Hey :)
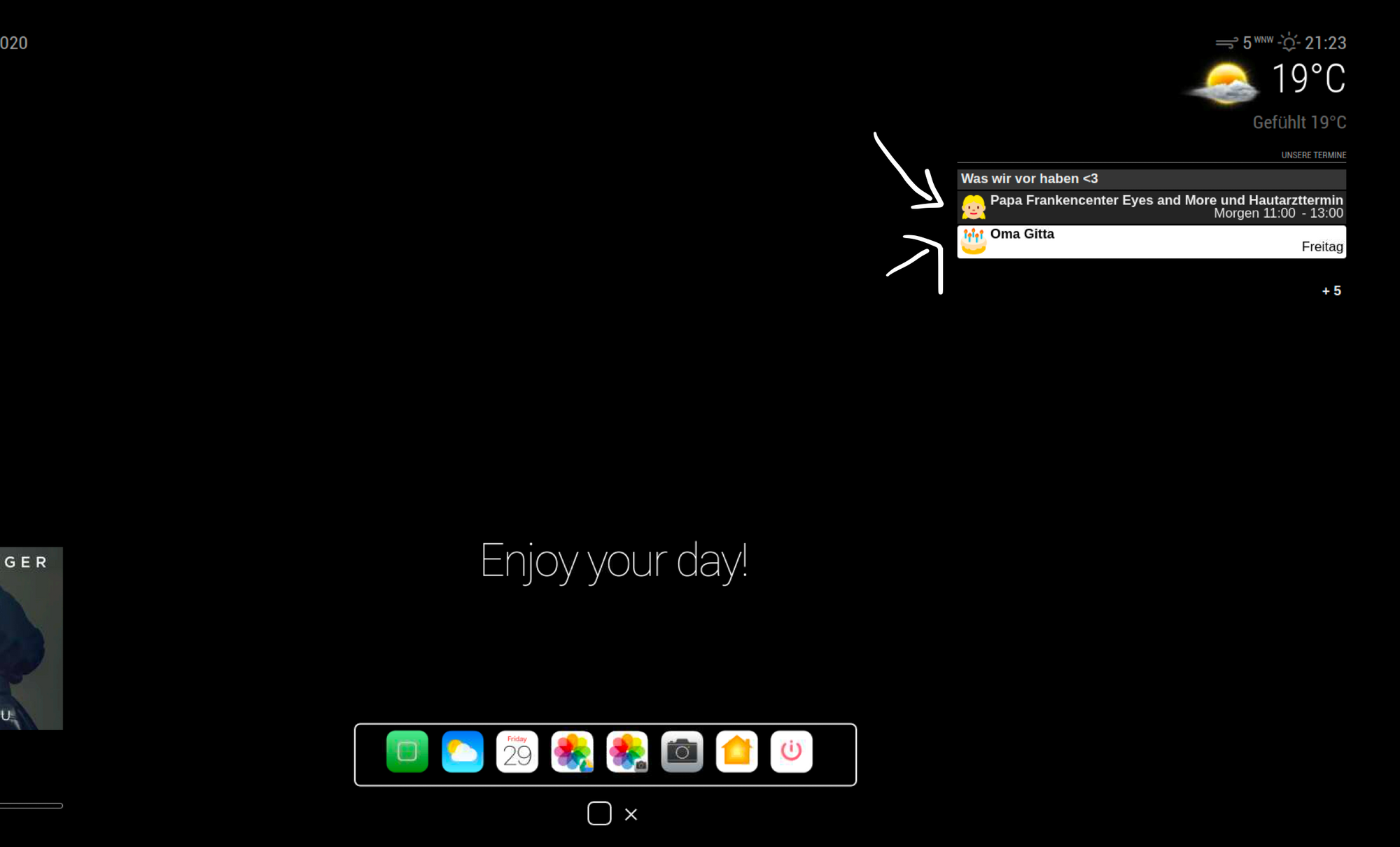
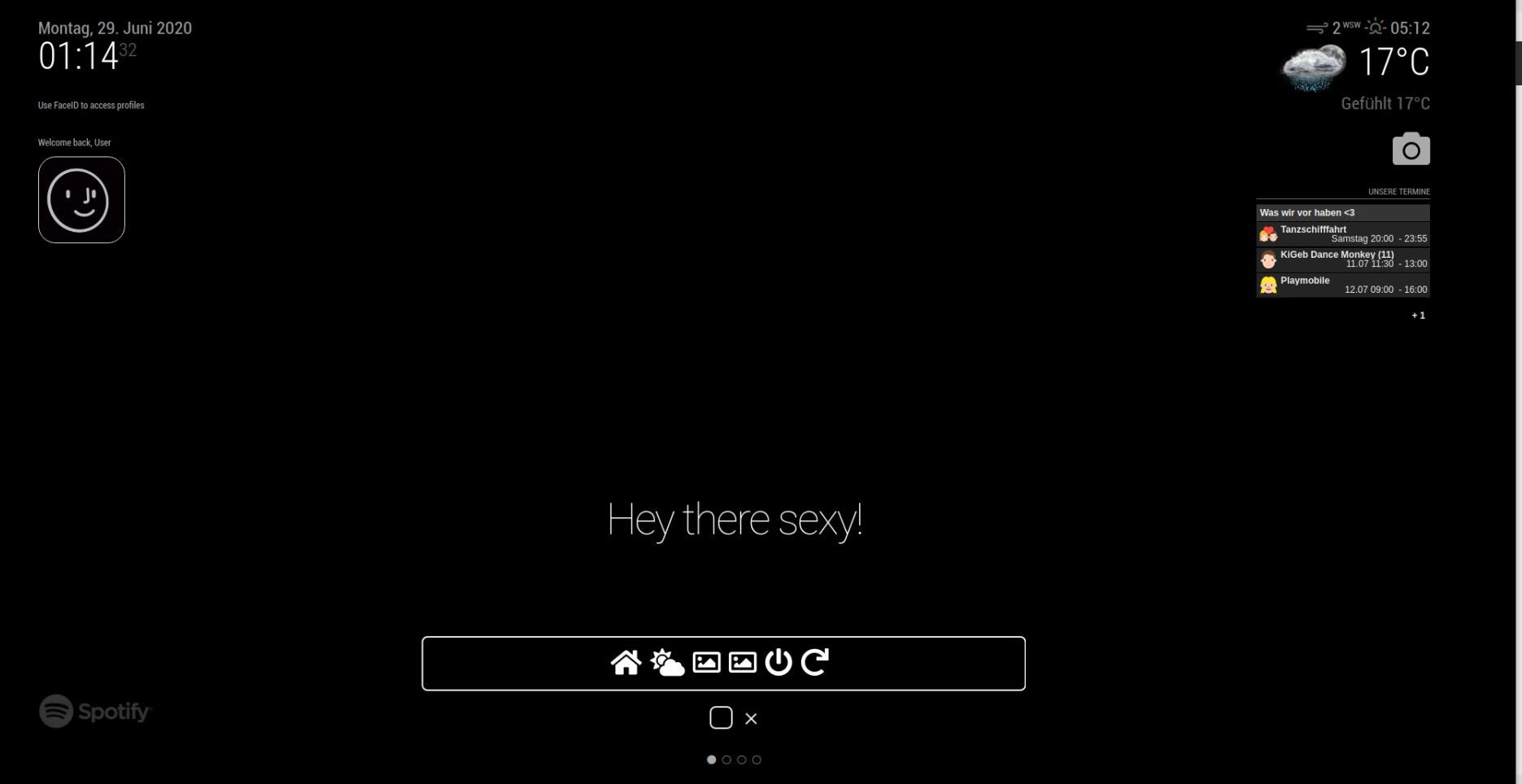
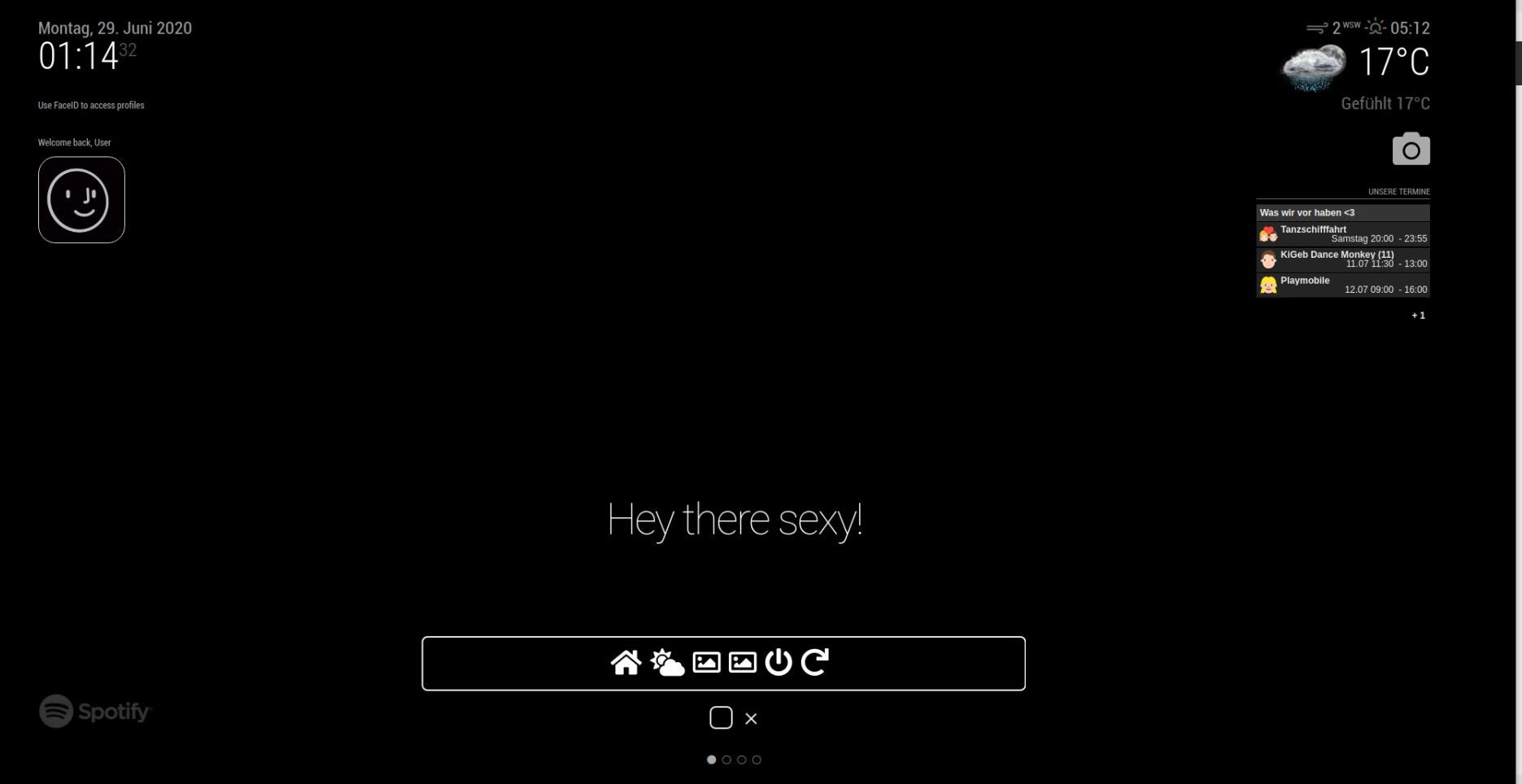
I want to re-write the “MMM-SmartTouch” Module to have an “App-Dock-Bar”. I was able to change the CSS file to have this look now:

I also was able to add the first 4 buttons with costom icons. I want to have these icons to change the pages with “MMM-pages”.
