Hi there,
I need your help. I’m not very sure about CSS, and I haven’t found a solution to my problem after a long search.
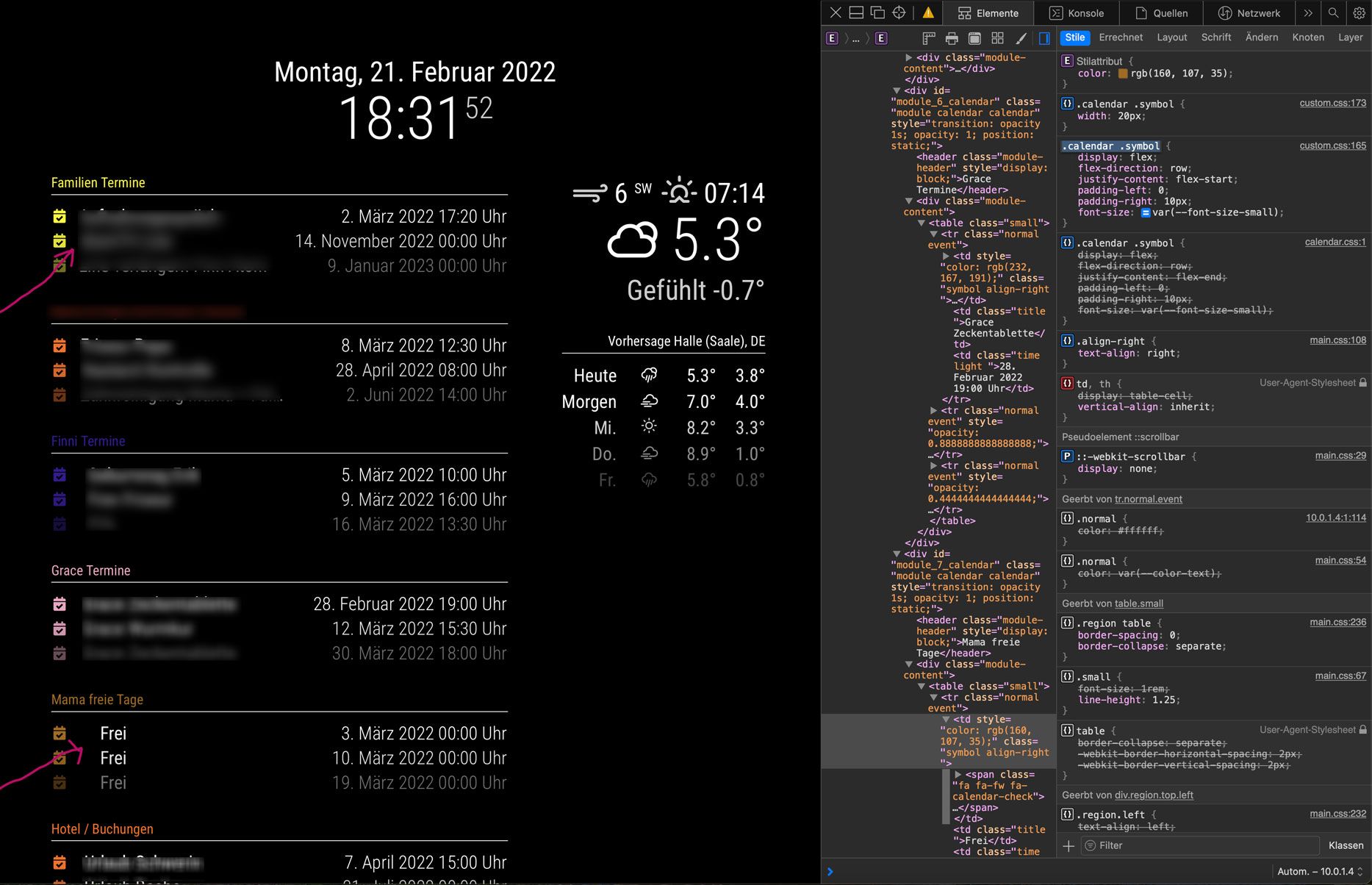
The distance between the symbol and the calendar title is always different. How do I line this up so everything looks the same?
