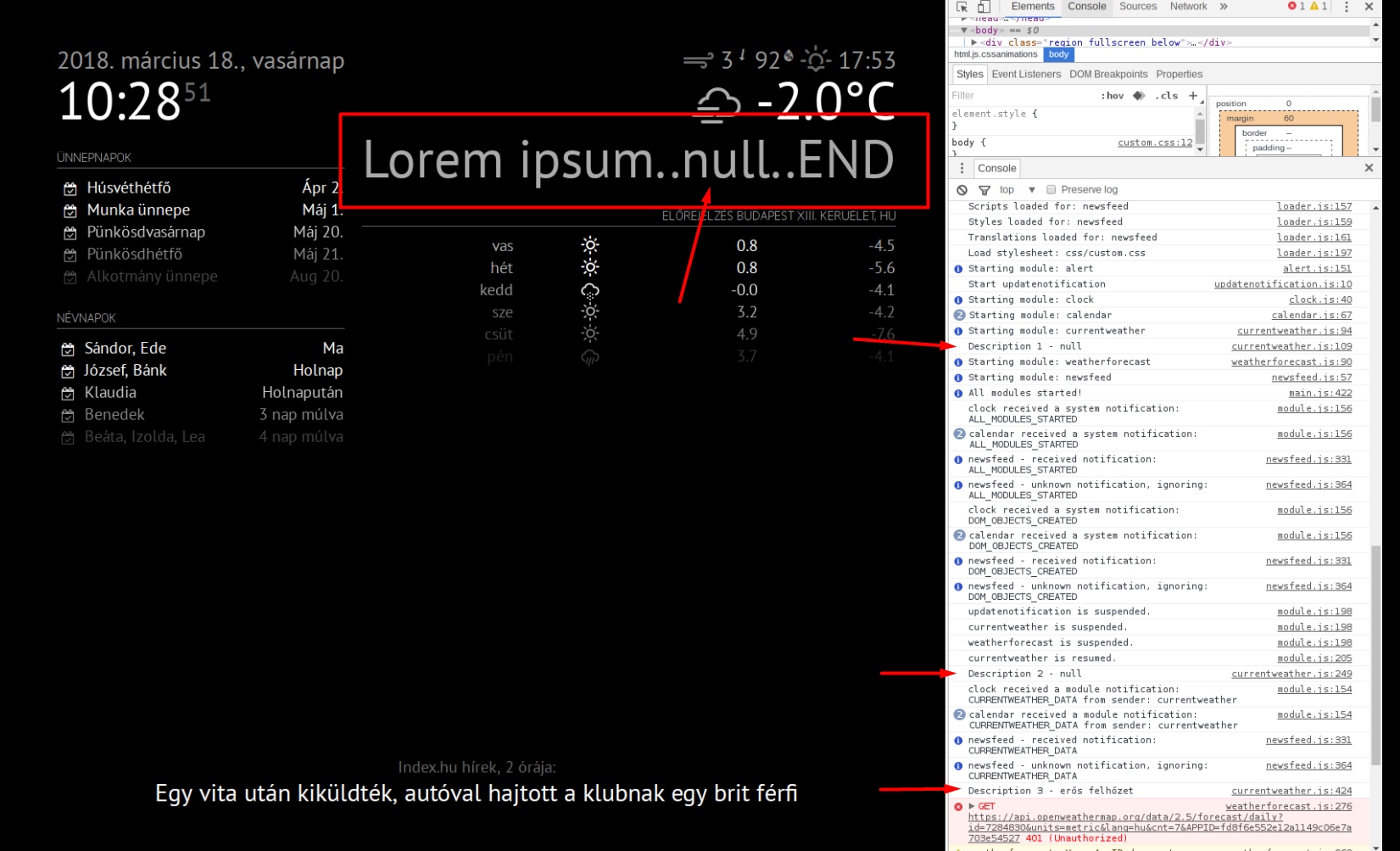
var test = document.createElement("div"); test.innerHTML = "Lorem ipsum.." + this.desc + "..END"; large.appendChild(test);And here you can see the results:

As you can see, only the third console.log has the value, and the first two has only “null”. The “null” is also in the test line Lorem ipsum…
Any idea whats wrong? I think I’m really close to the solution, but I just need some more help :)
-
RE: Unable to display weather description
@mochman Yes, only for the first day, and yes I did declared the variable in the start function like this:
this.desc = null;I just dont know what to do in a different way. Maybe the DIV element creation part is wrong? I think the API is ok like this
data.weather[0].description;or maybe not?
Nobody ever made like this before?
-
Unable to display weather description
Hi all!
I just wanted to display the short weather description text (fog, cloudy, etc…) provided by the openweathermap API, but can’t find the way how…
Im was trying to extend the getDom: function() with this:
var description = document.createElement("div"); description.innerHTML = this.desc; large.appendChild(description); wrapper.appendChild(large); return wrapper;and the processWeather: function(data) with this:
this.desc = data.weather[0].description;But nothing was changed. The goal is to show that short description below the weather informations.
What am I missing?