The pages module listens on these Notifications: PAGE_CHANGED, pageNumber
But I cant get it to work. This is my smartTouch.js and my nodeHelper:
MMM-smartTouch.js :
//Main Menu Bar
var main_menu = document.createElement("div");
main_menu.className = "main-menu"
main_menu.id = "navbar"
home_div.appendChild(main_menu)
var main_menu_ul = document.createElement("ul");
main_menu_ul.className = "navbar-nav"
main_menu.appendChild(main_menu_ul)
//Page 1 (Home Screen)
var main_menu_li_restart = document.createElement("span");
main_menu_li_restart.innerHTML = "<span class='fas fa-home fa-3x'></span>" + " " + " " + " " + " ";
main_menu_li_restart.className = "li-t"
main_menu_ul.appendChild(main_menu_li_restart)
main_menu_li_restart.addEventListener("click", () => this.sendSocketNotification("PAGEONE", {}));
//Page 2 (Wetter)
var main_menu_li_restart = document.createElement("span");
main_menu_li_restart.innerHTML = "<span class='fas fa-cloud-sun fa-3x'></span>" + " " + " " + " " + " ";
main_menu_li_restart.className = "li-t"
main_menu_ul.appendChild(main_menu_li_restart)
main_menu_li_restart.addEventListener("click", () => this.sendSocketNotification("SHUTDOWN", {}));
//Page 3 (Drive Bilder)
var main_menu_li_restart = document.createElement("span");
main_menu_li_restart.innerHTML = "<span class='far fa-image fa-3x'></span>" + " " + " " + " " + " ";
main_menu_li_restart.className = "li-t"
main_menu_ul.appendChild(main_menu_li_restart)
main_menu_li_restart.addEventListener("click", () => this.sendSocketNotification("SHUTDOWN", {}));
//Page 4 (Party Bilder)
var main_menu_li_restart = document.createElement("span");
main_menu_li_restart.innerHTML = "<span class='far fa-image fa-3x'></span>" + " " + " " + " " + " ";
main_menu_li_restart.className = "li-t"
main_menu_ul.appendChild(main_menu_li_restart)
main_menu_li_restart.addEventListener("click", () => this.sendSocketNotification("SHUTDOWN", {}));
//Power Off Button
var main_menu_li_shutdown = document.createElement("span");
main_menu_li_shutdown.innerHTML = "<span class='fa fa-power-off fa-3x'></span>" + " " + " " + " " + " ";
main_menu_li_shutdown.className = "li-t"
main_menu_ul.appendChild(main_menu_li_shutdown)
//Onclick event to send shutdown notification
main_menu_li_shutdown.addEventListener("click", () => this.sendSocketNotification("SHUTDOWN", {}));
//Restart Button
var main_menu_li_restart = document.createElement("span");
main_menu_li_restart.innerHTML = "<span class='fa fa-repeat fa-3x'></span>" + " " + " " + " " + " ";
main_menu_li_restart.className = "li-t"
main_menu_ul.appendChild(main_menu_li_restart)
main_menu_li_restart.addEventListener("click", () => this.sendSocketNotification("RESTART", {}));
and my nodeHelper.js:
if (notification === "PAGEONE") {
console.log("Page1!")
require('child_process').this.sendSocketNotification("PAGE_CHANGED", 1);
}
if (notification === "SHUTDOWN") {
console.log("Shutting Down!")
require('child_process').exec('shutdown -h now', console.log)
}
if (notification === "RESTART") {
console.log("Restarting Magic Mirror!")
require('child_process').exec('sudo reboot', console.log)
}
nothing happens when i touch the first (Page1) icon…
Thx for help! :) Toby