Read the statement by Michael Teeuw here.
set 'X-Frame-Options' to 'sameorigin'.
-
@MichaelKrems Considering you know what you are doing suggesting below.
Change below line in server.js, let me know if that works.
app.use(helmet({ contentSecurityPolicy: false }));to
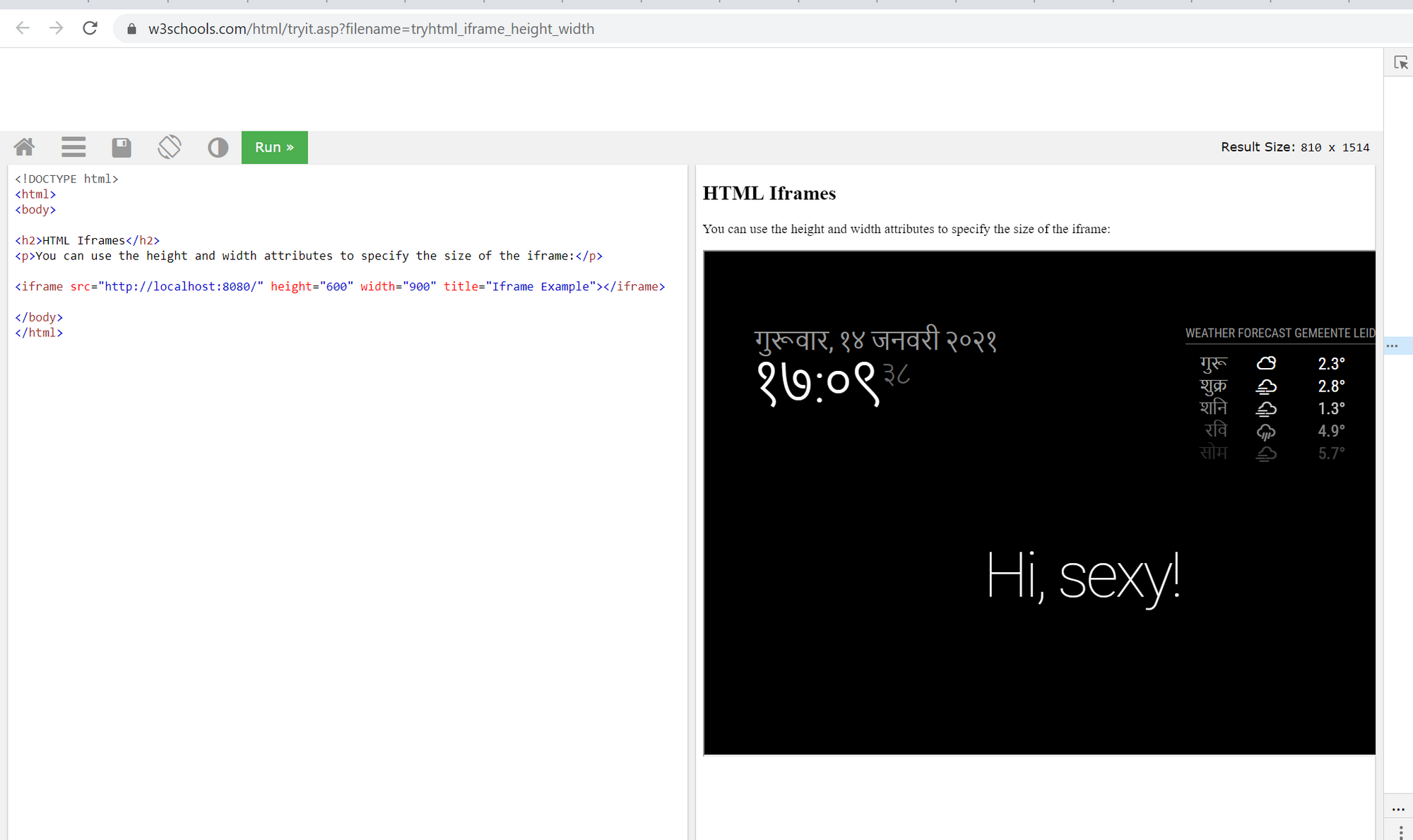
app.use(helmet({ contentSecurityPolicy: false, frameguard: false }));It should work as below

-
No
still same error
“Refused to display ‘http://10.0.0.192:8080/’ in a frame because it set ‘X-Frame-Options’ to ‘sameorigin’.”MM and IoBroker not on the same Pi
iobroker 10.0.0.x1
MM 10.0.0.x2 -
Thanks
after clearing cache in chrome it works
-
X-Frame-Options is a header included in the response to the request to state if the domain requested will allow itself to be displayed within a frame. It has nothing to do with javascript or HTML, and cannot be changed by the originator of the request. You can’t set X-Frame-Options on the iframe. That is a response header set by the domain from which you are requesting the resource . They have set the header to SAMEORIGIN in this case, which means that they have disallowed loading of the resource in an iframe outside of their domain. So you cannot embed their website into yours. Browsers when see that the response header contains X-Frame-Options: SAMEORIGIN, they check your domain and block the rendering of the
<iframe>. It is a security measure to avoid clickjacking. -
