Read the statement by Michael Teeuw here.
Updating did nothing but gave fatal error warning.
-
I guess ‘elements’ is from another browser type, I’m in Firefox where it’s called Inspector.
But anyway, I clicked where the calendar icon ought to be, where its name shows on the cursor hover, and got this


Changed css
.calendar .fas fa-fw fa-calendar-check-o { color: #00d255 /* 55=Green FF=Blue*/ }Still no icon though :-/
-
@Richard238 said in Updating did nothing but gave fatal error warning.:
.calendar .fas fa-fw fa-calendar-check-o {
color: #00d255 /* 55=Green FF=Blue*/
}css selectors are the problem
https://www.w3schools.com/cssref/css_selectors.aspso, your definition says
for the CLASS calendar
find ALL elements that match (.fas fa-fw fa-calendar-check)
and set their color (foreground text color style ) to …so, lets examine the
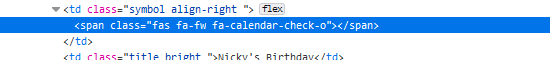
.fas fa-fw fa-calendar-checkin the element this is ALL inside the class= attribute
class="fas fa-fw fa-calendar-check"so to SELECT based on CLASS the names need dots in front
name = tagname (<p, <img, <table …
.name = class name ( .calendar
#name = id of element ( id=“fred” #fredno space between selectors means ALL
Selects all elements with both name1 and name2 set within its class attribute
space between selectors means ALL AND directly child/parent
Selects all elements with name2 that is a descendant of an element with name1
and there are other types > < ~ … which mean this ??? in children elements, etc,
what your string says is
under the calendar CLASS (.calendar)
for CLASS of fas (.fas)
AND
element of fa-fw (<fa-fw)
AND
element of fa-calendar-check (<fa-calendar-check)but you dont have the two ‘elements’ cause they are used in the class attribute
in your case you only need ONE (not all)
and its a CLASS (so leading .)
.calendar .fa-calendar-check{ .... } -
Goodness, that’s complicated! Well, it kinda makes sense but, I’ll read it again when not so tired.
Sadly, still nothing. (Commented second one out in case it was the cause, but no luck there.)
.calendar .fa-calendar-check-o { color: #00d255 /* 55=Green FF=Blue */ } /* .calendar .fa-trash-o { color: #C97F7F; /* Brown } */Also tried a known working fa icon from the weather module, but again, nothing.
-
@Richard238 it worked with the change (oops)
note that the selector is NOT -o
I used your text in the message, not the ACTUAL class on the element… my bad…
thats why we LOOK IT UP!..
-
Even though the icon is fa-calendar-check-o
https://fontawesome.com/v4/icon/calendar-check-owe omit the -o ?
-
@Richard238 see the exact class used on the element, we use the ACTUAL info, not whatever ‘config’ says
oh, using on MY machine, using the default calendar config …
-
class? element? I try, but I’m not much of a coder. I’m hopelessly lost, as I’m sure you can tell.
I appreciate your efforts but sadly this is way beyond my skills. :(
I’ll live without the icon for now and perhaps revisit another day.
-
@Richard238 and I look at the fontawesome 6 lib and calendar-check-o is no more
I set calendar-check-o in my config and get nothing, look at the elements and see fa-calendar-check-o
but it doesn’t exist
-

Not coloured (even changing solid to light), but it’s an icon :)
.calendar .fa-solid fa-calendar { color: #00d255 /* 55=Green FF=Blue */ } .calendar .fa-light fa-trash-can { color: #C97F7F; /* Brown */ }The other icons used to work, pre update.
Did MM change which fa library they use?
The fa libraries ought to be backwards compatible, no?More tomorrow, I need sleep. :sleeping_face:
-
@Richard238 yes, libs should be backward compatible… but nobody cares much for that anymore…
