@solelo You have to create it, naviguate to css folder then execute “mkdir icon”, you’r done.
A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
Posts
-
RE: Changing icons of the modules Current Weather and Weather Forecast
-
RE: French Voice Module
Try this :
https://github.com/kalliope-project/MMM-kalliope
Works like a charm for me !
PS : Et c’est un projet français :)
-
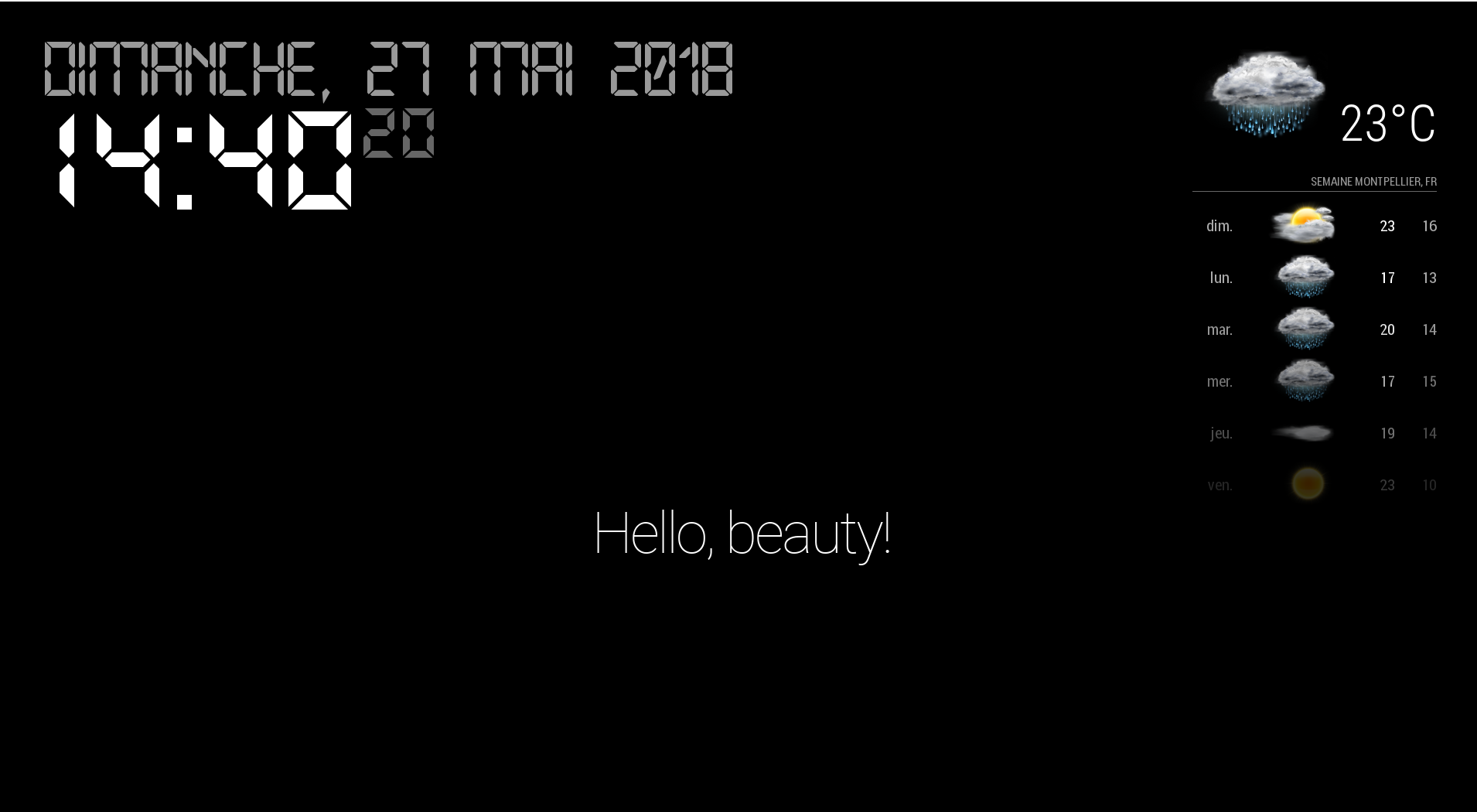
RE: Changing icons of the modules Current Weather and Weather Forecast
@PhilReis just a try but, here an example
I put all the icons in a directory called “icon” (/home/pi/MagicMirror/css/icon) in the css directory and i configure :
custom.css (/home/pi/MagicMirror/css/custom.css)
.wi-cloudy:before { content: url("/css/icon/28.png"); } .weatherforecast .wi-cloudy:before { content: ""; height:60px; width:87.5px; display: block; background-image : url("/css/icon/28.png"); background-size: 87.5px 60px; }config.js (/home/pi/MagicMirror/config/config.js)
{ module: "currentweather", position: "top_right", config: { location: "Montpellier", locationID: "2992166", appid: "XXXXXXXX", roundTemp: true, degreeLabel: true, showPeriod: false, onlyTemp: true, iconTable: { '01d': 'wi-day-sunny', '02d': 'wi-day-cloudy', '03d': 'wi-cloudy', '04d': 'wi-cloudy-windy', '09d': 'wi-showers', '10d': 'wi-rain', '11d': 'wi-thunderstorm', '13d': 'wi-snow', '50d': 'wi-fog', '01n': 'wi-night', '02n': 'wi-night-cloudy', '03n': 'wi-night-cloudy', '04n': 'wi-night-cloudy', '09n': 'wi-night-showers', '10n': 'wi-night-rain', '11n': 'wi-night-thunderstorm', '13n': 'wi-night-snow', '50n': 'wi-night-alt-cloudy-windy' }If it helps you I’m happy !
-
RE: Changing icons of the modules Current Weather and Weather Forecast
@lucianomag I try this set, its not bad !!