Read the statement by Michael Teeuw here.
Posts
-
RE: I'm also getting an error while running the final magic mirror script after installing and adding all the face recognition module.
-
RE: Authorization Code Generation
Make sure you have something similar to this in your config.js:
var config = { address: address, port: 8080, ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1", "192.168.0.1/24" , "::ffff:192.168.0.1/24"],the 192.168.0.0 part should match your local subnet. this will allow any device to connect to your MM.
Also if to access it make sure you have the port number after the ip of the mirror.
For example only:http://192.168.0.155:8080Hope this helps.
-
RE: MMM-Volumio
Displaying the album art is pretty simple.
Volumio exposes it through the websocket already, just need to add it.Just add/change the following the MMM-Volumio.js file
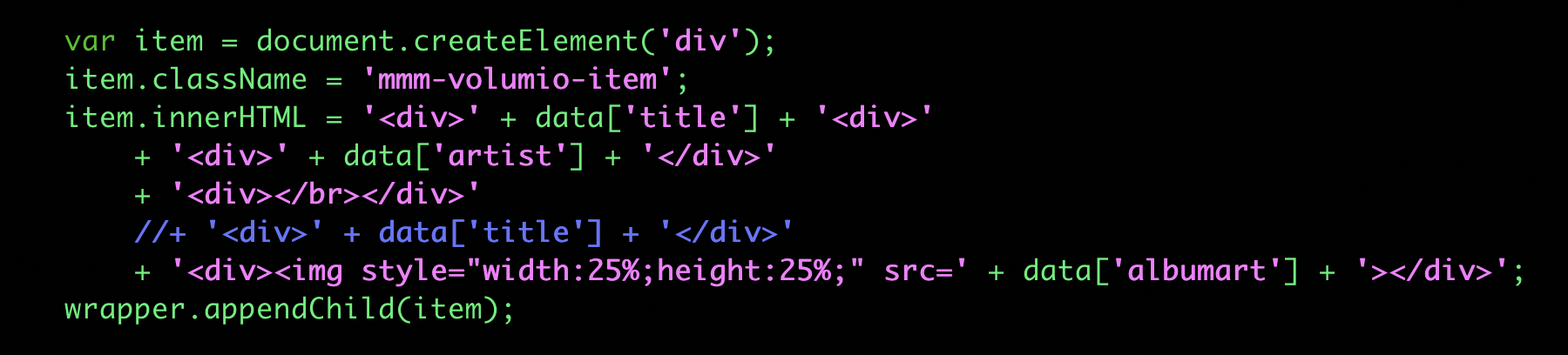
item.className = 'mmm-volumio-item'; item.innerHTML = '<div>' + data['title'] + '<div>' + '<div>' + data['artist'] + '</div>' + '<div></br></div>' //+ '<div>' + data['title'] + '</div>' + '<div><img style="width:25%;height:25%;" src=' + data['albumart'] + '></div>'; wrapper.appendChild(item);edit:
it seems the site is removing the formatting from the codeHere is a screen shot of the changes.

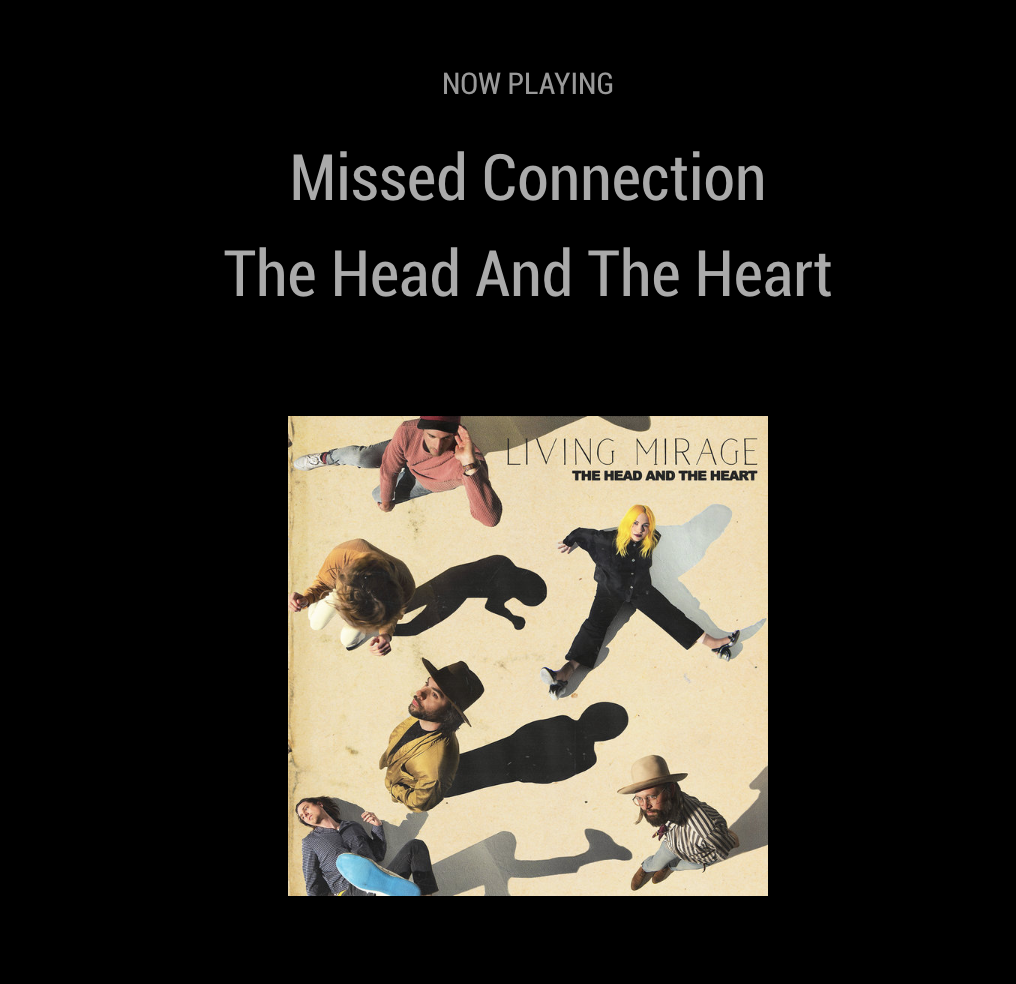
I would say play with the layout as it suits you. I had no need for the album title (the reason the one line is commented out).
My version is one the bottom bar.
Some screenshots:

