Read the statement by Michael Teeuw here.
Custom CSS
-
@sdetweil That script does help, I already had the file created, but I made note of the script for the future.
-
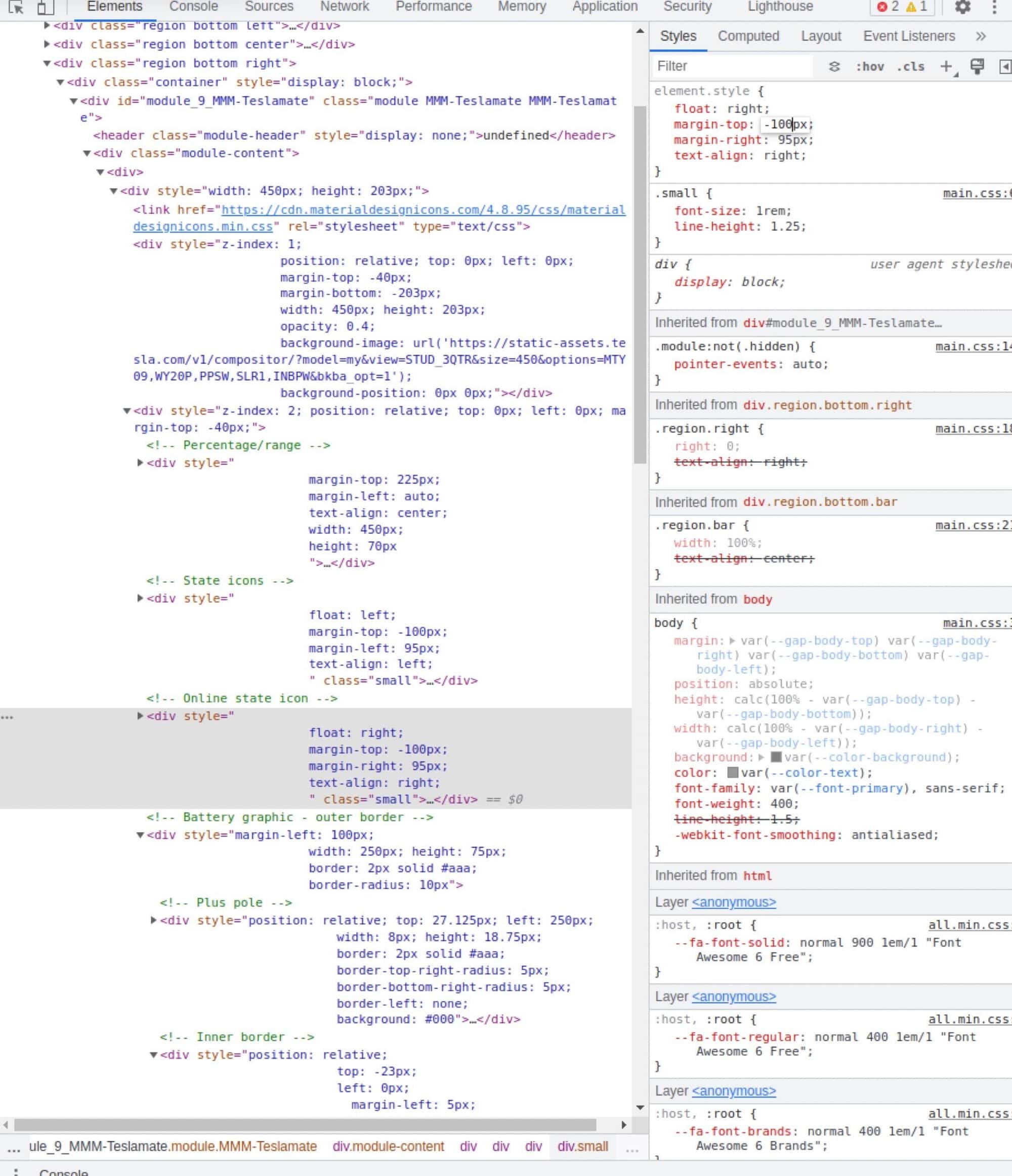
@BKeyport one of the modules I’m trying to customize doesn’t seem to have “classes” to adjust, unless I’m missing something for example the Percent/ Range section if I wanted to change the margin-top to 150, how would I go about that?

-
-
@SoleLo when there isn’t a class, you can still use the selector syntax to get to an element
.module_name div div
etc
here is a cheatsheet I use on determining a selector, the thing before the {
https://www.w3schools.com/cssref/css_selectors.asp
currently, there is no syntax for selecting an element that has some content… but :has() is coming…
a discussion on using css for individual tags
https://stackoverflow.com/questions/27823405/how-to-override-a-displaynone-property-applied-to-parent-element-in-specific-ch -
@sdetweil so for the Percent/ Range it would be something like
.MMM-Teslamate div div { margin-top: 100px } -
@SoleLo i think to get to the div with the link its
.MMM-Teslamate div div div