Many thanks for your help!!
[image: 1645465384842-bildschirmfoto-2022-02-21-um-18.31.52.jpg]
Here the config and custom.css
/*************** AUTO GENERATED BY REMOTE CONTROL MODULE ***************/
var config =
{
address: '0.0.0.0',
ipWhitelist: [],
language: 'de',
modules: [
{
module: 'alert',
config: {}
},
{
module: 'updatenotification',
position: 'top_bar',
config: {}
},
{
module: 'clock',
position: 'top_bar',
header: '',
config: {}
},
{
module: 'calendar',
header: 'Familien Termine',
position: 'top_left',
config: {
maximumEntries: 3,
colored: true,
coloredSymbolOnly: true,
calendars: [
{
symbol: 'calendar-check',
color: '#FEFB41',
url: 'http://localhost:8080/modules/calendars/xxx.ics'
}
]
}
},
{
module: 'calendar',
header: 'xxx1',
position: 'top_left',
config: {
maximumEntries: 3,
colored: true,
coloredSymbolOnly: true,
calendars: [
{
symbol: 'calendar-check',
color: '#ED732E',
url: 'http://localhost:8080/modules/calendars/xxx.ics'
}
]
}
},
{
module: 'calendar',
header: 'xxx2',
position: 'top_left',
config: {
maximumEntries: 3,
colored: true,
coloredSymbolOnly: true,
calendars: [
{
symbol: 'calendar-check',
color: '#331B8E',
url: 'http://localhost:8080/modules/calendars/xxx.ics'
}
]
}
},
{
module: 'calendar',
header: 'xxx3',
position: 'top_left',
config: {
maximumEntries: 3,
colored: true,
coloredSymbolOnly: true,
calendars: [
{
symbol: 'calendar-check',
color: '#E8A7BF',
url: 'http://localhost:8080/modules/calendars/xxx.ics'
}
]
}
},
{
module: 'calendar',
header: 'xxx4',
position: 'top_left',
config: {
maximumEntries: 3,
colored: true,
coloredSymbolOnly: true,
calendars: [
{
symbol: 'calendar-check',
color: '#A06B23',
url: 'http://localhost:8080/modules/calendars/xxx.ics'
}
]
}
},
{
module: 'calendar',
header: 'xxx5',
position: 'top_left',
config: {
maximumEntries: 3,
colored: true,
coloredSymbolOnly: true,
calendars: [
{
symbol: 'calendar-check',
color: '#ED732E',
url: 'http://localhost:8080/modules/calendars/xxx.ics'
}
]
}
},
{
module: 'calendar',
header: 'xxx6',
position: 'top_left',
config: {
maximumEntries: 3,
colored: true,
coloredSymbolOnly: true,
calendars: [
{
symbol: 'calendar-check',
color: '#33C759',
url: 'http://localhost:8080/modules/calendars/xxx.ics'
}
]
}
},
{
module: 'calendar',
header: xxx7',
position: 'top_left',
config: {
maximumEntries: 3,
colored: true,
coloredSymbolOnly: true,
calendars: [
{
symbol: 'calendar-check',
color: '#479FFF',
url: 'http://localhost:8080/modules/calendars/xxx.ics'
}
]
}
},
{
module: 'compliments',
header: '',
config: {}
},
{
module: 'weather',
position: 'top_right',
config: {
location: 'yyy',
locationID: 'sss',
apiKey: 'xxx'
}
},
{
module: 'weather',
position: 'top_right',
header: 'Vorhersage',
config: {
type: 'forecast',
location: 'yyy,
locationID: 'sss',
apiKey: 'sss'
}
},
{
module: 'MMM-Remote-Control',
config: {
apiKey: 'xxx'
}
},
{
module: 'newsfeed',
header: '',
config: {
feeds: [
{
title: 'New York Times',
url: 'https://rss.nytimes.com/services/xml/rss/nyt/HomePage.xml'
}
]
}
}
]
}
/*************** DO NOT EDIT THE LINE BELOW ***************/