and

You will most likely need to play around with the css to match your layout.
One other note if when you first load the module, if you don’t see anything playing (assuming it’s playing on Volumio), stop then start the song again. After that everything will change automatically.
-
RE: Magic Mirror wont fill whole Screen!
You can add to your custom.css or main.css:
body { margin: 60px; position: absolute; height: calc(100% - 120px); width: calc(100% - 120px); }Play around with the settings to match your display.
-
RE: Add JS Code to the Mirror
Check your
mopidy.conflocated at:
~/.config/mopidy/mopidy.confLook for this section:
[http] enabled = true hostname = 127.0.0.1 port = 6680 static_dir = zeroconf = Mopidy HTTP server on $hostname allowed_origins = csrf_protection = trueTake note of the hostname part.
If your’s looks like the above instead of using localhost in the url, use the ip address or host name of the mirror.Examples:
mirror.local:8080/modules/test/mopidy.html
or
10.x.x.x:8080/modules/test/mopidy.htmlI tested the code you posted on pastebin and it works as expected for me.
Only tested using the hostname of the Mirror from external browser. Not locally on the machine. -
RE: MMM-EARTH-Live & MMM-ISS-Live
@Mykle1 Two excellent modules.
Your work is greatly appreciated. -
RE: Display Help
Just out of curiosity have you checked the settings on the actual monitor itself?
I’ve had to adjust the settings on the monitor itself to achieve the desired resolution.
Sometimes cycling between Wide - Normal - Full can make all the difference.
You may need to reboot you pi after the changes (unless it detects automatically). -
arm64 version with automatic installer
Re: stronger Raspberry Pi 3 Alternatives
For any of those that may be interested in running your MagicMirror on arm64 based hardware.
Currently tested it on:
- Pine64+
- Rock64
- Odroid C2
Operating Systems:
- DietPi
- Xenial Mate
- Xenial LXDE
Command for the automatic installer:
bash -c "$(curl -sL https://raw.githubusercontent.com/stacywebb/magicmirror_arm64/master/installers/arm64.sh)"I’ve written/rewritten several components of the original (majority for upgrades and arm64 support).
There are still a few kinks to work out:
- on Xenial Mate desktop bars are visible
- pm2 may of may not work automatically depending on OS (works on Xenial Mate and LXDE)
added some upgrades:
- all required packages installed automagically
- all required os updates installed automagically
- all dependencies installed automagically
Here is the link to the github repo also.
Note: the raspberry installer script is still there theoretically it should work, however I haven’t tested it.
As for benchmarks, I’ll leave that to someone else to play with.
I’ll continue to update the repo when items are fixed. Let me know if you see issues.
-
RE: stronger Raspberry Pi 3 Alternatives
I haven’t done any benchmarking as of yet. Once I do, I’ll post the results.
-
RE: stronger Raspberry Pi 3 Alternatives
@Snille
I’ve gotten it working a Pine Rock64 (arm64 also).Downloaded electron-v1.7.5-linux-arm64.zip listed under electron’s PR
One thing to note: when downloading from the link, the site’s cert has expired.
From terminal:
// Since the cert for the site has expired (but is safe) wget --no-check-certificate https://www.hamidx9.ir/dl/electron_arm64/electron-v1.7.5-linux-arm64.zip // Important make sure to unzip to your electron path unzip electron-v1.7.5-linux-arm64.zip ~/MagicMirror/node_modules/electron/dist/Once done just started as usual (npm start).