Hi MM Peeps,
I’m trying to load the google routes module, I’ve entered the api key and the city ids but all that shows up is a white square? Any help will be greatly appreciated
Hi MM Peeps,
I’m trying to load the google routes module, I’ve entered the api key and the city ids but all that shows up is a white square? Any help will be greatly appreciated
HI I’m Justin, I’m a rookie programmer and want to try building a Magic Mirror for my apartment. I’ve been looking at it for some months now. I’ve just been procrastinating. SO any pep talks please send my way.
@mykle1 I can tell there is a lot of love in that “maniac”, he is just trying to tease us.
@justjim1220 said in Help! Upgrading from 2.3.1 to 2.5.0 With Errors!!!:
https://github.com/MichMich/MagicMirror/archive/v2.4.1.tar.gz
actually never mind. It’s installing now. Still not sure what I did. shrugs
So, I’ve been thinking guys…(and gals), If I take my regular framed mirror down and use a medicine cabinet instead of building a box frame out will that work and have anyone tried it yet? They are selling good sized cabinets for about $40-80 at hardware stores. Thoughts anyone?
Damn, I was just about to buy a regular 3 …I’ll wait…
@cowboysdude can we have the V3… you killing us…
@cowboysdude did you find any good ones in your search?
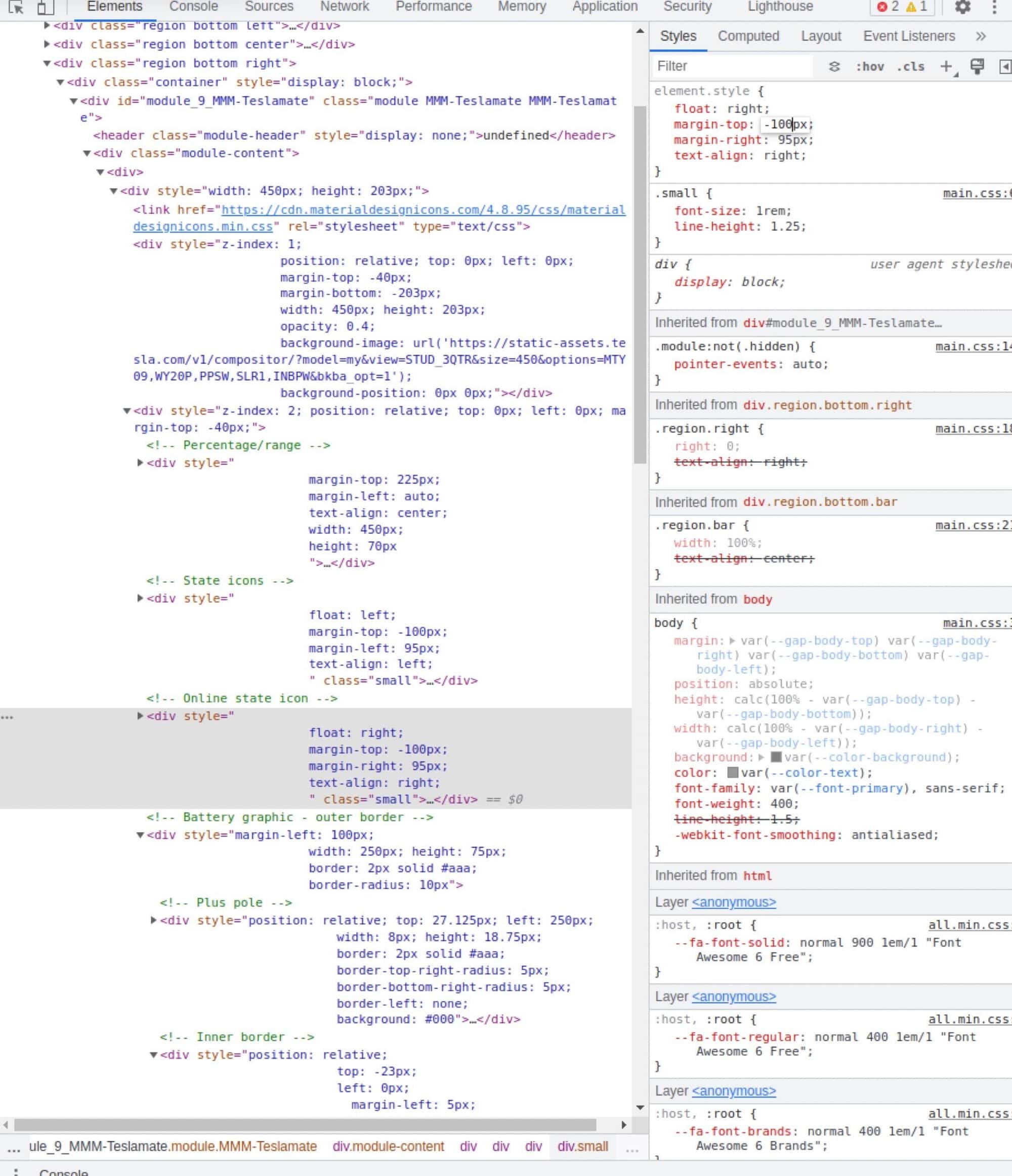
@sdetweil so for the Percent/ Range it would be something like
.MMM-Teslamate div div
{
margin-top: 100px
}
@sdetweil that was it. :man_facepalming_medium-dark_skin_tone: I totally missed that multiple times
@sdetweil I saw that and updated it all, and I’m only using weather now. It still doesn’t seem to be loading, from what I read the default is “current” so I am just trying to get that one working before working on “forecast.”
@BKeyport one of the modules I’m trying to customize doesn’t seem to have “classes” to adjust, unless I’m missing something for example the Percent/ Range section if I wanted to change the margin-top to 150, how would I go about that?

Upgraded to V2.20.0 from V2.15.0 and stock weather module not loading where current weather and weather forecast loaded before. Using OpenWeather API and double checked the API and the location ID multiple times and still doesn’t work. Below is my config
{
module: 'MMM-AirQuality',
position: 'top_left', // you may choose any location
config: {
location: 'usa/state/city',// the location to check the index for
showLocation: false
}
},
{
module: "weather",
position: "top_left",
config: {
location: "City Name",
locationID: "45091xxx", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city
appid: "b2f2xxxxxxxxxxxxxxxxxx"
}
},
```@sdetweil That script does help, I already had the file created, but I made note of the script for the future.
@BKeyport This helps quite a bit, I started using the dev tools yesterday “npm start dev” and it really helped. Thanks!
Can someone share a simple way to create a custom .css file? I’ve been back and forth try to customize different stuff and I keep getting stuck.
@bballboy21 was that the total cost shipped? I’m in OH and looking to get a piece with similar dimensions.
@bballboy21 looks awesome. Can you share some more details? Like the measurements of the Frame and what monitor are you using?