if (typeof module !== 'undefined') {module.exports = config;}
custom.css
body {
zoom: 125%;
}
.region.top.left {
height: 2300px
}
currentweather .wi-sunrise {
color: #ffd700;
}
.currentweather .wi-sunset {
color: #ffa500;
}
.currentweather .wi-day-sunny {
color: #ffff00;
}
.currentweather .wi-night-showers {
color: #55acee;
}
.currentweather .wi-degrees {
color: #fff;
}
.currentweather .wi-rain {
color: #55acee;
}
.currentweather .wi-showers {
color: #55acee;
}
.currentweather .wi-night-showers {
color: #55acee;
}
.currentweather .wi-night-alt-cloudy-windy {
color: #aaa;
}
.currentweather .wi-night-cloudy {
color: #aaa;
}
.currentweather .wi-cloudy {
color: #aaa;
}
.currentweather .wi-day-cloudy {
color: #aaa;
}
.currentweather .wi-cloudy {
color: #aaa;
}
.currentweather .wi-cloudy-windy {
color: #aaa;
}
.currentweather .wi-showers {
color: #55acee;
}
.currentweather .wi-thunderstorm {
color: #ff00ff;
}
.currentweather .wi-snow {
color: #fff;
}
.currentweather .wi-fog {
color: #999;
}
.currentweather .wi-night-clear {
color: #fff;
}
.currentweather .wi-night-rain {
color: #55acee;
}
.currentweather .wi-night-thunderstorm {
color: #ff00ff;
}
.currentweather .wi-night-snow {
color: #fff;
}
.weatherforecast .wi-sunrise {
color: #ffd700;
}
.weatherforecast .wi-sunset {
color: #ffa500;
}
.weatherforecast .wi-day-sunny {
color: #ffff00;
}
.weatherforecast .wi-night-showers {
color: #55acee;
}
.weatherforecast .wi-degrees {
color: #fff;
}
.weatherforecast .wi-rain {
color: #55acee;
}
.weatherforecast .wi-showers {
color: #55acee;
}
.weatherforecast .wi-night-showers {
color: #55acee;
}
.weatherforecast .wi-night-alt-cloudy-windy {
color: #aaa;
}
.weatherforecast .wi-night-cloudy {
color: #aaa;
}
.weatherforecast .wi-cloudy {
color: #aaa;
}
.weatherforecast .wi-day-cloudy {
color: #aaa;
}
.weatherforecast .wi-cloudy {
color: #aaa;
}
.weatherforecast .wi-cloudy-windy {
color: #aaa;
}
.weatherforecast .wi-showers {
color: #55acee;
}
.weatherforecast .wi-thunderstorm {
color: #ff00ff;
}
.weatherforecast .wi-snow {
color: #fff;
}
.weatherforecast .wi-fog {
color: #999;
}
.weatherforecast .wi-night-clear {
color: #fff;
}
.weatherforecast .wi-night-rain {
color: #55acee;
}
.weatherforecast .wi-night-thunderstorm {
color: #ff00ff;
}
.currentweather .wi-night-snow {
color: #fff;
}
#module_3_calendar .module-header {
color: #FEFB41; /* Header color. */
}
#module_4_calendar .module-header {
color: #D03A20; /* Header color. */
}
#module_5_calendar .module-header {
color: #331B8E; /* Header color. */
}
#module_6_calendar .module-header {
color: #E8A7BF; /* Header color. */
}
#module_7_calendar .module-header {
color: #A06B23; /* Header color. */
}
#module_8_calendar .module-header {
color: #ED732E; /* Header color. */
}
#module_9_calendar .module-header {
color: #33C759; /* Header color. */
}
#module_10_calendar .module-header {
color: #479FFF; /* Header color. */
}
.calendar .symbol {
display: flex;
flex-direction: row;
justify-content: flex-start;
padding-left: 0;
padding-right: 10px;
font-size: var(--font-size-small);
}
Thanks!!!